





|
4.4 循环中断语句 |
本节介绍ECMAScript语法规范中的循环中断语句。所谓循环中断语句,顾名思义就是终止循环语句继续执行的语句。在ECMAScript语法规范中定义的循环中断语句主要就是指break语句和continue语句,使用循环中断语句可以更严格控制循环中的代码执行。
ECMAScript语法规范中的break语句可以用来实现根据指定条件结束循环体的功能。具体来说就是break语句可以实现跳出循环体的功能,且跳出循环体后不影响后续代码的执行(如果有后续代码)。
关于break语句的语法格式如下:
循环体 {
break;
}
下面来看一个使用break语句终止循环体的代码示例(详见源代码ch04目录中ch04-js-break.html文件)。
【代码4-11】
01 <script type="text/javascript">
02 for(var i=1; i<=9; i++) {
03 if(i > 7)
04 break;
05 console.log("i=", i);
06 }
07 </script>
关于【代码4-11】的分析如下:
这段代码对【代码4-5】中定义的for语句循环体进行了改写。其中,【代码4-5】输出了数值1~9的调试信息。而我们改写【代码4-5】的目的就是想提前结束循环,当循环执行到一半时就强行中断该循环体。因此,第03~04行代码定义了一个if语句,判断自变量“i”是否大于数值7,如果条件为真,则执行第04行代码定义的break语句,即终止循环。
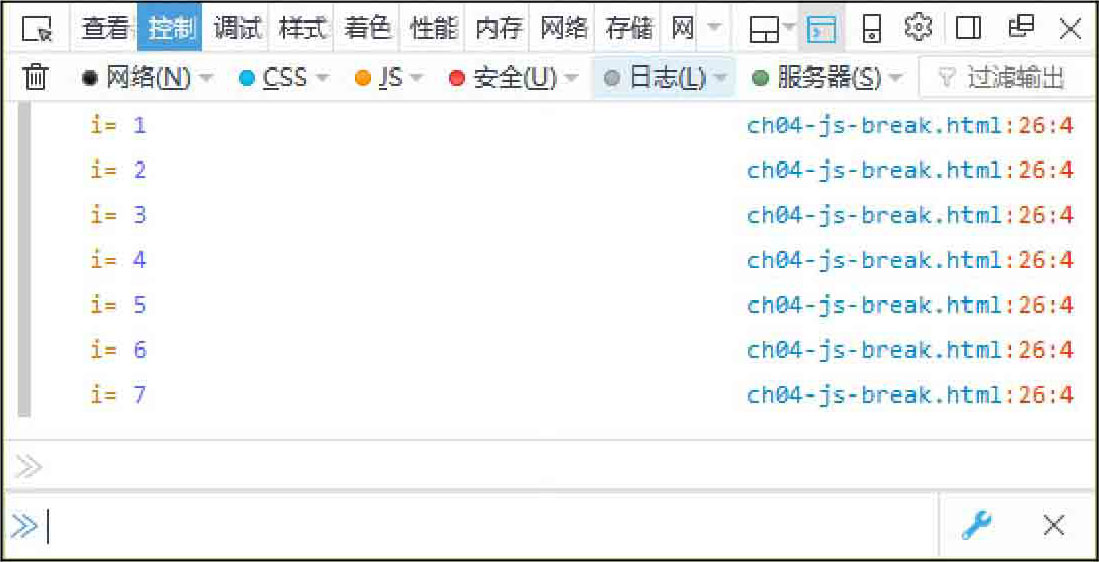
页面效果如图4.13所示。

