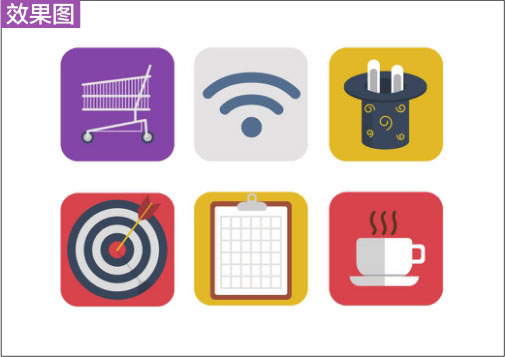
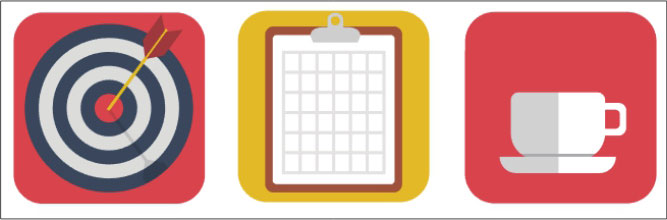
各类UI界面设计中,简约的扁平化设计风格越来越受到人们的喜爱。在本实例中,将使用不同工具绘制一组扁平化图标。在设计过程中,对具象化的图形进行了简化处理,舍弃了渐变、阴影、高光等拟物化的表现方式,对简单的图形应用不同的颜色加以填充,并进行组合,从而打造出扁平化的图标效果。


使用“直线段工具”可以一次绘制一条直线段。选择工具箱中的“直线段工具”后,在画板中单击并拖动,即可绘制直线段。如果需要精确绘制直线段,则可以在画板中单击,在打开的“直线段工具选项”对话框中设置直线段的长度和角度等。下面将使用“直线段工具”绘制矢量图标,具体操作步骤如下。
 ◎素材:
无
◎素材:
无
◎源文件: 随书资源\实例文件\02\源文件\详细操作\使用“直线段工具”.ai
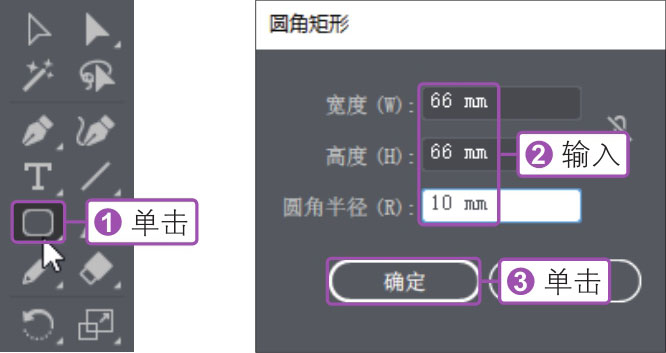
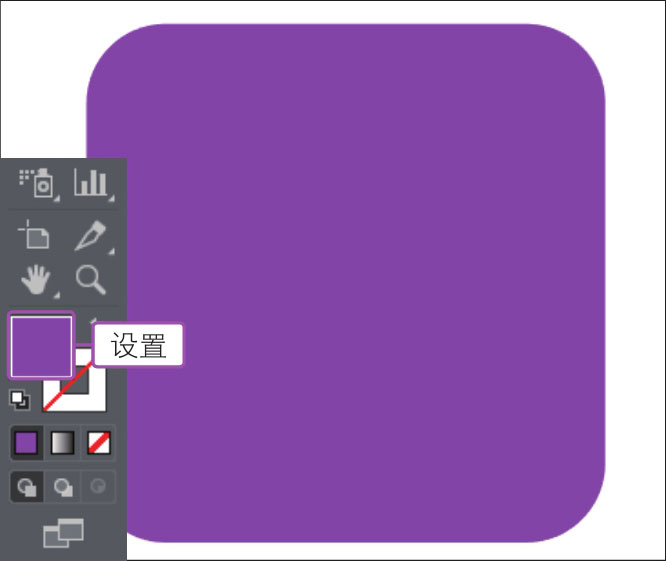
01 设置“圆角矩形”选项
新建一个空白文件,①单击工具箱中的“圆角矩形工具”按钮
 ,在画板中单击,打开“圆角矩形”对话框,②在对话框中输入“宽度”为66mm、“高度”为66mm、“圆角半径”为10mm,③单击“确定”按钮。
,在画板中单击,打开“圆角矩形”对话框,②在对话框中输入“宽度”为66mm、“高度”为66mm、“圆角半径”为10mm,③单击“确定”按钮。

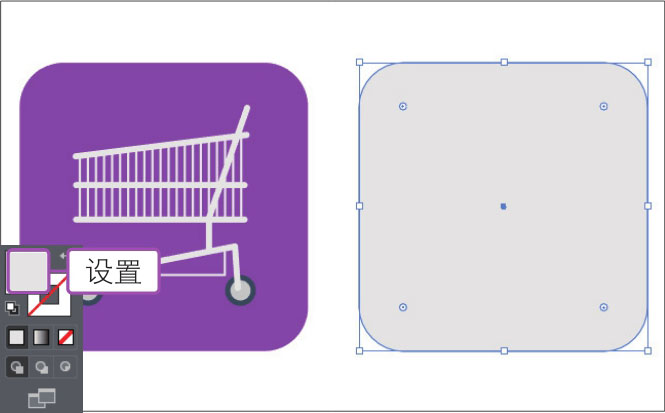
02 更改圆角矩形填充颜色
软件会根据输入的参数在画板中绘制一个圆角正方形图形,然后在工具箱中更改填充颜色,得到背景图形。

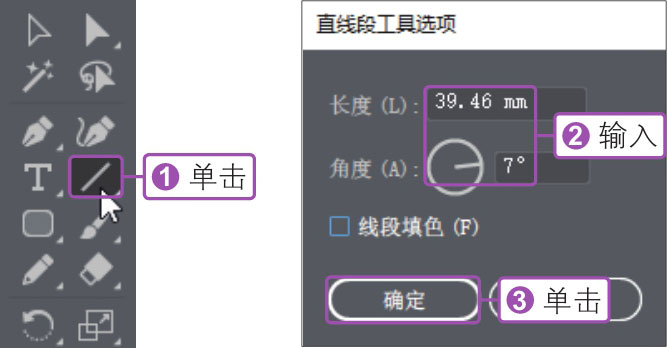
03 设置“直线段工具选项”
①单击工具箱中的“直线段工具”按钮
 ,在画板中直线段开始处单击,打开“直线段工具选项”对话框,②在对话框中输入“长度”为39.46mm、“角度”为7°,③单击“确定”按钮。
,在画板中直线段开始处单击,打开“直线段工具选项”对话框,②在对话框中输入“长度”为39.46mm、“角度”为7°,③单击“确定”按钮。

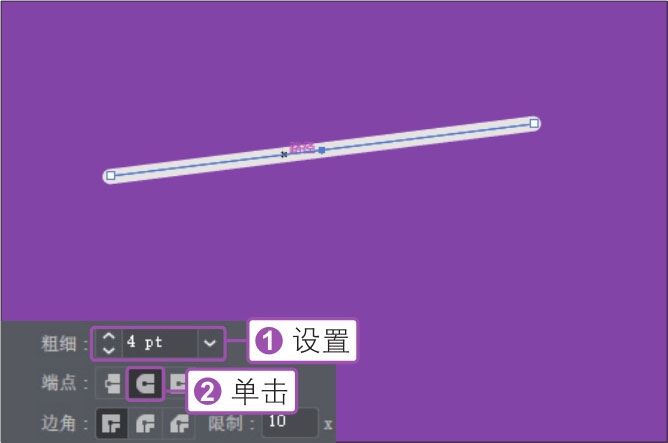
04 更改直线段描边粗细
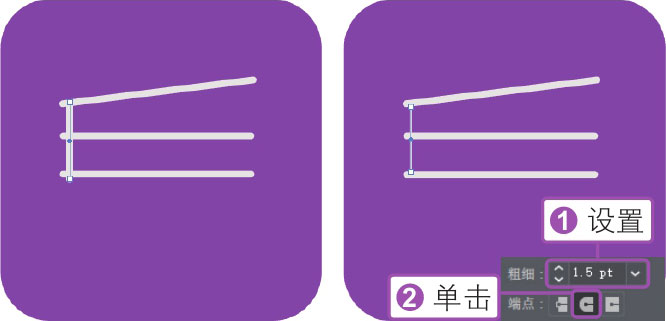
软件会根据设置的参数,绘制一条倾斜的直线段。为让直线段变得更粗,可以对它进行描边,执行“窗口>描边”菜单命令,打开“描边”面板,①在面板中将“粗细”设置为4pt,②单击“端点”右侧的“圆头端点”按钮
 ,为绘制的直线段添加描边效果。
,为绘制的直线段添加描边效果。

