





Web标准不是特指某一个标准,其实是一系列相关标准的集合。网页主要由三部分组成:结构(Structure)、表现(Presentation)和行为(Behavior)。对应的标准也分为三方面:结构化标准语言主要包括XHTML和XML,表现标准语言主要包括CSS,行为标准主要包括对象模型(如W3C DOM)、ECMAScript等。
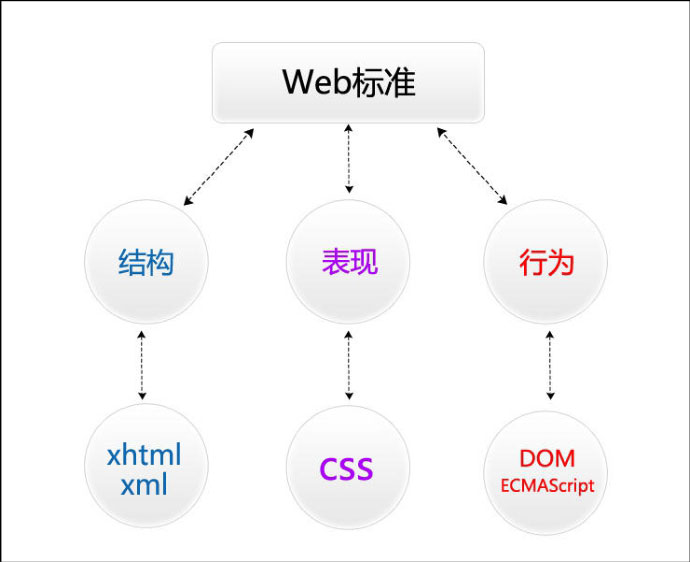
关于Web标准的组成大致如图1.5所示。

图1.5 Web标准组成
这些Web标准大部分由万维网联盟(外语缩写:W3C)起草和发布,也有一些是其他标准组织制订的标准,比如ECMA(European Computer Manufacturers Association)的ECMAScript标准。
结构标准包括可扩展标签语言和可扩展超文本标签语言,具体内容如下:
可扩展标签语言
可扩展标签语言(标准通用标签语言下的一个子集、外语缩写:XML)和HTML一样,XML同样来源于标准通用标签语言,可扩展标签语言和标准通用标签语言都是能定义其他语言的语言。XML最初设计的目的是弥补HTML的不足,以强大的扩展性满足网络信息发布的需要,后来逐渐用于网络数据的转换和描述。
可扩展超文本标签语言
可扩展超文本标签语言(外语全称:The Extensible Hyper-Text Markup Language、英文缩写:XHTML)。目前推荐遵循的是W3C于2000年1月26日推荐的XML1.0。XML虽然数据转换能力强大,完全可以替代HTML,但面对成千上万已有的站点,直接采用XML还为时过早。因此,在HTML4.0的基础上,用XML的规则对其进行扩展,得到了XHTML。简单地说,建立XHTML的目的就是实现HTML向XML的过渡。
层叠样式表(英文缩写:CSS)目前推荐遵循的是万维网联盟(英文缩写:W3C)于1998年5月发布的CSS2版本。
W3C创建CSS标准的目的是以CSS取代HTML表格式布局、帧和其他表现的语言。纯CSS布局与结构式XHTML相结合能帮助设计师分离外观与结构,使站点的访问及维护更加容易。
目前,CSS已经更新到最新的CSS3版本,只不过还没有形成统一的、完整的最终版,但大部分浏览器已经可以支持CSS3的新特性了。
行为标准包括文档对象模型和ECMAScript两部分内容,具体如下:
文档对象模型
文档对象模型(英文全称:Document Object Model,英文缩写:DOM)是根据W3C DOM规范(http://www.w3.org/DOM/)定义的。DOM是一种与浏览器、平台和语言的标准接口,使得程序代码可以访问页面其他的标准组件。简单理解,DOM给予Web设计人员和开发者一个标准的方法,让他们来访问他们站点中的数据、脚本和表现层对象。
ECMAScript
ECMAScript是ECMA(European Computer Manufacturers Association)制定的标准脚本语言(JavaScript),目前推荐遵循的是ECMAScript 262。
XHTML代码标准包括一系列关于代码的书写规范,具体如下:
(1)必须结束标签
以前在HTML网页中,设计人员可以打开许多标签,例如<p>和<li>,而不一定写对应的</p>和</li>来关闭它们。但在XHTML中这是不合法的,XHTML要求有严谨的结构,所有标签必须关闭。如果是单独不成对的标签,在标签最后加一个"/"来关闭它。例如:

(2)小写元素和属性名
与HTML不一样,XHTML对大小写是敏感的,<title>和<TITLE>是不同的标签,XHTML要求所有的标签和属性的名字都必须使用小写。
(3)标签都必合理嵌套
同样因为XHTML要求有严谨的结构,因此所有的嵌套都必须按顺序,就是说一层一层的嵌套必须是严格对称。
(4)属性必须用引号括起来
在HTML网页中,设计人员可以不需要给属性值加引号,但是在XHTML中,它们必须被加引号。例如:

必须修改为:

(5)特殊符号用编码表示
任何小于号(<),不是标签的一部分,都必须被编码为<。
任何大于号(>),不是标签的一部分,都必须被编码为>。
任何与号(&),不是实体的一部分的,都必须被编码为&。
注:以上字符之间无空格。
(6)所有属性赋值
XHTML规定所有属性都必须有一个值,没有值的就重复本身。例如:

必须修改为:

(7)在注释中不使用的符号
“--”符号只能发生在XHTML注释的开头和结束,也就是说,在内容中它们不再有效。例如,下面注释中的-------是无效的:

XHTML代码标准测试内容包括如下内容:
页面校验地址:http://validator.w3.org/。
CSS文档校验:http://jigsaw.w3.org/css-validator/。
XHTML 1.0标准规格:The Extensible HyperText Markup Language。
W3C标准测试网址:http://validator.w3.org/。
测试时一定要有文件类别标明,还要有指定文件编码,例如:

只有这样才可以顺利进行测试动作,建立一个标准的页面。
一个网站一般由很多个HTML网页所组成,而一个HTML网页一般则由HTML标签、CSS样式和JavaScript脚本语言所组成。
HTML网页是主体,装载各种DOM元素。
CSS样式用来装饰这些DOM元素。
JavaScript脚本语言则用来控制这些DOM元素,实现交互功能。
三者之间的关系可以说是既相互独立、又紧密联系的。可以打个比喻来描述,如果HTML是房间,那么CSS就是装饰,而JavaScript则是住在房间里的人。HTML房间建好了就不会再改变了,但我们可以通过CSS装饰来美观房间,增强房间的效果。不过,只有HTML房间和CSS装饰还是静态的,房间里只有住了人,也就是只有加入JavaScript,才会给房间带来活的生机。
关于CSS样式和JavaScript脚本语言的内容,我们会在后面的章节中进行详细的介绍,请读者耐心阅读下去。