图4.13 break语句
虽然break语句功能强大,但也有其局限性,因为中断循环后,后续的循环也会随之被终止。如果想仅仅中断一次循环该如何操作呢?ECMAScript语法规范提供continue语句来实现此功能。ECMAScript规范中定义continue语句中断循环体中的迭代,如果出现指定的条件,将继续循环体中的下一个迭代。
关于continue语句的语法格式如下:
循环体 {
continue;
}
下面来看一个使用continue语句终止循环体的代码示例(详见源代码ch04目录中ch04-js-continue.html文件)。
【代码4-12】
01 <script type="text/javascript">
02 for(var i=1; i<=9; i++) {
03 if((i == 1) || (i == 4) || (i == 7))
04 continue;
05 console.log("i=", i);
06 }
07 </script>
关于【代码4-12】的分析如下:
这段代码主要就是对【代码4-5】中定义的for语句循环体再次进行了改写。其中,【代码4-5】输出了数值1~9的调试信息,而我们改写【代码4-5】的目的就是想中断其中的几次循环,但不是中断整个循环体。
因此,第03~04行代码定义了一个if语句,判断自变量“i”是否等于数值1、4和7,如果条件为真,则执行第04行代码定义的continue语句即中断本次循环。
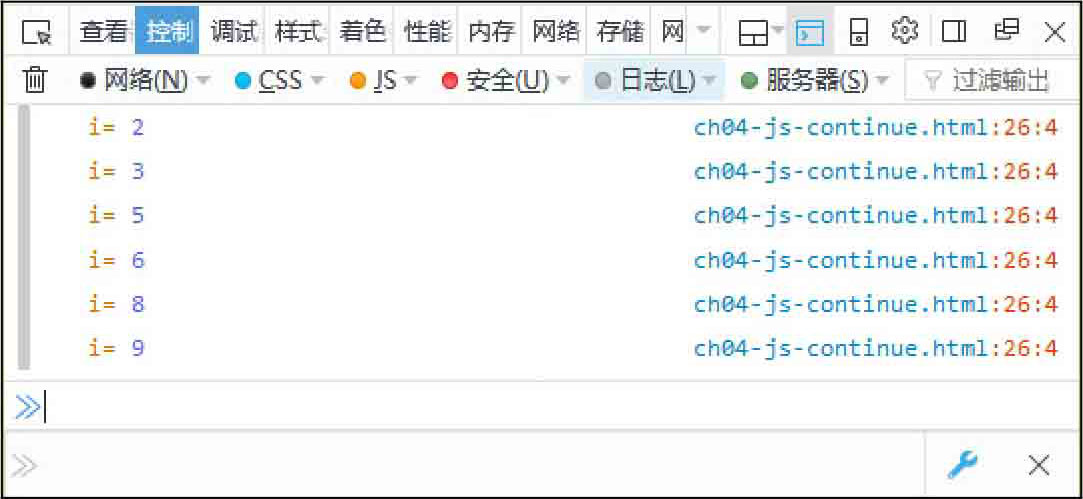
页面效果如图4.14所示。当循环执行到变量1、4和7时被中断了,此时,第05行代码定义的调试信息输出没有被执行。而从显示的结果来看,其他数值均在控制台得到了有效的打印输出。

图4.14 continue语句
ECMAScript语法规范中还提供了一个标签语句,可以与中断语句配合使用,用以返回到代码中的特定位置。
下面,先看一个break语句与标签语句配合使用的代码示例(详见源代码ch04目录中ch04-js-break-label.html文件)。
【代码4-13】
01 <script type="text/javascript">
02 label:
03 for(var i=1; i<=9; i++) {
04 var v_line = "";
05 for(var j=1; j<=i; j++) {
06 if((i>6) && (j>6))
07 break label;
08 v_line += j + "x" + i + "=" + j*i + " ";
09 }
10 console.log(v_line);
11 }
12 </script>
关于【代码4-13】的分析如下:
这段代码主要是对【代码4-6】中实现的9×9乘法表进行了改写,而我们改写的目的就是想提前结束循环,当乘法表打印到第6行时强行中断该循环体。
因此,第02行代码定义了一个标签“label”;第06~07行代码定义了一个if语句,判断自变量“i”和“j”是否都大于数值6,如果条件为真,则执行break语句(break label)终止循环并跳转到标签“label”处。
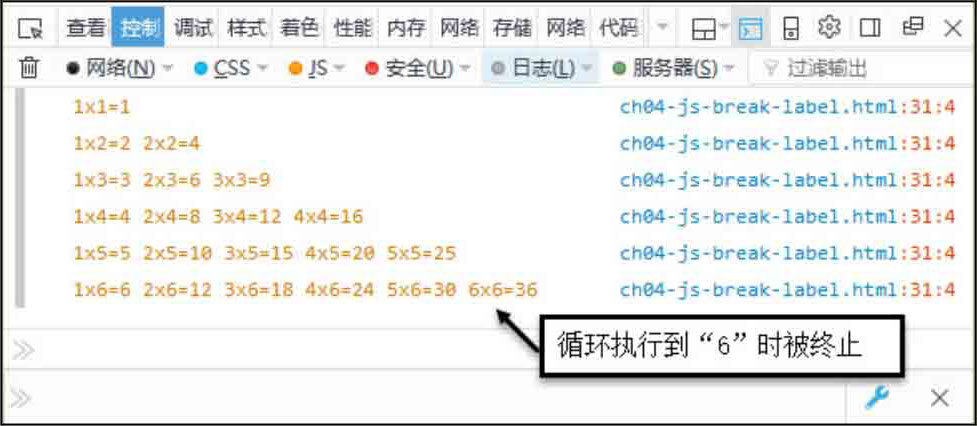
页面效果如图4.15所示。当循环体执行到第6行时,循环体被终止执行,说明第07行代码定义的break语句(break label)起到了作用。