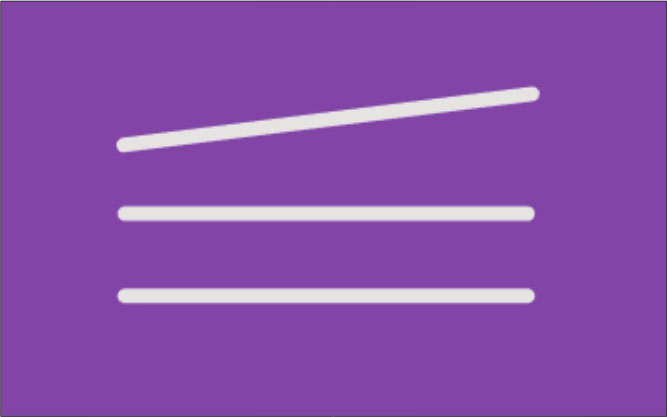
05 继续绘制水平直线段
将鼠标指针移到倾斜直线段下方,将指针定位到直线段开始处,然后按住【Shift】键,单击并向右拖动到直线段终止处,绘制出两条水平直线段。

06 绘制垂直直线段
将鼠标指针定位到三条直线段左上方位置,按住【Shift】键不放,单击并向下拖动,绘制一条垂直直线段,打开“描边”面板,①在面板中设置“粗细”为1.5pt,②单击“圆头端点”按钮
 ,为线条设置不同粗细的描边效果。
,为线条设置不同粗细的描边效果。

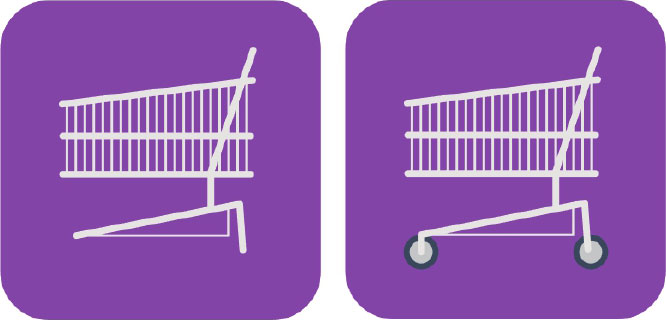
07 绘制更多线条组成图形
继续使用同样的方法,在紫色的圆角矩形中绘制出更多的直线段,组成购物车图形,最后在下方应用“椭圆工具”绘制购物车的轮子,完成第一个图标的设计。

使用“弧形工具”可以在画板中直接拖动来创建弧线,也可以通过“弧线段工具选项”对话框中的选项来调整绘制的弧线的弯曲度等,具体操作步骤如下。
 ◎素材:
无
◎素材:
无
◎源文件: 随书资源\实例文件\02\源文件\详细操作\使用“弧形工具”.ai
01 复制图形并更改颜色
用“选择工具”选中前面绘制的紫色圆角矩形,按住【Alt】键不放,单击并向右拖动,复制一个同等大小的圆角矩形,然后在工具箱中对复制的矩形的填充颜色进行更改。

02 选择“弧形工具”
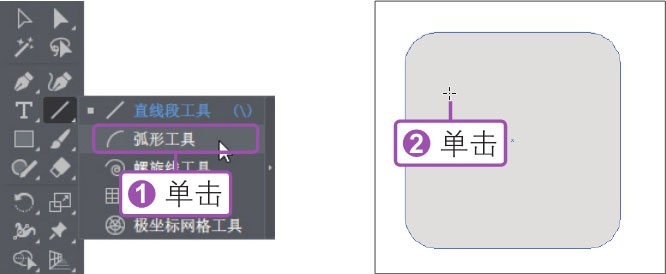
按住工具箱中的“直线段工具”按钮
 不放,①在展开的工具组中单击选择“弧形工具”,②在圆角矩形中需要绘制弧线的位置单击。
不放,①在展开的工具组中单击选择“弧形工具”,②在圆角矩形中需要绘制弧线的位置单击。

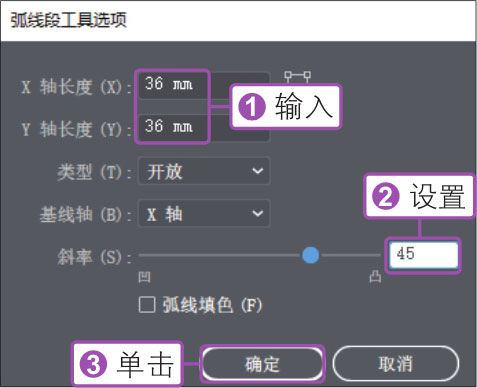
03 设置“弧线段工具选项”
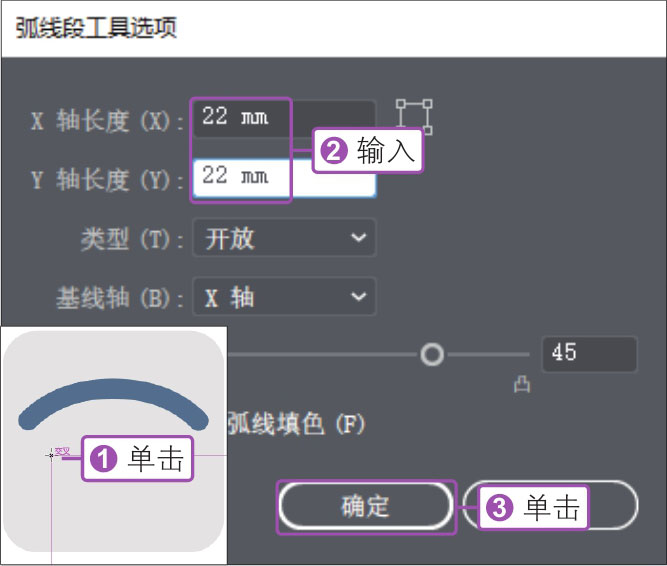
打开“弧线段工具选项”对话框,①在对话框中输入“X轴长度”为36mm、“Y轴长度”为36mm,②设置“斜率”为45,③单击“确定”按钮。

