




为了加强社会、教师及学生之间的交流,某学校要建立“师生作品展示平台”网站,该网站包括首页、专业介绍、教师风采、课程展示、实训课程、校园写真、设计欣赏及课外活动部分。通过展示平台,师生之间可以互相了解、互相沟通,起到很好的桥梁作用。为此,首先需创建一个导入页,与浏览者进行互动,如图3-1所示。

图3-1 “师生作品展示平台”网站导入页
为更好地体现“师生作品展示平台”,需要为网站制作一个吸引浏览者的导入页,从而给浏览者留下深刻的印象,并提高网站的浏览量。
1. Fireworks切图。
2. 使用表格布局的设置。
【技术要领】Fireworks切图。
【解决问题】为了提高网页的浏览速度,往往要把大图切成小图。
【应用领域】个人网站;企业网站。
【素材来源】模块3\素材\3.1。
在设计之前对社会、教师和学生的需求进行详细的分析,并定位网站内容。为吸引浏览者,可以使用图片制作导入页,首先使用Photoshop设计好导入页效果图,然后使用Fireworks切图,最后使用表格布局,并把切好的图片置入网页内。
01 选择“开始”>“所有程序”> Adobe > Adobe Fireworks CS5命令,启动Fireworks软件,如图3-2和图3-3所示。

图3-2 打开Fireworks软件

图3-3 Fireworks软件界面
02 选择“文件”>“打开”命令,弹出“打开”对话框,从“模块3\素材\3.1”文件夹中选择用Photoshop处理好的“首页”效果图,单击“打开”按钮,如图3-4所示。
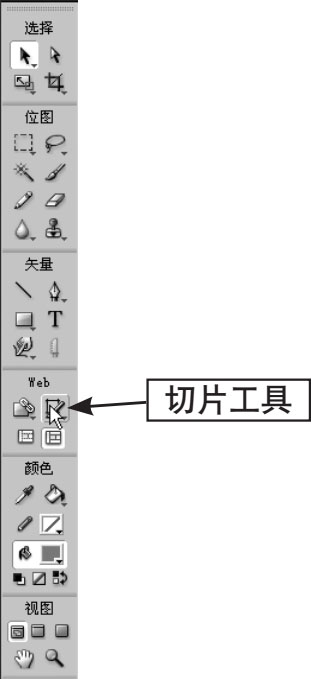
03 选择工具栏中的“切片” 1 工具,如图3-5所示。

图3-4“打开”对话框

图3-5选择“切片”工具
04 使用“切片”工具,根据切图技巧 2 ,在效果图上切出要在网页中使用的图片,如图3-6和图3-7所示。

图3-6 蓝显为选中区域

图3-7 绿显为切出在网页中使用的图片
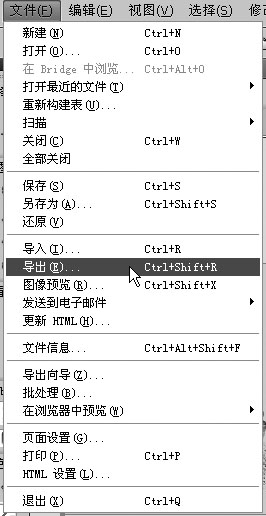
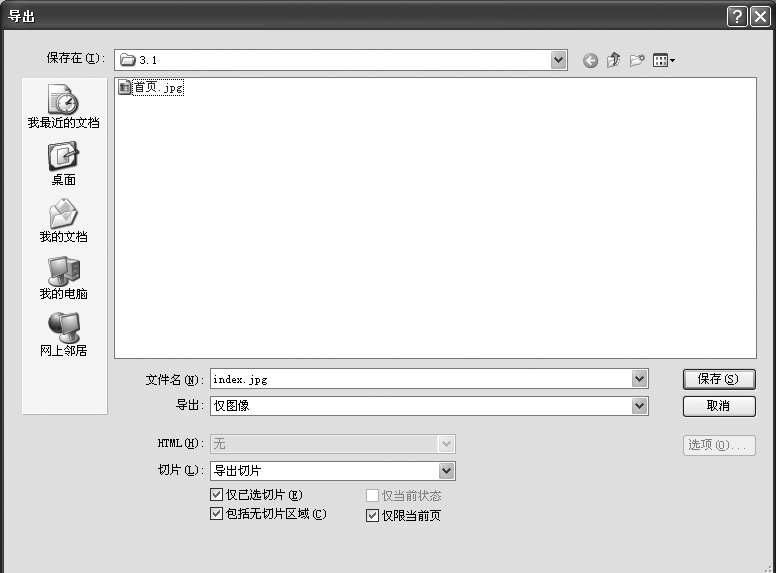
05 选择“文件”>“导出”命令,如图3-8所示。弹出“导出”对话框,如图3-9所示。输入文件名“index.jpg”,将“导出”设置为“仅图像”,“切片”设置为“导出切片”,并选中“仅已选切片”复选框,然后单击“保存”按钮,在保存位置就会出现切片图片,如图3-10所示。

图3-8选择“导出”命令

图3-9“导出”对话框

图3-10 在文件夹中出现导出的图片
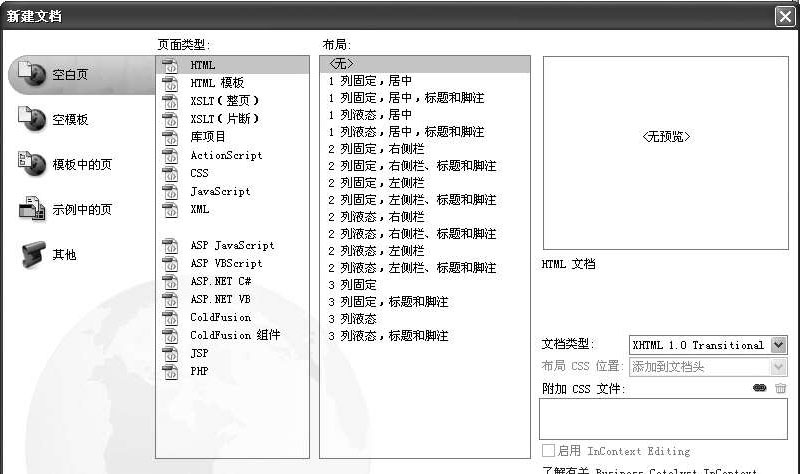
06 启动Dreamweaver CS5软件,选择“文件”>“新建”命令,弹出“新建文档”对话框,选择“空白页”选项,在“页面类型”列表框中选择HTML选项,在“布局”列表框中选择“无”选项,单击“创建”按钮,创建HTML新文档,如图3-11所示。

图3-11 创建HTML新文档
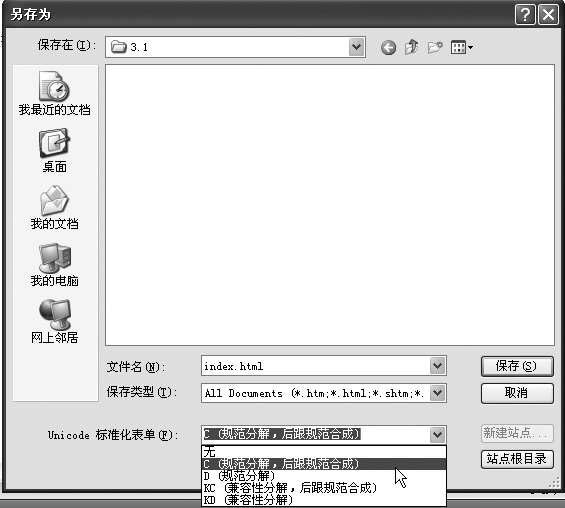
07 选择“文件”>“保存”命令,弹出“另存为”对话框,文件命名为index.html,单击“保存”按钮,如图3-12所示。