图4.15 break语句与标签语句(1)
其实,如果仔细研究【代码4-13】,会发现即使不使用标签语句(仅使用break语句)效果与使用标签“label”是一样的。因此,我们再看一个真正发挥标签语句作用的代码示例(详见源代码ch04目录中ch04-js-break-label-spec.html文件)。
【代码4-14】
01 <script type="text/javascript">
02 for(var i=1; i<=9; i++) {
03 var v_line = "";
04 label:
05 for(var j=1; j<=i; j++) {
06 if((i>6) && (j>6))
07 break label;
08 v_line += j + "x" + i + "=" + j*i + " ";
09 }
10 console.log(v_line);
11 }
12 </script>
关于【代码4-14】的分析如下:
这段代码主要就是对【代码4-13】进行了改写,而我们改写的目的就是想测试一下标签“label”放到不同位置所达到的效果。因此,我们将【代码4-13】中第02行代码定义的标签“label”放到了【代码4-14】中的第04行位置,而其他的代码我们没有进行任何的改动。
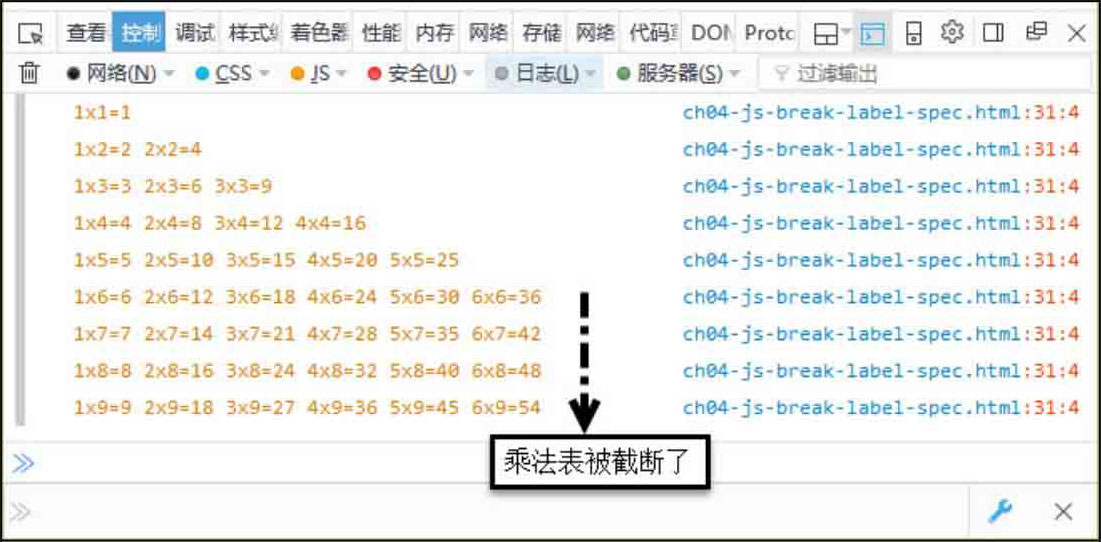
页面效果如图4.16所示。乘法表的第7~9列打印时被截断了,没有全部打印出来。与图4.15效果不同的是乘法表打印到第6行后没有被终止,仍是继续打印出了第7~9行的乘法表。原因就是我们将标签“label”的位置改到了代码的第04行,放在了外层循环体的内部,内层循环体的外部。这样当break语句(break label)被执行后跳转到第04行的标签“label”位置时,仅仅是终止了内层的循环体,而外层循环体仍会继续执行下去。