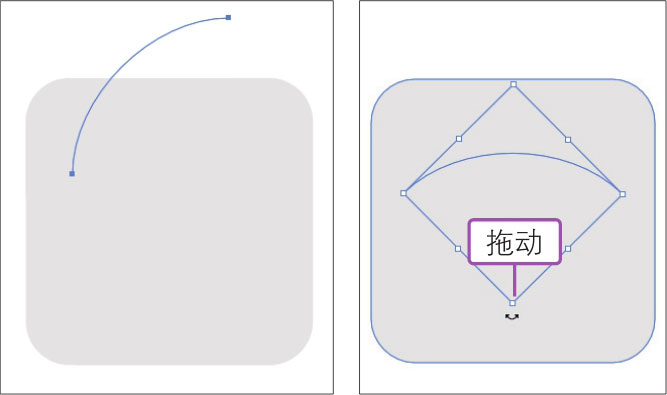
04 旋转并移动弧线
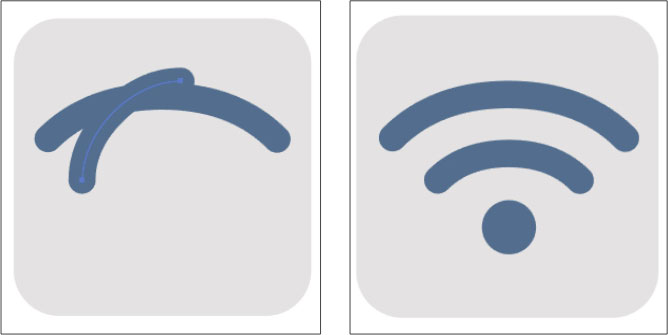
软件会在鼠标单击处绘制一条弧线。使用“选择工具”选中弧线,将鼠标指针移到编辑框右侧转角位置,单击并向下拖动,旋转弧线,再将其移到合适的位置。

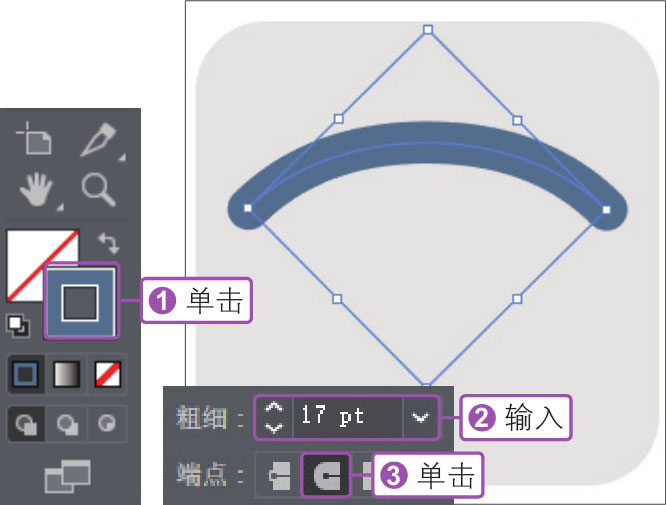
05 调整描边颜色和粗细
①在工具箱中单击“描边”色块,启用描边,并设置描边颜色,打开“描边”面板,②在面板中设置“粗细”为17pt,③单击“圆头端点”按钮
 ,为弧线添加描边效果。
,为弧线添加描边效果。

06 重新设置工具选项
选择“弧线工具”,①将鼠标指针移到灰色圆角矩形中单击,打开“弧线段工具选项”对话框,②在对话框中输入“X轴长度”为22mm、“Y轴长度”为22mm,其他参数不变,③单击“确定”按钮。

07 绘制弧线和圆形
软件会在鼠标单击处创建第二条弧线。应用相同方法,对弧线进行适当旋转。最后在弧线下方绘制一个相同颜色的圆形,完成图标的制作。

“钢笔工具”是Illustrator中最为常用的矢量绘图工具。使用“钢笔工具”可以很方便地绘制出需要的路径或图形。如果要应用“钢笔工具”绘制直线段,只需要在画板中连续单击添加锚点;如果需要绘制曲线段,则在曲线改变方向的位置添加一个锚点,然后拖动构成曲线形状的方向线即可。
 ◎素材:
无
◎素材:
无
◎源文件: 随书资源\实例文件\02\源文件\详细操作\使用“钢笔工具”.ai
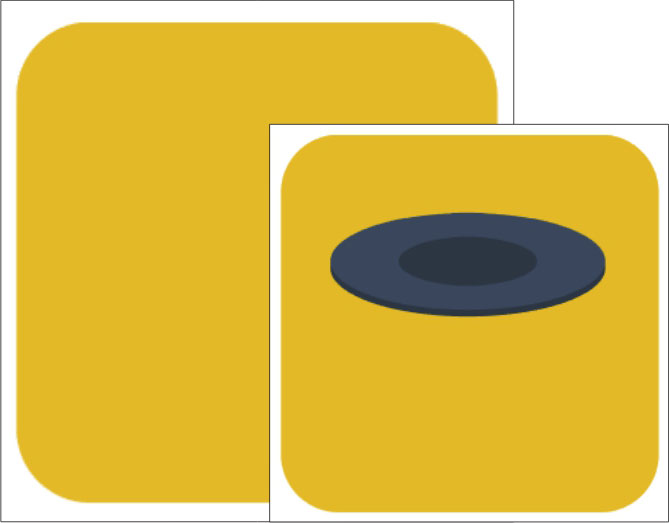
01 复制矩形并在中间绘制椭圆形
复制一个圆角矩形,将圆角矩形填充颜色更改为黄色。选择“椭圆工具”,在黄色圆角矩形中绘制几个叠加的椭圆形,分别为其填充不同的颜色,组成帽檐。

02 绘制直线段
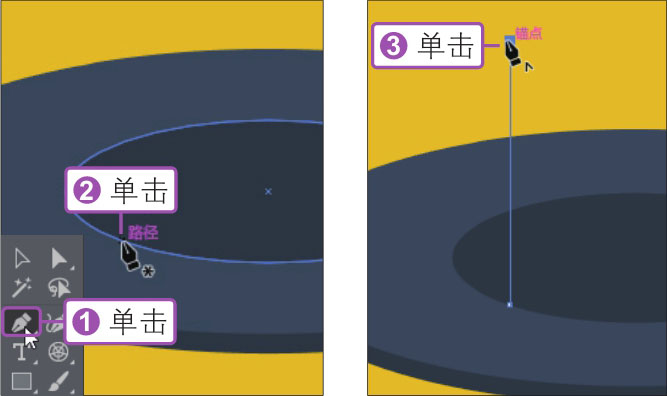
设置填充颜色为白色、描边颜色为“无”,①选择工具箱中的“钢笔工具”,②将鼠标指针移至所需的直线段起点并单击,定义第一个锚点,③在希望直线段结束的位置再次单击,添加第二个锚点。

03 绘制曲线
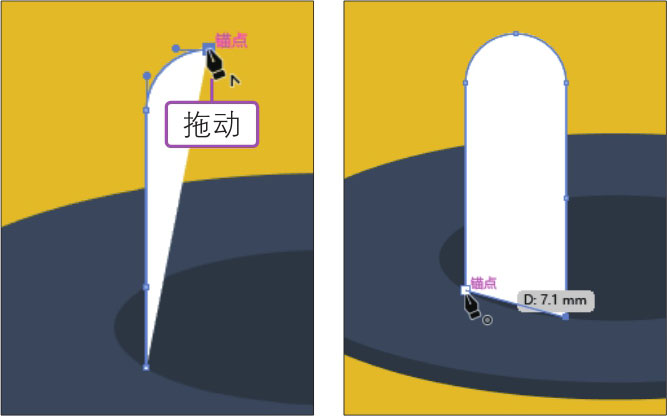
将鼠标指针移到需要绘制曲线的位置,单击添加一个锚点,并按住鼠标不放,拖动以设置要创建的曲线的斜度,然后松开鼠标,完成曲线的绘制。使用同样的方法绘制更多的直线和曲线路径,最后将鼠标指针定位在第一个锚点上,此时鼠标指针变为
 形。
形。