图3-12 “另存为”对话框
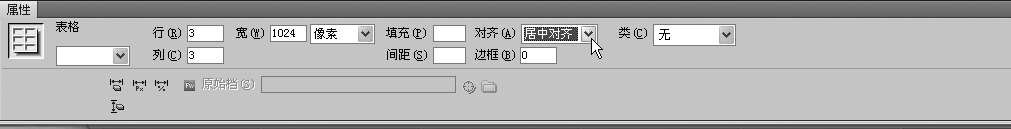
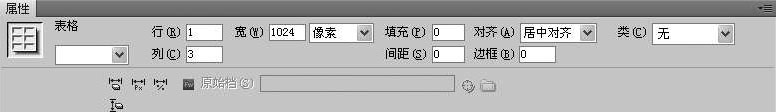
08 选择 “插入”>“表格”命令,如图3-13所示。弹出“表格”对话框,设置“行数”为“3”,“列”为“3”,“表格宽度”为“1024”像素,“边框粗细”为“0”像素,“单元格边距”为“0”、“单元格间距”为“0”,然后单击“确定”按钮,如图3-14所示。

图3-13选择“表格”命令

图3-14设置表格属性
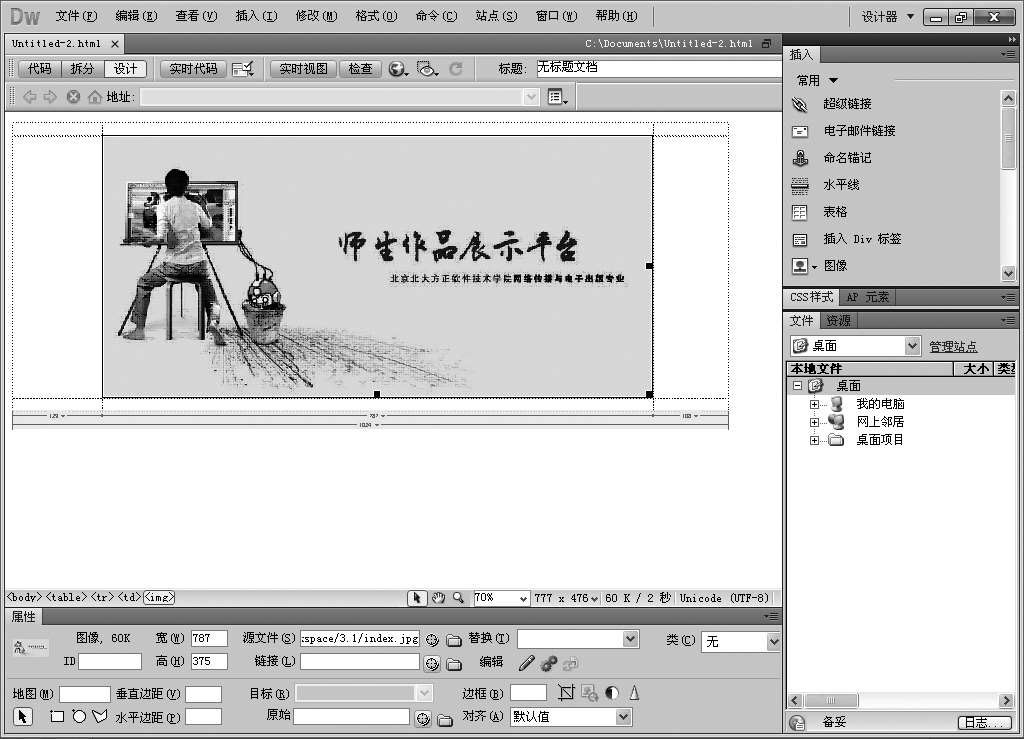
09 将光标置入表格第2行第2列位置,如图3-15所示,选择 “插入”>“图像”命令,如图3-16所示。弹出“选择图像源文件”对话框,选择“模块3\素材\3.1”文件夹中的index.jpg图片,如图3-17所示。单击“确定”按钮,插入图片,效果如图3-18所示。

