





|
4.3 循环迭代语句 |
本节介绍ECMAScript语法规范中的循环迭代语句。循环语句和迭代语句其实是一个意思,就是声明一组要反复执行的命令,直到满足某些条件为止。因为循环条件通常为用于迭代的值、或者是重复执行的算术任务,因此命名为循环迭代语句。
ECMAScript语法规范中定义的循环迭代语句与其他高级编程语言(如C语言和Java语言等)类似,具体包括for语句、while语句、do…while…语句、for…in…语句以及中断语句等,下面我们逐一详细介绍。
ECMAScript语法规范中定义的for语句是循环语句,主要用于一次一次地循环重复执行相同的代码,并且每次执行代码时的自变量参数会按照规律递增或递减。
关于for语句的语法格式如下:
for (语句1; 语句2; 语句3) {
被执行的代码块
}
其中,语句1是在循环(代码块)开始前执行,一般用于定义自变量参数的初始条件;语句2定义运行循环(代码块)的条件,一般用于定义自变量参数结束条件;语句3在循环(代码块)已被执行之后执行,一般用于定义自变量的变化规律。
下面来看一个使用for语句的代码示例(详见源代码ch04目录中ch04-js-for.html文件)。
【代码4-5】
01 <script type="text/javascript">
02 for(var i=1; i<=9; i++) {
03 console.log("i=", i);
04 }
05 </script>
关于【代码4-5】的分析如下:
第02~04行代码通过for语句定义了一个循环体。其中,第02行代码定义了for语句的循环初始条件(var i=1;),循环结束条件(i<=9;)以及自变量的变化规律(i++)。该for循环相当于循环执行了9次第03行代码定义的控制台调试信息输出功能。
页面效果如图4.7所示。

图4.7 for语句
如果将for语句嵌套起来使用,就可以实现很多既复杂又有趣的功能,比如九九乘法表的打印。下面,我们就介绍一下如何使用for语句实现打印九九乘法表的代码示例(详见源代码ch04目录中ch04-js-for-9x9.html文件)。
【代码4-6】
01 <script type="text/javascript">
02 for(var i=1; i<=9; i++) {
03 var v_line = "";
04 for(var j=1; j<=i; j++) {
05 v_line += j + "x" + i + "=" + j*i + " ";
06 }
07 console.log(v_line);
08 }
09 </script>
关于【代码4-6】的分析如下:
这段代码主要就是通过嵌套使用for循环语句(双层for循环)来实现九九乘法表的打印,页面效果如图4.8所示。

图4.8 for语句实现九九乘法表的打印
ECMAScript语法规范中还定义了for…in…迭代语句,for…in…语句是更严格的迭代语句,主要用于枚举对象集合中的属性。
关于for…in语句的语法格式如下:
for (prop in collection) {
被执行的代码块
}
其中,“prop”用于表示属性的变量,“collection”用于表示属性的集合。
下面来看一个使用for…in…语句的代码示例(详见源代码ch04目录中ch04-js-for-in.html文件)。
【代码4-7】
01 <script type="text/javascript">
02 var arr = new Array();
03 for(var i=1; i<=10; i++) {
04 arr[i] = i;
05 }
06 var j;
07 for(j in arr) {
08 console.log("j = " + j);
09 }
10 </script>
关于【代码4-7】的分析如下:
第02行代码定义了一个数组变量(arr),并通过第03~05行代码中的for语句进行了初始化赋值(数字1~10);
第06行代码定义了一个变量(j),作为for…in…语句中的变量;
第07~09行代码中通过for…in…语句迭代了数组变量(arr)中每一个属性,注意for…in…语句的书写方法(for(j in arr))。
页面效果如图4.9所示。