04 继续绘制图形
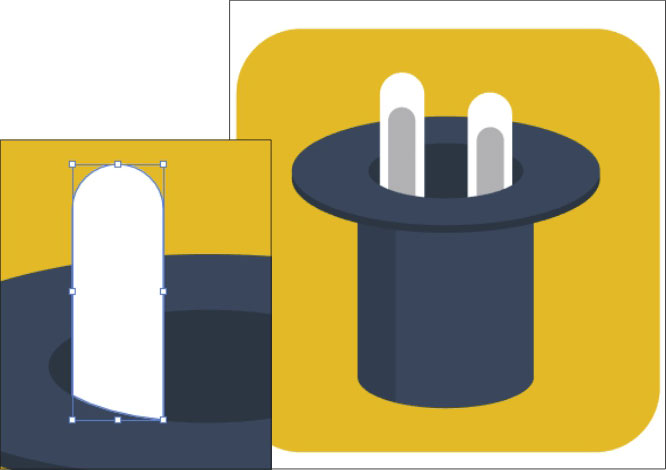
单击并拖动,绘制曲线路径,并闭合路径。继续使用相同的方法,应用“钢笔工具”绘制帽子的其他部分,完成此图标的绘制。

“螺旋线工具”用于绘制各种螺旋状的线条。选择“螺旋线工具”后,在画板中单击并拖动即可创建螺旋线,也可以单击打开“螺旋线”对话框,设置半径、段数等参数。下面将应用“螺旋线工具”在帽子上绘制出花纹效果,具体操作步骤如下。
 ◎素材:
无
◎素材:
无
◎源文件: 随书资源\实例文件\02\源文件\详细操作\使用“螺旋线工具”.ai
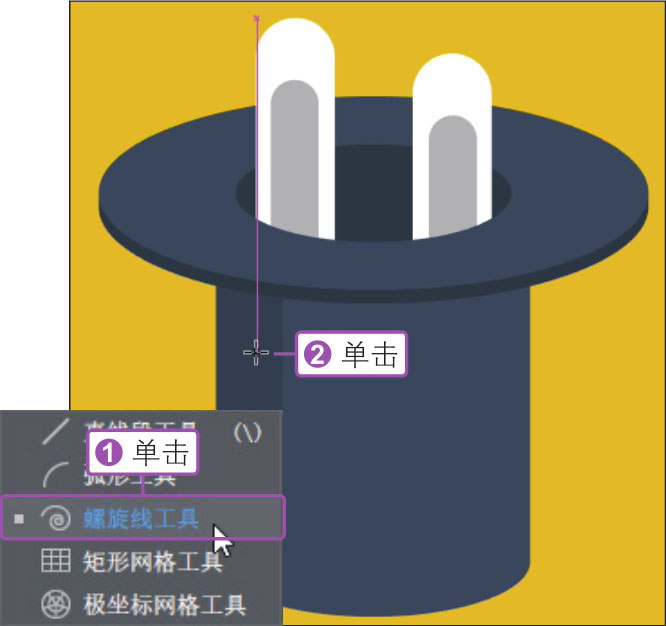
01 选择“螺旋线工具”
按住工具箱中的“直线段工具”按钮
 不放,①在展开的工具组中单击选择“螺旋线工具”,②在帽子上需要创建螺旋线的位置单击。
不放,①在展开的工具组中单击选择“螺旋线工具”,②在帽子上需要创建螺旋线的位置单击。

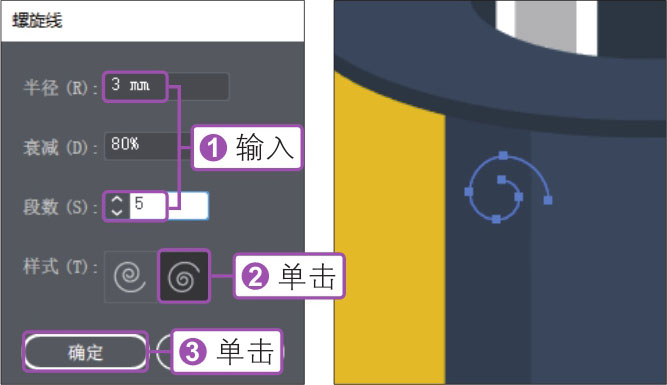
02 设置“螺旋线”选项
打开“螺旋线”对话框,①在对话框中输入“半径”为3mm、“段数”为5,②单击选择一种螺旋线样式,③设置好后单击“确定”按钮,即可在鼠标单击的位置创建一条螺旋线。

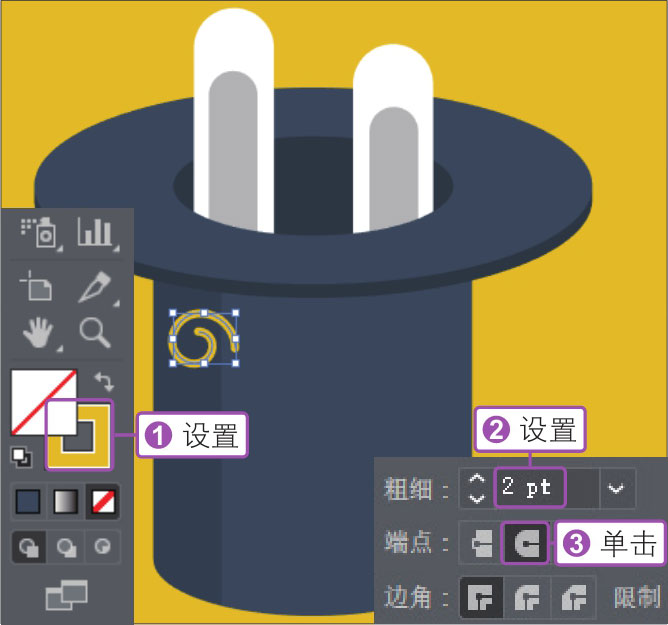
03 更改螺旋线描边颜色和粗细
①在工具箱中更改螺旋线的描边颜色,然后打开“描边”面板,②在面板中设置“粗细”为2pt,③单击“圆头端点”按钮
 ,更改螺旋线外观效果。
,更改螺旋线外观效果。

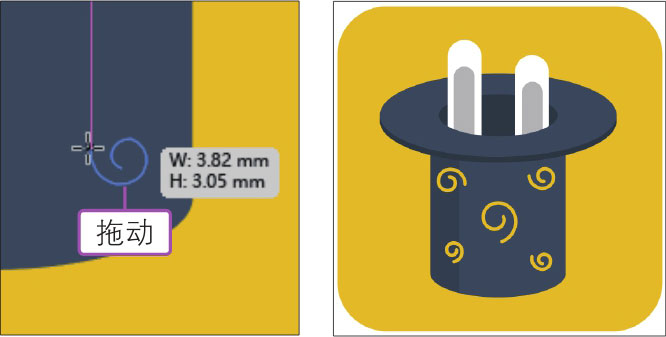
04 单击并拖动绘制螺旋线
将鼠标指针移到帽子右下角位置,单击并拖动鼠标,绘制另一个不同大小的螺旋线图形。继续使用“螺旋线工具”在帽子中单击并拖动鼠标,绘制出更多的螺旋线图形,完成此图标的绘制。

绘制网格的工具分为“极坐标网格工具”和“矩形网格工具”,分别用于绘制极坐标网格和矩形网格。下面分别进行介绍。
 ◎素材:
无
◎素材:
无
◎源文件: 随书资源\实例文件\02\源文件\详细操作\使用绘制网格的工具.ai
1.使用“极坐标网格工具”
使用“极坐标网格工具”可以创建具有指定大小和指定分隔线数目的同心圆。选择该工具后,可以在画板中单击并拖动来创建网格图形,也可以在画板中单击,打开“极坐标网格工具选项”对话框,设置更精确的参数来创建网格图形,具体操作步骤如下。
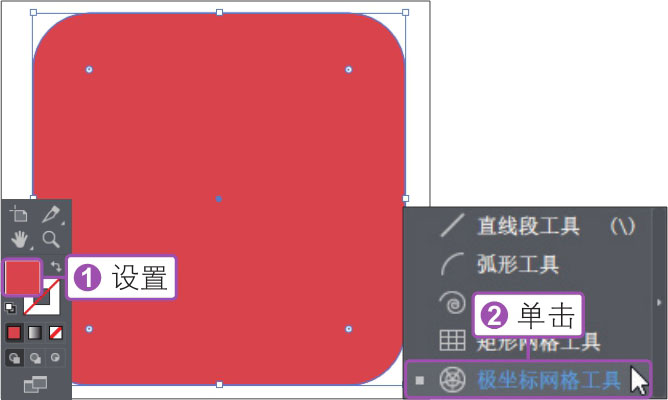
01 复制图形并选择工具
复制前面绘制好的圆角矩形,①在工具箱中将复制的圆角矩形的填充颜色更改为红色,按住“直线段工具”按钮
 不放,②在展开的工具组中单击选择“极坐标网格工具”。
不放,②在展开的工具组中单击选择“极坐标网格工具”。