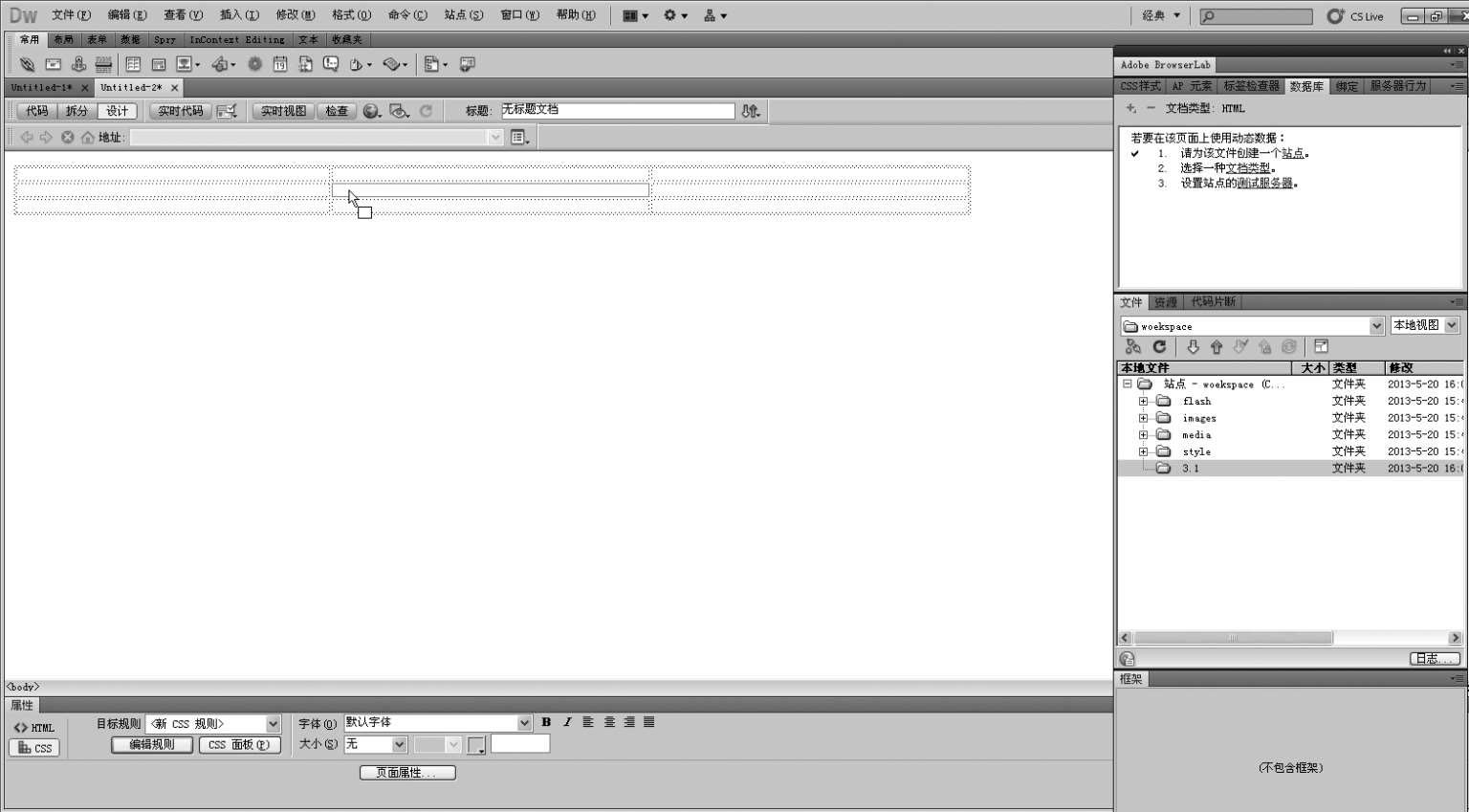
图3-15 将光标置入表格

图3-16 选择“图像”命令

图3-17 选择图像源文件index.jpg图片

图3-18 插入图片
10
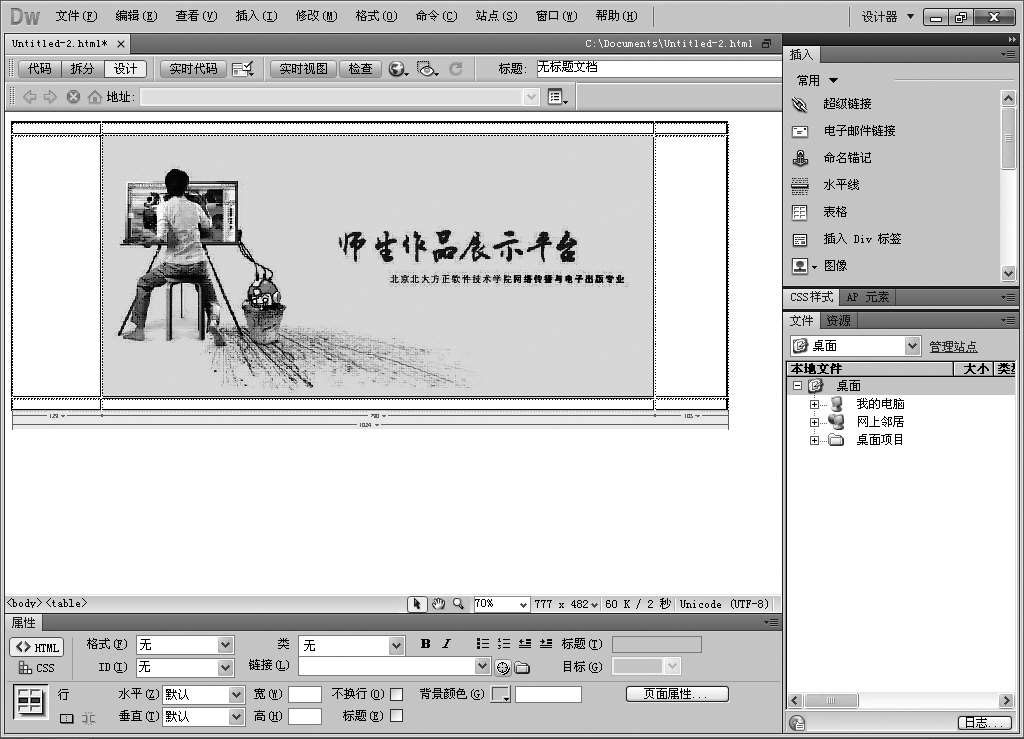
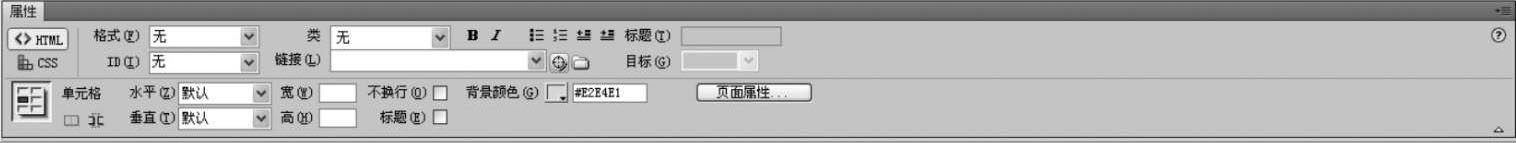
将光标放置到表格第3行第3列,按住鼠标左键拖动到第1行第1列,以选中全部表格,如图3-19所示。然后设置表格属性
3
,“背景颜色”设置为“#E2E4E1”,如图3-20所示。将光标移动到表格外边框上,当出现
 标志时,单击以选中整个表格,然后设置表格属性,“对齐”设置为“居中对齐”,如图3-21所示。
标志时,单击以选中整个表格,然后设置表格属性,“对齐”设置为“居中对齐”,如图3-21所示。

图3-19 选择表格

图3-20 设置背景颜色属性

图3-21 设置对齐属性
11
将光标放置在表格内边框上,当出现
 或
或
 标志时,调整表格列宽与行高如图,3-22所示。将光标放置在表格外边框控制点上,当出现
标志时,调整表格列宽与行高如图,3-22所示。将光标放置在表格外边框控制点上,当出现
 或
或
 标志时,调整表格的宽度与高度,如图3-23所示。调整表格后的效果如图3-24所示。
标志时,调整表格的宽度与高度,如图3-23所示。调整表格后的效果如图3-24所示。

图3-22 调整表格列宽

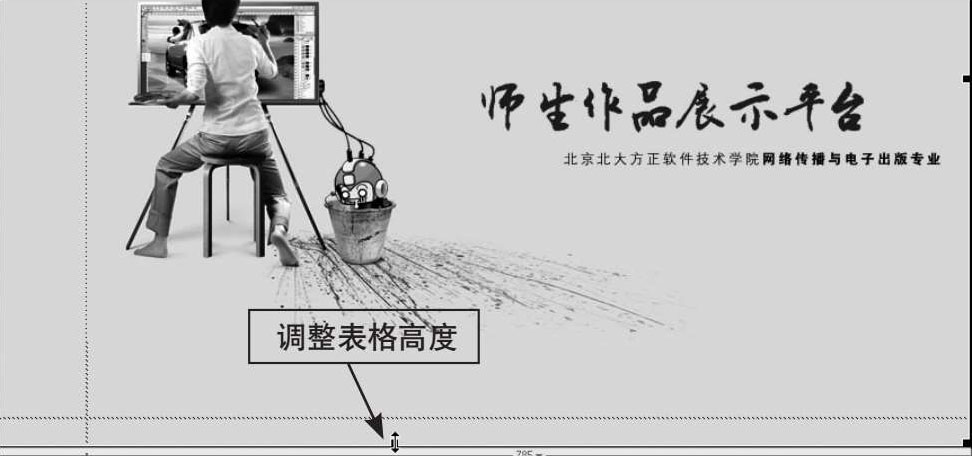
图3-23 调整表格的高度

图3-24 调整后效果
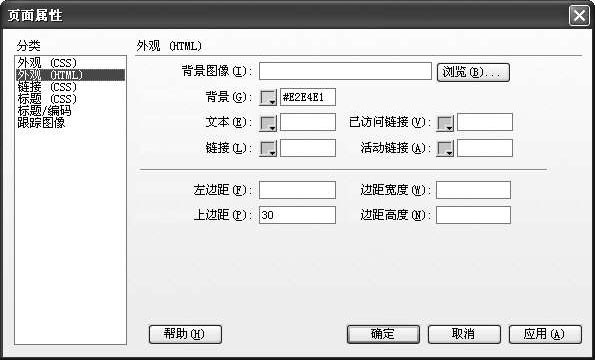
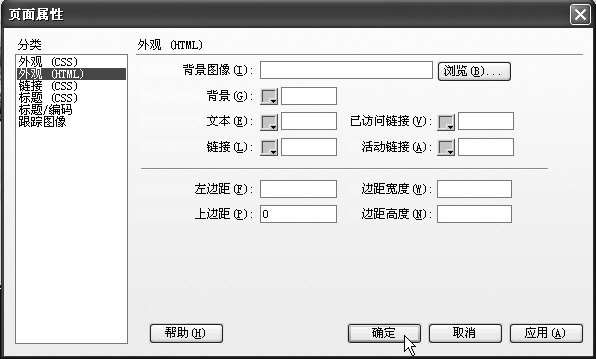
12 将光标置于表格外,在“属性”面板中单击“页面属性”按钮,如图3-25所示。弹出“页面属性”对话框,在“分类”列表框中选择“外观(HTML)”选项,将“背景”设置为“#E2E4E1”,“上边距”设置为“30”,如图3-26所示,单击“确定”按钮。