图4.9 for…in…语句
如前文所述,for…in…语句主要用来迭代对象中的属性,下面我们再看一个使用for…in…语句迭代window对象中属性的代码示例(详见源代码ch04目录中ch04-js-for-in-window.html文件)。
【代码4-8】
01 <script type="text/javascript">
02 var w;
03 for(w in window) {
04 console.log("obj in window = " + w);
05 }
06 </script>
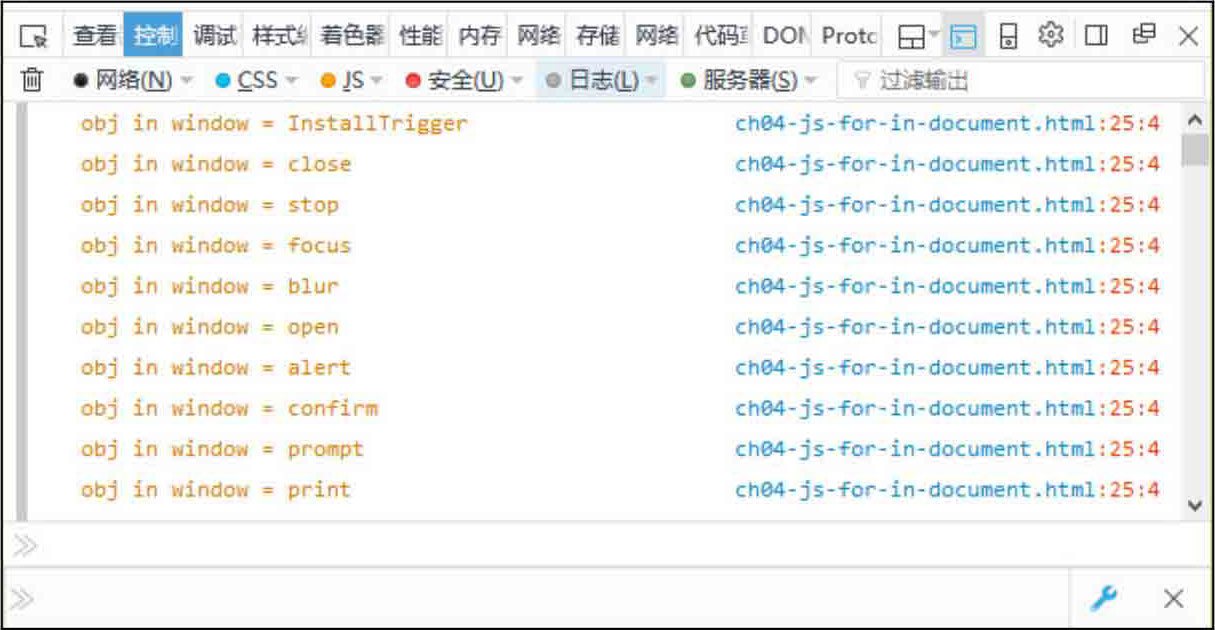
页面效果如图4.10所示。window对象中有很多属性,在浏览器控制台中全部进行了输出(图中仅显示了最开始的一小部分),这一小部分的属性读者是不是有很熟悉的呢?

图4.10 for…in…语句迭代window对象
前文中介绍的for语句为定义的有穷循环语句,而while语句则用来定义无穷循环(当然有循环结束条件)。
关于while语句的语法格式如下:
while (条件) {
被执行的代码块
}
其中,当判断“条件”为真时则无限次执行循环体内的代码,只有当判断“条件”为假时才停止循环,因此while是一种前测试循环语句。
下面来看一个使用while语句来实现的代码示例(详见源代码ch04目录中ch04-js-while.html文件),这段代码其实就是将【代码4-5】中的for语句改写成while语句。
【代码4-9】
01 <script type="text/javascript">
02 var i = 1;
03 while(i <= 9) {
04 console.log("i=", i);
05 i++;
06 }
07 </script>
关于【代码4-9】的分析如下:
第02行代码定义了一个变量“i”,并进行了初始化操作(i=1);
第03~06行代码通过while语句定义了一个循环体。
其中,第03行代码通过判断变量“i”的值是否小等于数值9,如果条件为“真”则执行第04~05行代码定义的循环体;
而第05行代码执行变量“i”的自动累加;当第05行代码被执行后,变量“i”的累加值大于数值9时,第03行代码的判断条件为“假”,从而结束第03~06行代码定义的while循环体。
页面效果如图4.11所示。

图4.11 while语句
前文中介绍的while语句是前测试循环语句,与之对应的则是do…while后测试循环语句,即退出条件在执行循环内部的代码之后计算,这也就是表示在判断测试条件之前,至少会执行循环主体一次。
关于do…while语句的语法格式如下:
do {
被执行的代码块
} while (条件);
其中,当判断“条件”为真时则无限次执行循环体内的代码,只有当判断“条件”为假时才停止循环。
下面来看一个使用do…while语句来实现的代码示例(详见源代码ch04目录中ch04-js-do-while.html文件)。
【代码4-10】
01 <script type="text/javascript">
02 var i = 1;
03 do {
04 console.log("i=", i);
05 i++;
06 } while(i <= 9);
07 </script>
关于【代码4-10】的分析如下:
第03~06行代码通过do…while语句定义了一个循环体。其中,第03行代码中使用do语句先执行循环体;第05行代码执行变量“i”的自动累加;第06行代码通过while语句判断变量“i”的值是否小于等于数值9,如果条件为“真”则执行第04~05行代码定义的循环体。
当第05行代码被执行后,变量“i”的累加值大于数值9时,第06行代码的判断条件为“假”,从而跳出第03~06行代码定义的while循环体。
页面效果如图4.12所示。

图4.12 do…while语句