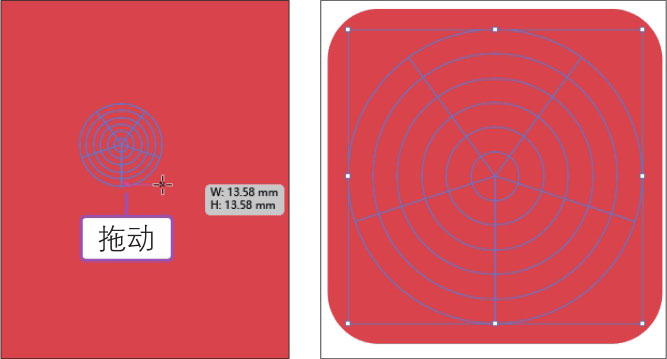
02 单击并拖动绘制图形
将鼠标指针定位到圆角矩形中,按住【Shift】键不放,单击并拖动鼠标,将网格图形拖动到所需大小,再用“选择工具”将其移到矩形中心。

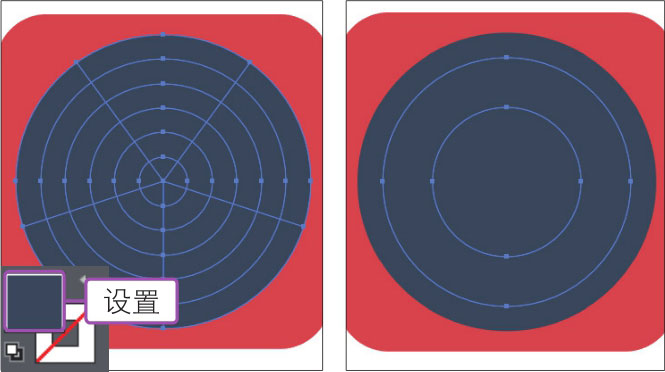
03 取消编组并选择图形
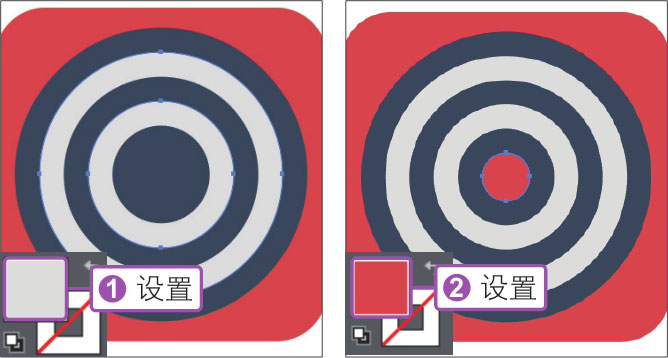
在工具箱中对绘制的网格图形的填充颜色进行设置,再按快捷键【Ctrl+Shift+G】取消编组,然后应用“直接选择工具”选中两个圆形。

04 更改图形颜色
①在工具箱中设置选中的两个圆形的填充颜色,然后使用“直接选择工具”选中最中间的圆形,②并在工具箱中设置填充颜色。

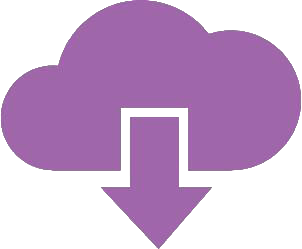
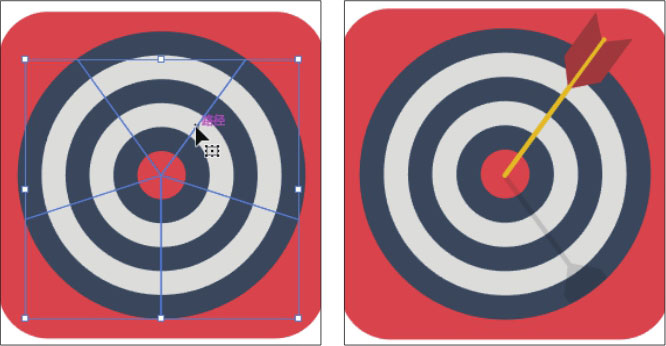
05 删除图形并绘制箭
使用“选择工具”选中网格中间的分隔线,按【Delete】键将其删除,最后使用“钢笔工具”在右侧绘制箭及其投影图形,完成图标制作。

2.使用“矩形网格工具”
使用“矩形网格工具”可以创建具有指定大小和指定分隔线数目的矩形网格,它的使用方法与“极坐标网格工具”类似。下面将用“矩形网格工具”在图形中绘制表格效果,具体操作步骤如下。
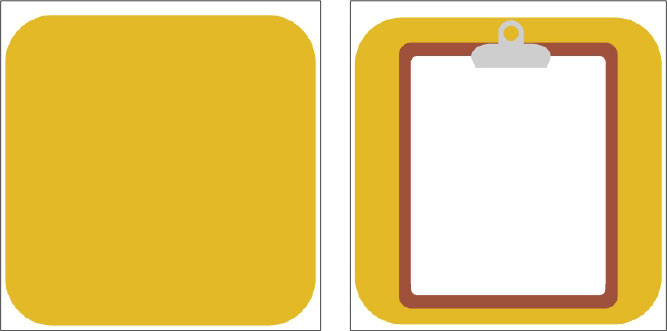
01 复制图形并绘制文件夹图形
复制前面绘制好的黄色圆角矩形,将其移到合适的位置,结合“钢笔工具”和“圆角矩形工具”绘制一个文件夹图形。

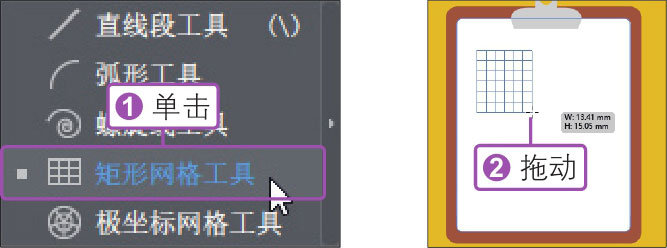
02 选择“矩形网格工具”
按住工具箱中的“直线段工具”按钮
 不放,①在展开的工具组中单击选择“矩形网格工具”,②将鼠标指针定位于文件夹左上方位置,单击并拖动鼠标。
不放,①在展开的工具组中单击选择“矩形网格工具”,②将鼠标指针定位于文件夹左上方位置,单击并拖动鼠标。

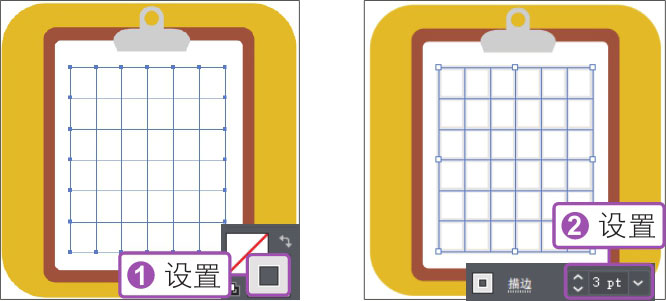
03 绘制矩形网格
当拖动到所需大小后,释放鼠标,完成矩形网格的绘制。①在工具箱中设置矩形网格的描边颜色,②然后在“属性”面板中设置“描边”为3pt,突出矩形网格图形。