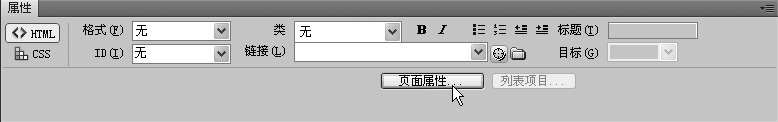
图3-25 单击“页面属性”按钮

图3-26 设置外观参数
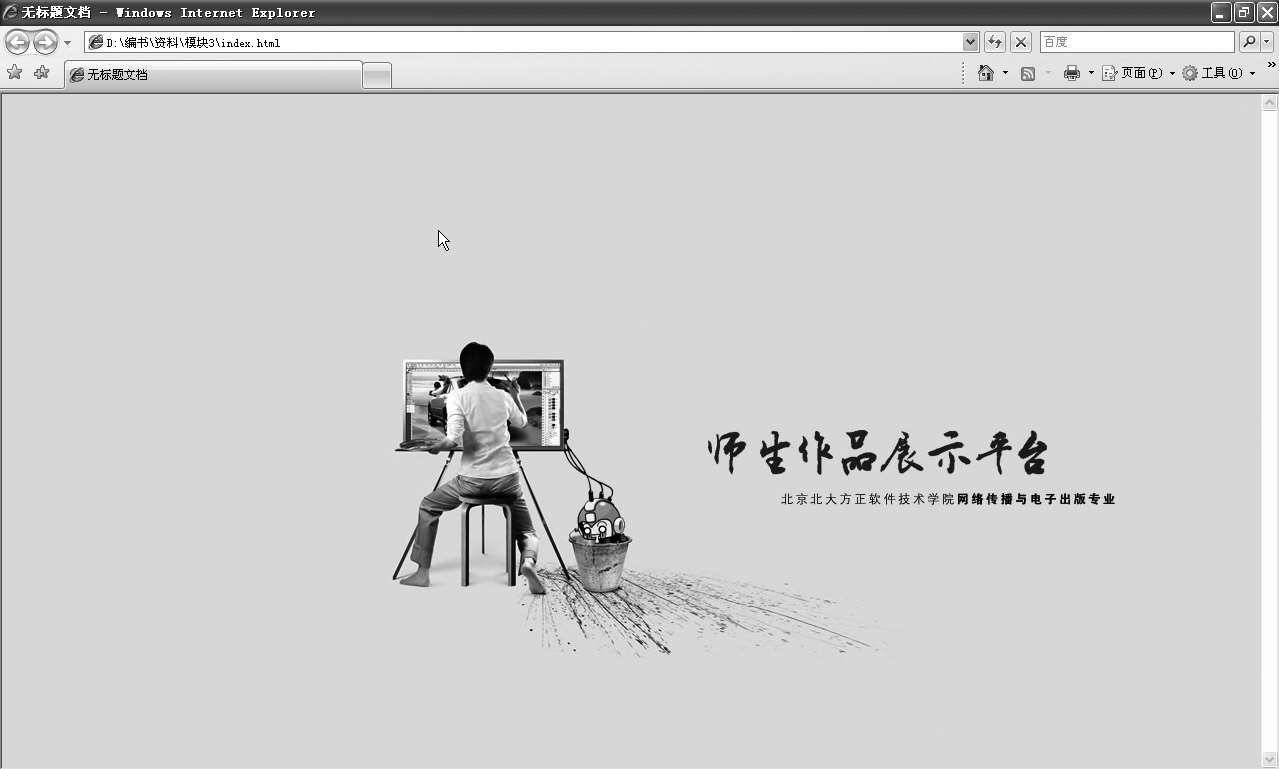
13 按F12键,浏览网页,弹出“是否将改动保存到index.html”信息提示对话框单击,“是”按钮,如图3-27所示。浏览网页效果如图3-28所示。

图3-27 信息提示对话框

图3-28 浏览网页效果
在建立的“师生作品展示平台”网站中有很多页面,在页面之间浏览很麻烦,不能明确网页的位置,比较混乱。为此需制作一个banner图与导航条,如图3-29所示。

图3-29 banner图和导航条效果图
为使浏览者方便浏览网站,同时吸引浏览者,要求制作的banner图美观大方,制作的导航条可以便于引导浏览者浏览网页。
1. Fireworks切图。
2. 使用表格布局的设置。
【技术要领】表格布局。
【解决问题】表格宽度要一致。
【应用领域】个人网站;企业网站。
【素材来源】模块3\素材\3.2。
在设计之前对网站进行分析,确定导航条的内容,使用Photoshop制作效果图,使用Fireworks切图,在表格中对图片定位,制作banner图与导航条。
01 启动Fireworks软件。
02 选择“文件”>“打开”命令,弹出“打开”对话框,从“模块3\素材\3.2”文件夹中选择用Photoshop处理好的“首页空白”效果图,单击“打开”按钮,如图3-30所示。

图3-30 “打开”对话框
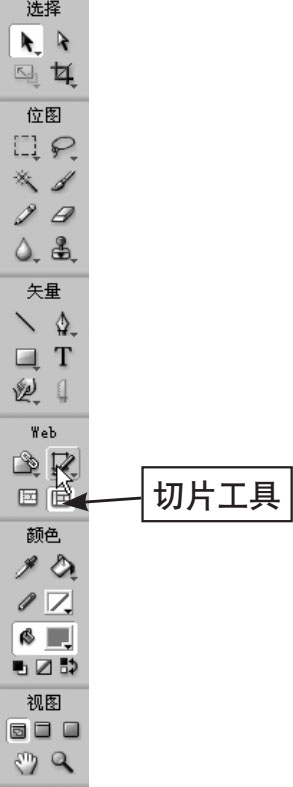
03 选择工具栏中的“切片”工具,如图3-31所示。
04 使用“切片”工具,在效果图上切出在网页中使用的图片,如图3-32所示。

图3-32 绘制切片

图3-31 选择“切片”工具
05 选择“文件”>“导出”命令,如图3-33所示。弹出“导出”对话框,在“导出”对话框中选择文件保存的位置,并将“文件”命名为main.jpg,“导出”设置为“仅图像”,“切片”设置为“导出切片”,并选中“仅已选切片”复选框,单击“保存”按钮,则在保存位置出现切片图片,文件名为main_r1_c1.jpg和main_r2_c2.jpg,如图3-34所示。

图3-33 选择“导出”命令

图3-34 文件名为main_r1_c1.jpg和

06 打开Dreamweaver CS5软件,选择“文件”>“新建”命令,弹出“新建文档”对话框,选择“空白页”选项,在“页面类型”列表框中选择“HTML”选项,在“布局”列表框中选择“无”选项,单击“创建”按钮,创建HTML新文档,如图3-35所示。