图4.16 break语句与标签语句(2)
前一小节我们介绍了break语句和标签语句的配合使用,本小节我们再介绍一下continue语句和标签语句如何配合使用。
下面,先看一个continue语句与标签语句配合使用的代码示例(详见源代码ch04目录中ch04-js-continue-label.html文件)。
【代码4-15】
01 <script type="text/javascript">
02 label:
03 for(var i=1; i<=9; i++) {
04 var v_line = "";
05 for(var j=1; j<=i; j++) {
06 if((i>6) && (j>6))
07 continue label;
08 v_line += j + "x" + i + "=" + j*i + " ";
09 }
10 console.log(v_line);
11 }
12 </script>
关于【代码4-15】的分析如下:
这段代码主要是对【代码4-13】中实现的9×9乘法表进行了改写,将break语句换成了continue语句。
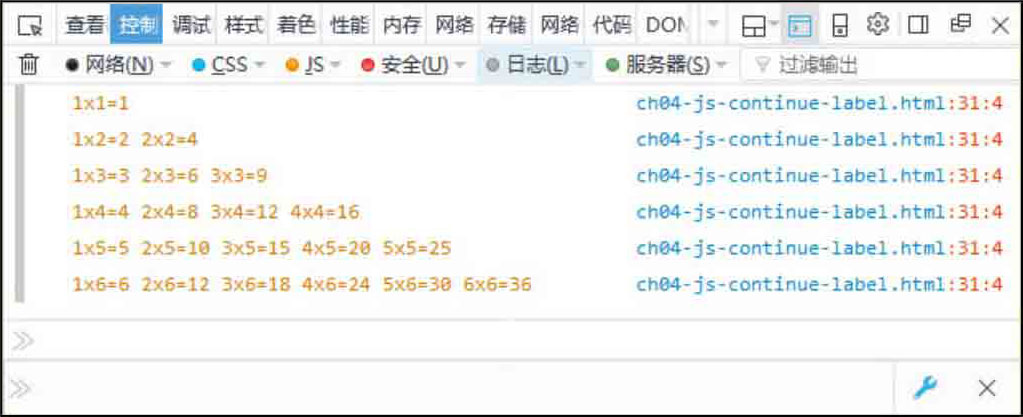
页面效果如图4.17所示。

图4.17 continue语句与标签语句(1)
【代码4-15】中使用continue语句的效果与【代码4-13】中使用break语句的效果是一致的,但如果我们仔细研究一下会发现如果【代码4-15】中不使用标签语句,则continue语句会使得外层循环体继续执行下去,这也正是标签语句“label”起到终止循环体的作用。
如果将【代码4-14】中的break语句改写成continue语句呢?下面,我们再看一个continue语句与标签语句配合的代码示例(详见源代码ch04目录中ch04-js-continue-label-spec.html文件)。
【代码4-16】
01 <script type="text/javascript">
02 for(var i=1; i<=9; i++) {
03 var v_line = "";
04 label:
05 for(var j=1; j<=i; j++) {
06 if((i>6) && (j>6))
07 continue label;
08 v_line += j + "x" + i + "=" + j*i + " ";
09 }
10 console.log(v_line);
11 }
12 </script>
关于【代码4-16】的分析如下:
这段代码主要是对【代码4-15】进行了改写,而我们改写的目的就是想测试一下标签“label”放到不同位置的效果。
因此,我们将【代码4-15】中第02行代码定义的标签“label”放到了【代码4-16】中的第04行位置,而其他的代码我们没有做任何的改动。
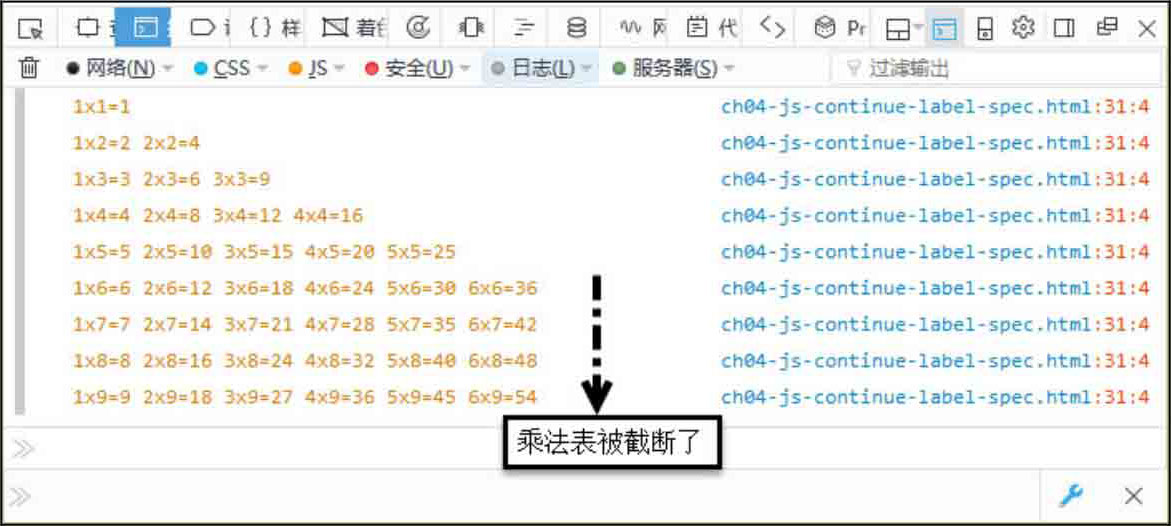
页面效果如图4.18所示。乘法表的第7~9列打印时同样被截断了,没有全部打印出来,这与图4.16的效果是一致的。

图4.18 continue语句与标签语句(2)