“铅笔工具”可用于绘制开放路径和闭合路径,就像用铅笔在纸上绘图一样,常用于快速素描或创建手绘外观。下面将使用“铅笔工具”绘制图形,具体操作步骤如下。
 ◎素材:
无
◎素材:
无
◎源文件: 随书资源\实例文件\02\源文件\详细操作\使用“铅笔工具”.ai
01 复制并绘制图形
复制前面绘制好的红色圆角矩形,将它移到合适的位置,然后使用“钢笔工具”在圆角矩形中绘制杯子图形。

02 应用“铅笔工具”绘制曲线
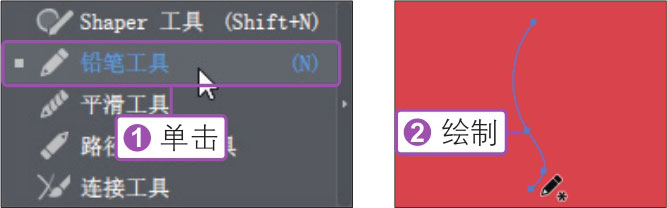
按住工具箱中的“Shaper工具”按钮
 不放,①在展开的工具组中单击选择“铅笔工具”,②将鼠标指针定位到希望路径开始的地方,然后拖动鼠标以绘制路径。
不放,①在展开的工具组中单击选择“铅笔工具”,②将鼠标指针定位到希望路径开始的地方,然后拖动鼠标以绘制路径。

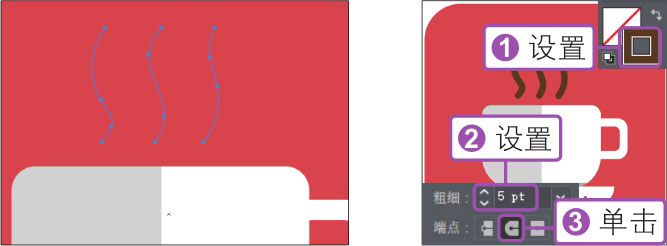
03 调整曲线外观效果
使用相同的方法绘制出另外两条曲线路径,①然后在工具箱中设置曲线描边颜色,②在“描边”面板中设置“粗细”为5pt,③单击“圆头端点”按钮
 ,更改描边效果。
,更改描边效果。

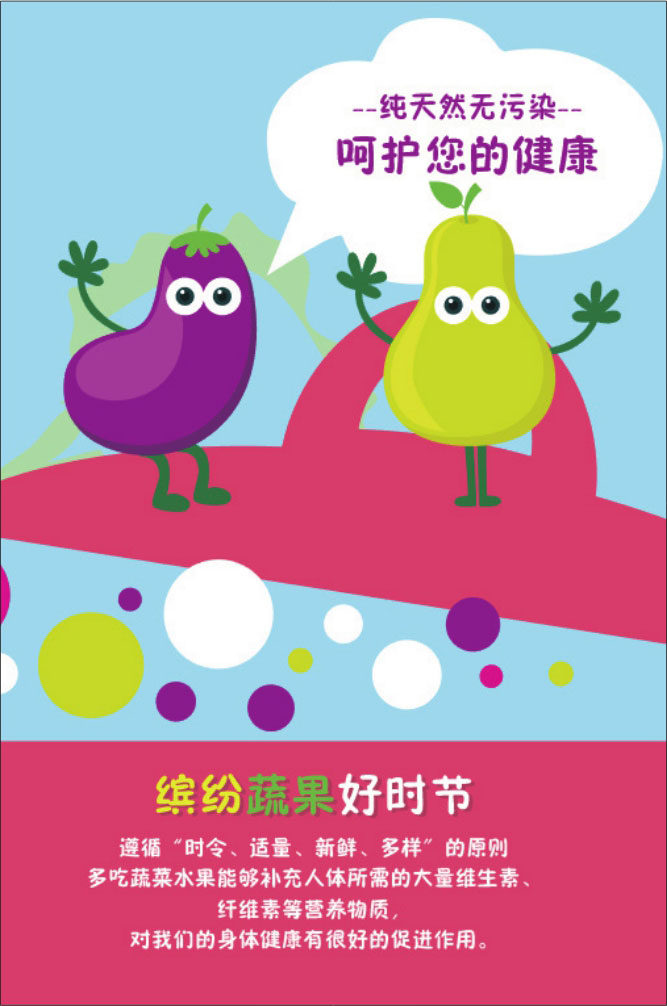
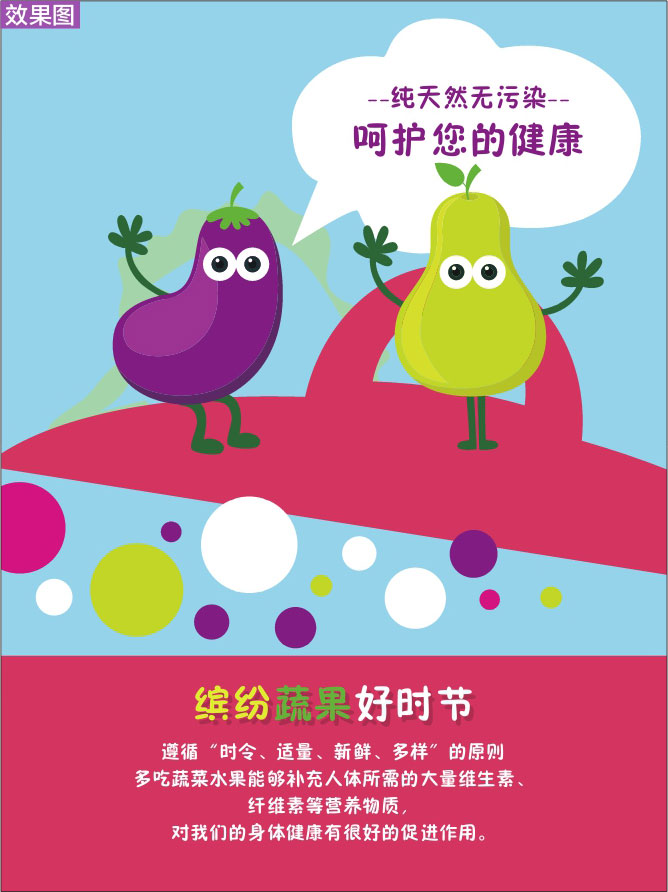
海报是向大众传达信息的宣传工具之一,它通过合理运用图像、文字、色彩、空间等要素来吸引受众的目光。本实例将应用Illustrator中的绘图工具制作一张推广健康饮食理念的宣传海报。在设计的过程中,为了突出多吃新鲜的蔬菜、水果有益身体健康这一主题,采用抽象化的表现方式,绘制茄子、梨等蔬果的拟人卡通形象,作为海报内容的主体图案,再通过添加文字,明确作品的主题。


初次绘制路径时,往往绘制得不够精确,因此还需要对路径进行修改和调整。下面对修改和调整路径的常见操作进行介绍。
 ◎素材:
随书资源\实例文件\02\素材\03.ai
◎素材:
随书资源\实例文件\02\素材\03.ai
◎源文件: 随书资源\实例文件\02\源文件\详细操作\编辑路径.ai
1.添加和删除锚点
路径是通过锚点连接而成的。创建路径后,可以使用“添加锚点工具”在路径上添加新的锚点,以便对路径的细节进行调整;也可以使用“删除锚点工具”删除路径中多余的锚点,让路径更加平整。具体操作步骤如下。
01 绘制椭圆形
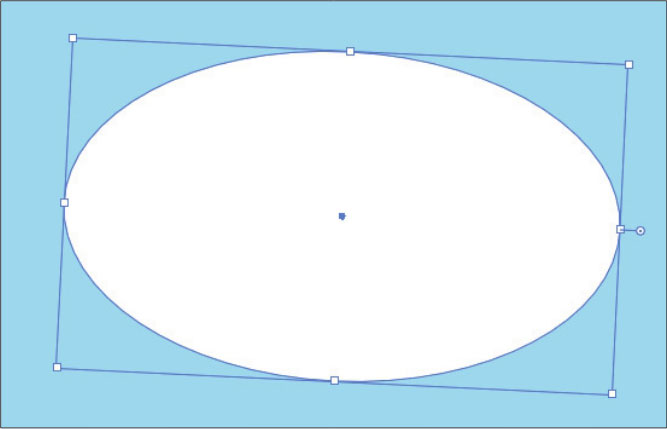
打开03.ai素材文件,选择工具箱中的“椭圆工具”,在画板右上角单击并拖动鼠标,绘制出一个白色的椭圆形,然后对绘制的图形进行适当的旋转。