图3-35 新建文档
07 选择“文件”>“保存”命令,弹出“另存为”对话框,将文件命名为“main.html”,单击“保存”按钮,如图3-36所示。

图3-36 另存为文件名为

08 选择 “插入”>“表格”命令,弹出“表格”对话框,然后设置表格的“行数”为“1”,“列”为“3”,“表格宽度”为“1024”像素,“边框粗细”为“0”像素,“单元格边距”和“单元格间距”均为“0”,单击“确定”按钮,如图3-37所示。

图3-37 设置表格属性
09 将光标置于表格第1列,选择 “插入”>“图像”命令,弹出“选择图像源文件”对话框,选择“模块3\素材\3.2\main_r1_c1.jpg”图片,如图3-38所示。

图3-38 选择

10 将光标置于表格第2列,如图3-39所示,然后设置单元格属性 4 ,在“属性”面板中设置“背景颜色”为“#1E1F23”,如图3-40所示;将光标置于表格第3列,设置“背景颜色”为“#1E1F23”,并输入“北京北大方正软件技术学院 网络传播与电子出版”文字,再选择“CSS”选项,设置 “大小”为“14px”, 在弹出的窗口中设置选择器名称为“.p1”,然后继续设置文本颜色为“#FFF”,如图3-41所示。设置后效果如图3-42所示。

图3-39 光标置于表格第2列

图3-40 设置背景颜色

图3-41 设置文字属性

图3-42 设置后的效果
11 将光标置于表格外边框上,单击选中表格,设置“对齐”为“居中对齐”,如图3-43所示。将光标置于表格外单击,如图3-44所示。再单击“页面属性”按钮,如图3-45所示。弹出“页面属性”对话框,选择“分类”列表框中的“外观(HTML)”选项,然后设置“外观(HTML)”中的“上边距”为“0”,如图3-46所示。单击“确定”按钮,此时banner图顶端对齐。调整表格大小以适应banner的大小,调整后效果如图3-47所示。

图3-43 设置“对齐”为“居中对齐”

图3-44光标置于表格外

图3-45 单击“页面属性”按钮

图3-46 外观设置

图3-47 调整后的效果
12 将光标置于表格外,选择 “插入”>“表格”命令弹出,“表格”对话框,设置“”行数为“1”“,列”为“1”“”“,表格宽度为1024”像素,“边框粗细”为“0”像素,“单元格边距”为“0”“,单元格间距”为“0”,单击“”确定按钮,如图3-48所示。选中整个表格,在“属性”面板中设置,“对齐”为“居中对齐”,如图3-49所示。表格效果如图3-50所示。

图3-48 设置表格属性

图3-49 “属性”面板设置

图3-50 预览效果
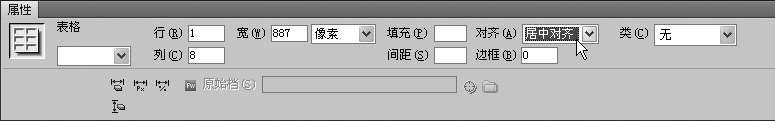
13 将光标置入表格内,如图3-51所示,选择 “插入”>“表格”命令,弹出“表格”对话框,设置“行数”为“1”,“列”为“8”,“表格宽度”为“887”像素,“边框粗细”为“0”像素,“单元格边距”为“0”,“单元格间距”为“0”,单击“确定”按钮,效果如图3-52所示。

图3-51 置入表格

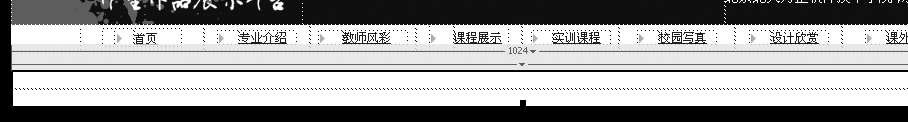
图3-52 预览效果
14
选中整个表格,在“属性”面板中,设置“对齐”为“居中对齐”,如图3-53所示。切换到“代码”视图,在代码“table width="887" border="0" align="center" cellpadding="0"cellspacing="0"”后敲一个空格,在弹出的菜单中选择“background”,单击“浏览”按钮
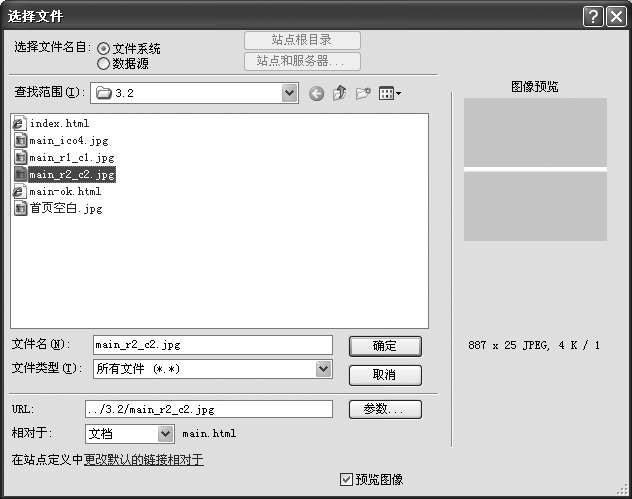
 ,在弹出的“选择文件”对话框中选择“模块3\素材\3.2\main_r2_c2.jpg”图片,单击“确定”按钮,如图3-54所示。切换到“设计”视图,将光标置于表格边框上,出现
,在弹出的“选择文件”对话框中选择“模块3\素材\3.2\main_r2_c2.jpg”图片,单击“确定”按钮,如图3-54所示。切换到“设计”视图,将光标置于表格边框上,出现
 标志,调整表格高度,让图片全部显示出来,如图3-55所示。
标志,调整表格高度,让图片全部显示出来,如图3-55所示。

图3-53 “属性”面板设置

图3-54 选择main_r2_c2.jpg图片

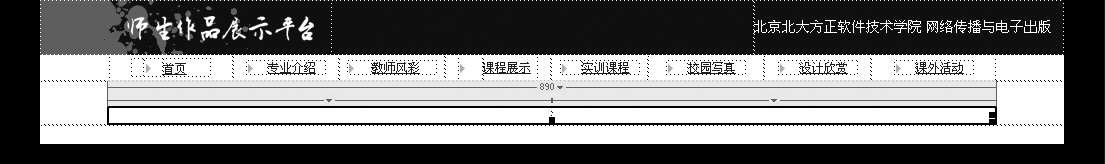
图3-55 调整后效果
15 将光标置于表格的第1列内,选择“插入”>“表格”命令,弹出“表格”对话框,设置“行数”为“1”,“列”为“2”,“表格宽度”为“80”像素,“边框粗细”为“0”像素,“单元格边距”为“0”,“单元格间距”为“0”,单击“确定”按钮,如图3-56和图3-57所示。选中整个表格,在“属性”面板中设置“对齐”为“居中对齐”,效果如图3-58所示。

图3-56 光标置于表格的第1列内

图3-57 设置表格属性
16 将光标置于表格第1列,如图3-59所示,选择 “插入”>“图像”命令,弹出“选择图像源文件”对话框,选择“模块3\素材\3.2\main_ico4.jpg”图片。

图3-58 设置“对齐”为“居中对齐”

图3-59 光标置于表格第1列
17 将光标置于表格第2列,输入“首页”文字,如图3-60所示,设置“属性”面板,切换到“CSS”选项,设置“字体”为Verdana,在弹出的窗口中设置选择器名称为“.p2”,单击“确定”按钮,然后继续设置“大小”为“14”,“文本颜色”为“#000000”,“水平”设置为“居中对齐”,如图3-61所示,效果如图3-62所示。

图3-60 输入“首页”文字

图3-61 设置“首页”文字属性

图3-62 “首页”文字设置效果
18 重复步骤15~17,在每一列输入不同的内容,最终效果如图3-63所示。

图3-63 预览效果
19 选择“文件”>“保存”命令保存网页,按F12键预览网页。
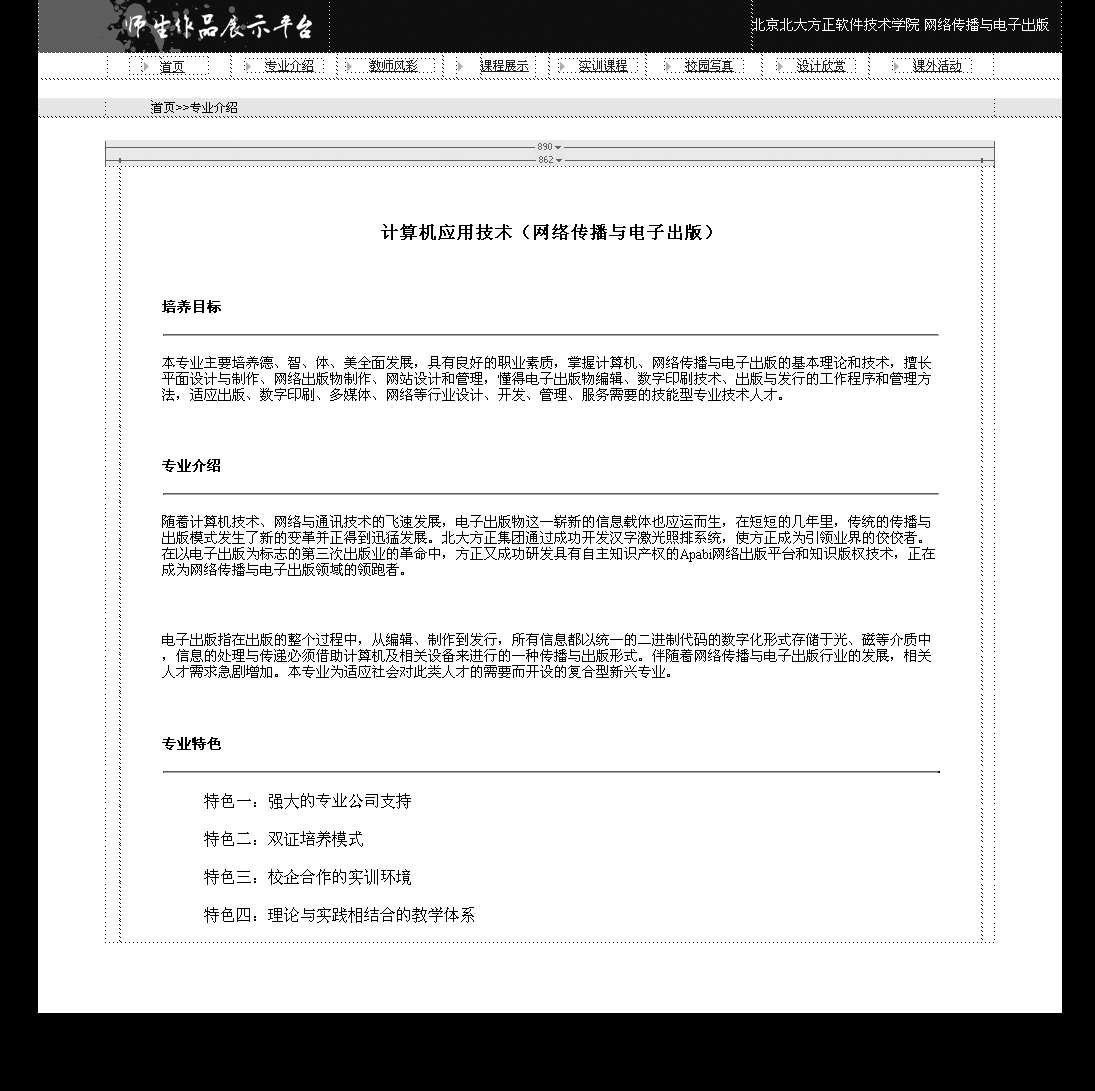
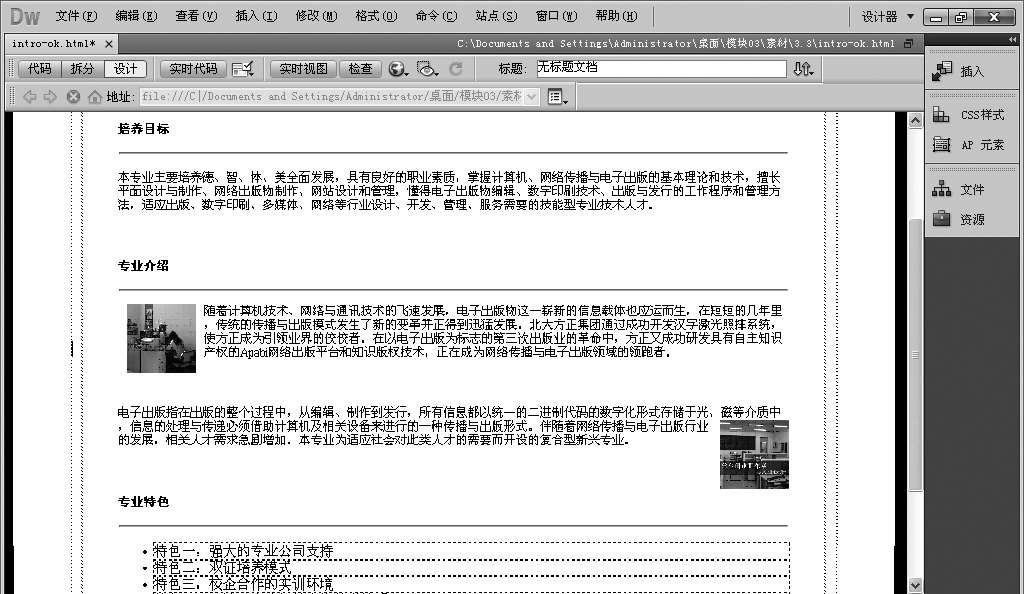
在建立的“师生作品展示平台”网站上,有“专业介绍”网页,现需设计制作“专业介绍”网页,该网页中包括专业图片与专业介绍文字,效果如图3-64所示。

图3-64 “专业介绍”网页效果图
要求文字格式统一,并使用图文混排、特殊符号添加等技术。
1. 图文混排技术。
2. 表格布局。
3. 文字排版。
【技术要领】图文混排、文字排版。
【解决问题】图片属性设置。
【应用领域】个人网站;企业网站。
【素材来源】模块3\素材\3.3。
该网页使用文字、图片混排技术,结合表格布局使用,可更好地控制网页内容。
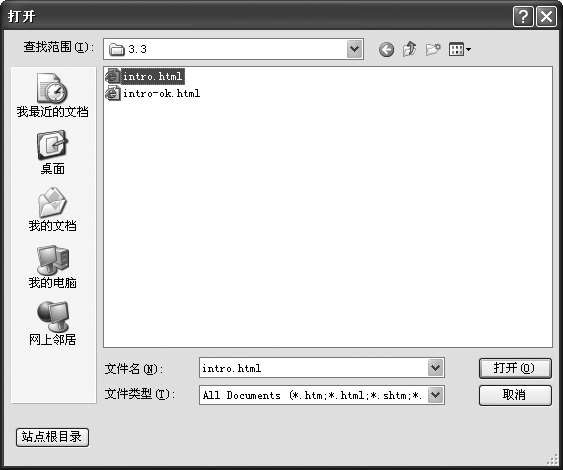
01 选择“文件”>“打开”命令,弹出“打开”对话框,在“模块3\素材\3.3”文件夹中选择文件名为intro.html的网页,单击“打开”按钮,打开网页,如图3-65和图3-66所示。