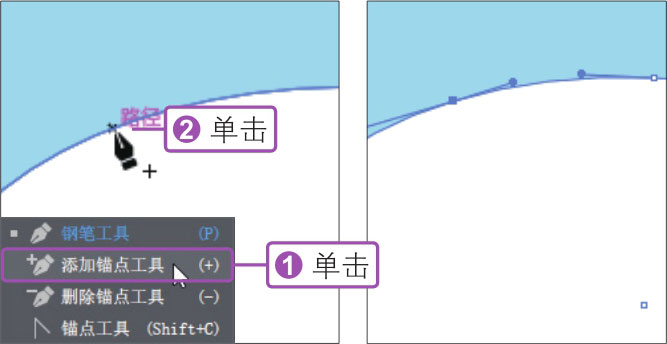
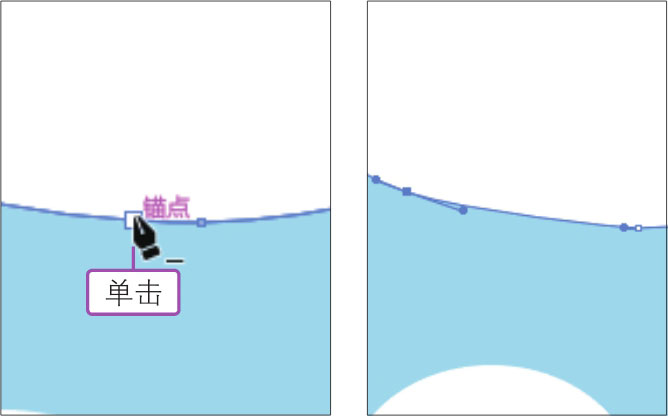
02 应用“添加锚点工具”添加锚点
按住“钢笔工具”按钮
 不放,①在展开的工具组中单击选择“添加锚点工具”,②将鼠标指针移到要添加锚点的路径上,当其变为
不放,①在展开的工具组中单击选择“添加锚点工具”,②将鼠标指针移到要添加锚点的路径上,当其变为
 形时,单击鼠标即可添加一个锚点,添加的锚点为选中状态。
形时,单击鼠标即可添加一个锚点,添加的锚点为选中状态。

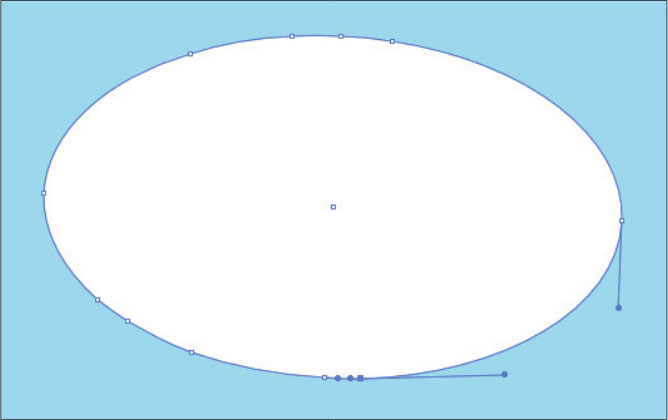
03 添加更多锚点
将鼠标指针移到椭圆形的其他曲线路径上,单击鼠标添加锚点,应用相同的方法在路径上添加更多的锚点。

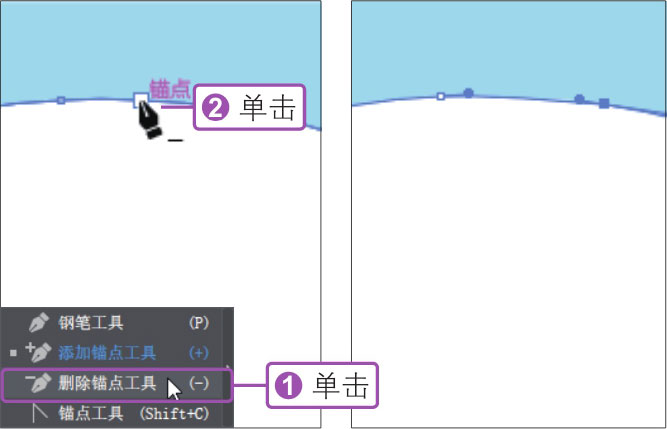
04 应用“删除锚点工具”删除锚点
按住“添加锚点工具”按钮
 不放,①在展开的工具组中单击选择“删除锚点工具”,②将鼠标指针移到需要删除的锚点上,当其变为
不放,①在展开的工具组中单击选择“删除锚点工具”,②将鼠标指针移到需要删除的锚点上,当其变为
 形时,单击鼠标,删除锚点。
形时,单击鼠标,删除锚点。

05 删除更多锚点
将鼠标指针移动到椭圆形下方需要删除的锚点上,当鼠标指针变为
 形时,单击鼠标,删除另一个锚点。
形时,单击鼠标,删除另一个锚点。

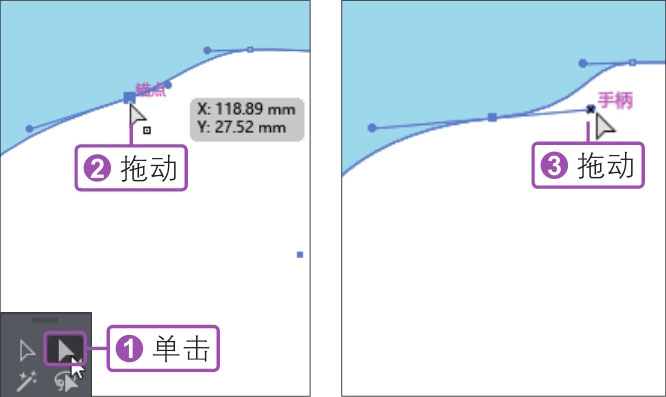
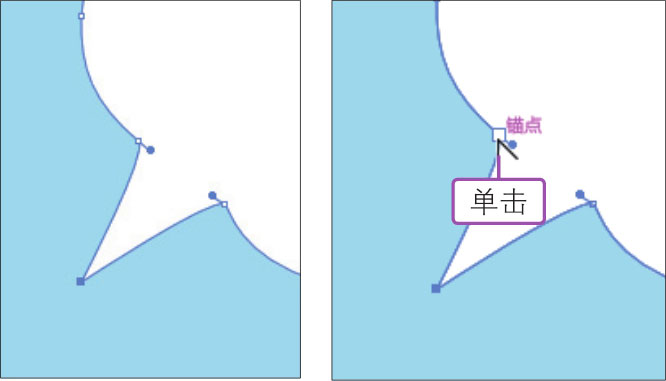
06 拖动锚点和控制手柄
①单击工具箱中的“直接选择工具”按钮
 ,选择路径中的锚点,②拖动鼠标,更改锚点位置,③拖动锚点旁边的控制手柄,调整路径形状。
,选择路径中的锚点,②拖动鼠标,更改锚点位置,③拖动锚点旁边的控制手柄,调整路径形状。