图3-65 选择intro.html网页

图3-66 打开的网页
02 将光标置于表格外,如图3-67所示,选择 “插入”>“表格”命令,弹出“表格”对话框,设置表格属性,“行数”为“2”,“列”为“1”,“表格宽度”为“1024”像素,“边框粗细”为“0”像素,“单元格边距”为“0”,“单元格间距”为“0”,如图3-68所示,单击“确定”按钮。

图3-67 光标置于表格外

图3-68 设置表格属性
03 选中整个表格,如图3-69所示,选择“窗口”>“属性”命令,打开“属性”面板,设置“对齐”为“居中对齐”,如图3-70所示。将光标放在表格第2行,按住鼠标左键向上拖动以选择表格,设置“背景颜色”为“#FFFFFF”,如图3-71所示,效果如图3-72所示。

图3-69 选中表格

图3-70 设置“属性”面板

图3-71 设置背景颜色

图3-72 设置后效果
04 将光标置于表格第1行的位置,如图3-73所示,选择 “插入”>“表格”命令,弹出“表格”对话框,设置表格属性,“行数”为“1”,“列”为“2”,“表格宽度”为“890”像素,“边框粗细”为“0”像素,“单元格边距”和“单元格间距”均为“0”,单击“确定”按钮,效果如图3-74所示。

图3-73 光标置于第1行

图3-74 插入表格后的效果
05 选择表格,在“属性”面板中进行设置,设置“对齐”为“居中对齐”,效果如图3-75所示。将光标置于单元格边框上,出现双向箭头标志,如图3-76所示,调整单元格宽度,效果如图3-77所示。

图3-75 表格居中对齐的效果

图3-76 调整单元格宽度

图3-77 调整单元格宽度后的效果
06 将光标置于第2列位置,如图3-78所示,输入“首页>>专业介绍”文字,选中文字,然后在“属性”面板中,设置“文本颜色”为“#000000”,“大小”为“12”,如图3-79所示,效果如图3-80所示。

图3-78 光标置于第2列位置

图3-79 设置文字属性

图3-80 设置“首页>>专业介绍”文字后的效果
07
将光标置于表格第1行最左端边框上,出现
 光标,如图3-81所示,单击选中表格的第1行,在“属性”面板中,设置“背景颜色”为“#ECEEED”,效果如图3-82所示。
光标,如图3-81所示,单击选中表格的第1行,在“属性”面板中,设置“背景颜色”为“#ECEEED”,效果如图3-82所示。

图3-81 选择表格

图3-82 设置第1行背景后的效果
08 将光标置于表格第2行,如图3-83所示,选择 “插入”>“表格”命令,弹出“表格”对话框,设置表格属性,设置“行数”为“1”,“列”为“3”,“表格宽度”为“890”像素,“边框粗细”为“0”像素,“单元格边距”和“单元格间距”均为“0”,单击“确定”按钮,然后在“属性”面板中,设置“对齐”为“居中对齐”,效果如图3-84所示。

图3-83 光标置于表格第2行中

图3-84 设置表格第2行后的效果
09 将光标置于单元格边框上,调整每列宽度,如图3-85所示。然后将光标置于第2列,输入专业介绍的相关文字,效果如图3-86所示。

图3-85 调整表格宽度

图3-86 输入文字
10 选中“计算机应用技术(网络传播与电子出版)”文字,在“属性”面板中,设置“目标规则”为“内联样式”,设置“大小”为“18”,单击“加粗”和“居中”按钮,如图3-87所示。分别选中文字“培养目标”、“专业介绍”、“专业特色”,在“属性”面板中,设置“目标规则”为“内联样式”,设置字体“大小”为“14”,单击“加粗”和“左对齐”按钮,效果如图3-88所示。

图3-87 设置文字属性

图3-88 文字设置后的效果
11 选中所有文字,选择“属性”面板中的“HTML”选项,单击“内缩区块”按钮,如图3-89所示。文本缩进后的效果如图3-90所示。

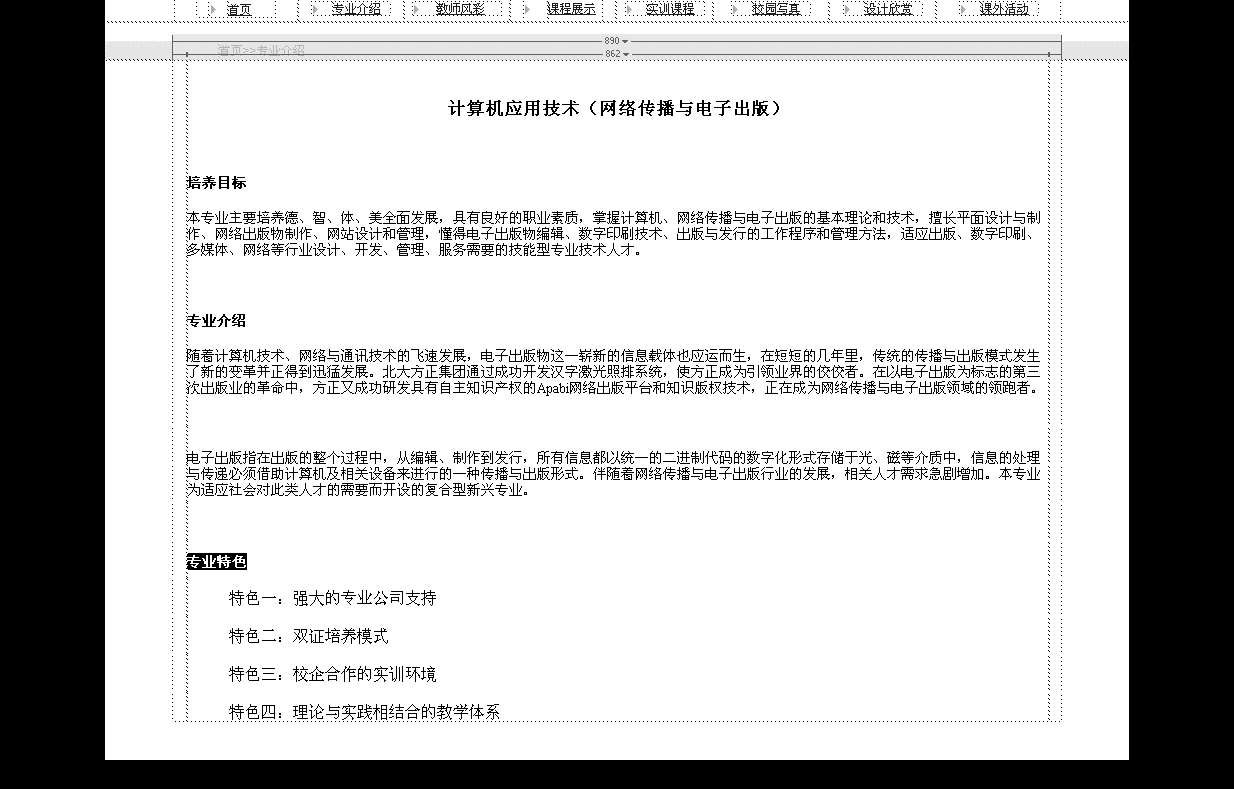
图3-89 设置文本缩进

图3-90 预览效果
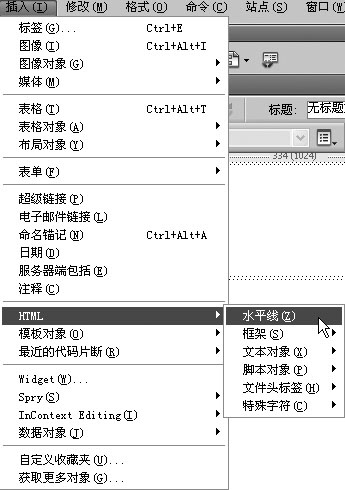
12 将光标置于标题文字“培养目标”后,选择 “插入”>“HTML”>“水平线”命令,如图3-91所示。依次在各标题后插入水平线,效果如图3-92所示。

图3-91选择“水平线”命令

图3-92插入水平线后的效果
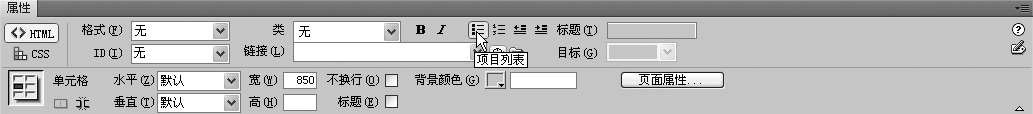
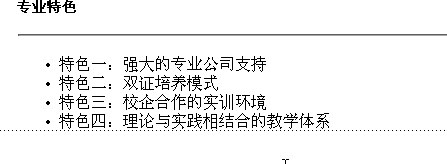
13 选择“专业特色”标题下的所有文字,单击“属性”面板上的“项目列表”按钮,如图3-93所示,设置效果如图3-94所示。

图3-93 单击“项目列表”按钮

图3-94 设置项目列表后的效果
14 将光标置于“专业介绍”正文开始处,选择 “插入”>“图像”命令,弹出“选择图像源文件”对话框,选择“模块3\素材\3.3\intro_yang.jpg”图片文件,添加图片,如图3-95所示。选中图片,在“属性”面板中,设置“宽”为“80”,“高”为“80”,“水平边距”为“10”,如图3-96所示,效果如图3-97所示。

图3-95 插入图片

图3-96 设置图片属性

图3-97 第1段预览效果
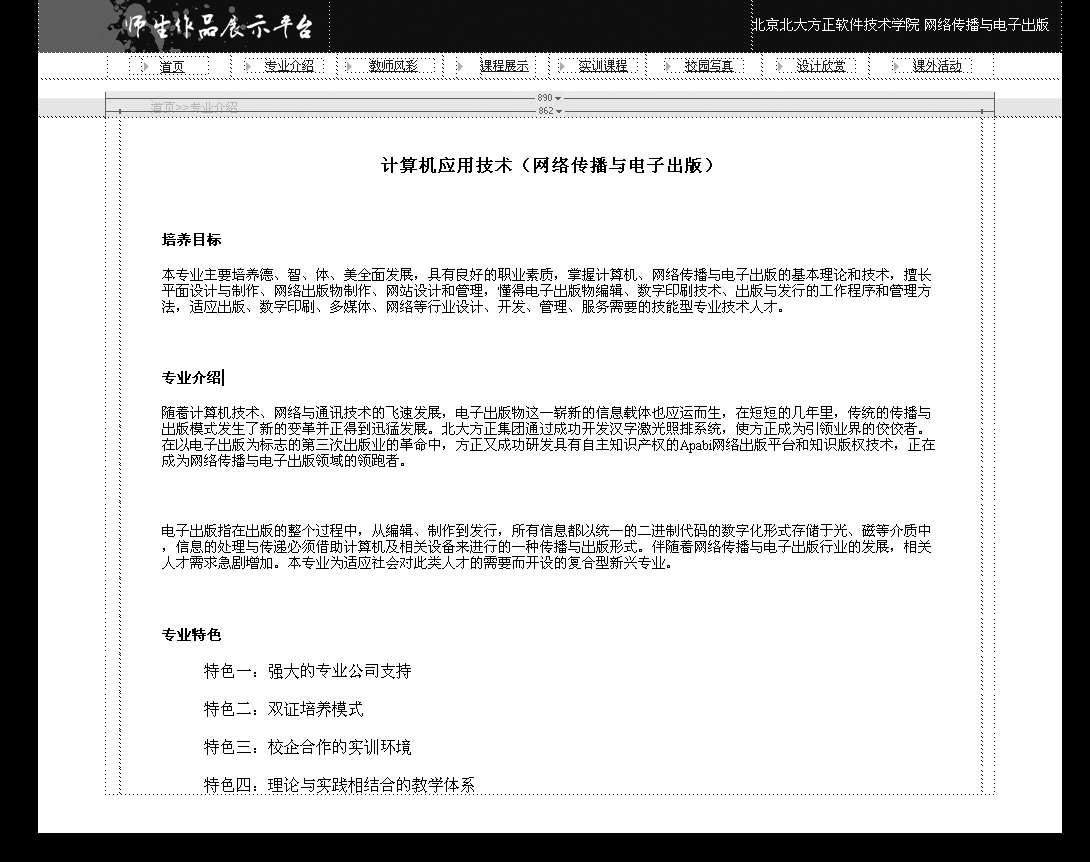
15 将光标置于第2段开始处,选择 “插入”>“图像”命令,弹出“选择图像源文件”对话框,选择“模块3\素材\3.3\intro_sx.jpg”图片进行添加,然后选中图片,在“属性”面板中,设置“宽”为“80”,“高”为“80”,“对齐”为“右对齐”,效果如图3-98所示。

图3-98 第2段预览效果
16 将光标置于表格的第1列,如图3-99所示,切换到“拆分”视图,在代码“<td width="XX"”后输入 “background="intro_bak1.jpg"”,再将光标置于本表格的第3列,在代码“<td width="XX"”后输入 “background="intro_bak1.jpg"”,效果如图3-100所示。

图3-99 光标置于表格第1列

图3-100 设置第1列背景后的效果
17 将光标置于表格外,选择 “插入”>“表格”命令,弹出“表格”对话框,设置表格属性,“行数”为“1”,“列”为“1”,“表格宽度”为“1024”像素,“边框粗细”为“0”像素,“单元格边距”和“单元格间距”均为“0”,单击“确定”按钮。然后调整表格高度,并设置“背景颜色”为“#DDDDDD”,效果如图3-101所示。再将光标置于表格内,选择“插入”>“表格”命令,弹出“表格”对话框,设置“行数”为“1”,“列数”为“5”,“表格宽度”为“890”像素,“边框粗细”为“0”像素,“单元格边距”和“单元格间距”均为“0”,单击“确定”按钮,在“属性”面板中,设置“对齐”为“居中对齐”。

图3-101 添加表格效果
18 输入相应文字,并选中所有文字,在“属性”面板中设置“水平”为“居中对齐”,“大小”为“14”,效果如图3-102所示。

图3-102 预览效果
19 选择“文件”>“保存”命令,按F12键浏览页面。