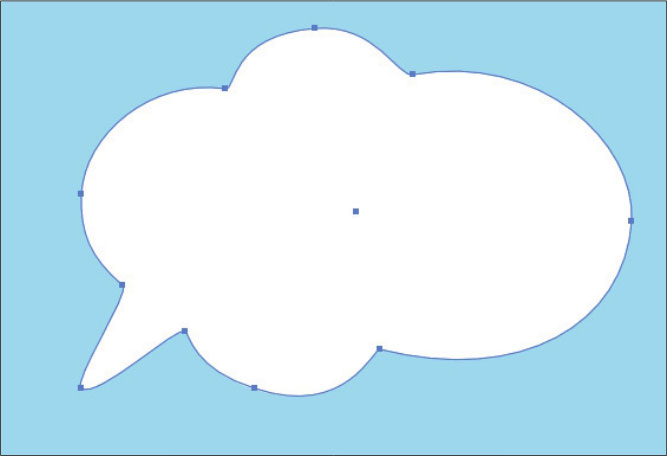
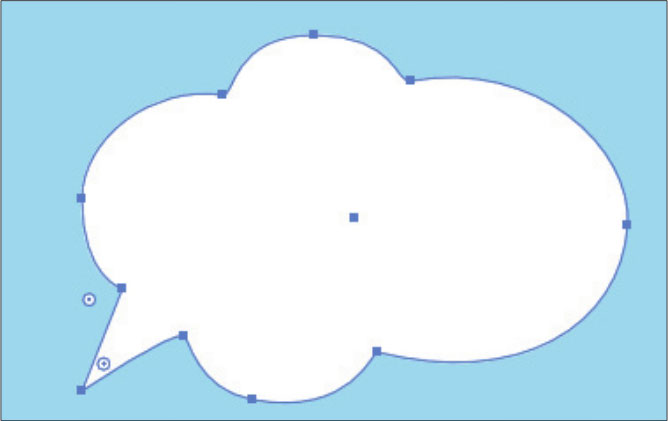
07 继续调整路径外形
使用相同的方法调整路径上的锚点和锚点旁边的控制手柄,修饰图形,得到标注形状。

2.平滑与尖突锚点
路径上的锚点分为平滑点和角点两种。通过平滑点连接的路径可以形成平滑的曲线,通过角点连接的路径通常为直线或转角曲线。使用“锚点工具”可以转换路径上的锚点类型,使路径在平滑曲线和直线之间相互转换。转换锚点后,通过拖动锚点两侧的方向控制手柄还可以对路径的形状进行更改,具体操作步骤如下。
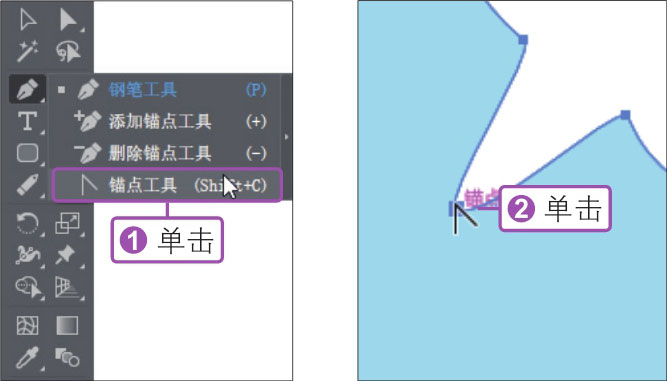
01 选择“锚点工具”
按住工具箱中的“钢笔工具”按钮
 不放,①在展开的工具组中单击选择“锚点工具”,②将鼠标指针移到需要转换的锚点上单击,由于当前锚点为平滑点,单击后将其转换为角点。
不放,①在展开的工具组中单击选择“锚点工具”,②将鼠标指针移到需要转换的锚点上单击,由于当前锚点为平滑点,单击后将其转换为角点。

02 继续转换锚点
在画面中可看到转换为角点后的效果。将鼠标指针移到另一个锚点上单击,转换锚点类型。

03 继续转换锚点并调整图形
对路径上的角点和平滑点进行转换后,使用“直接选择工具”选中锚点或控制手柄,再次编辑图形形状,得到更自然、平滑的图形。

3.简化与擦除路径
在路径的编辑中,经常需要对凹凸的路径进行平滑调整,去掉不需要的一部分路径。这里介绍使用“平滑工具”和“路径橡皮擦工具”修整路径的方法,具体操作步骤如下。
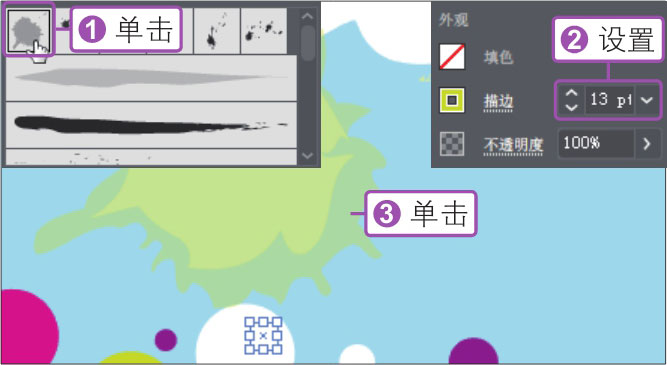
01 绘制墨点图形
选择工具箱中的“画笔工具”,在“艺术效果—油墨”面板中单击选择“油墨滴”画笔,在“属性”面板中设置“描边”为13pt,在画板中单击,绘制一个油墨滴。

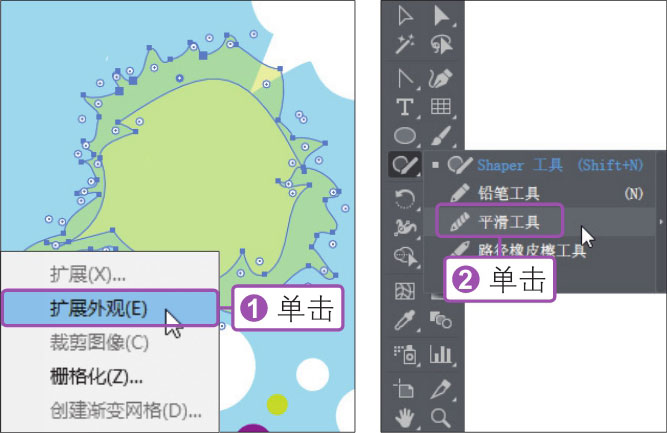
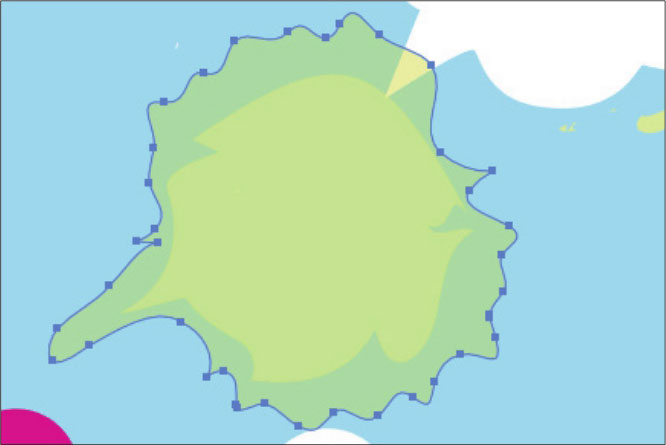
02 扩展图形并选择“平滑工具”
选中绘制的油墨滴图形,①执行“对象>扩展外观”菜单命令,将画笔图形扩展为路径,应用“直接选择工具”选中外侧需要平滑的路径,按住工具箱中的“Shaper工具”按钮
 不放,②在展开的工具组中单击选择“平滑工具”。
不放,②在展开的工具组中单击选择“平滑工具”。

03 应用“平滑工具”涂抹路径
在选中的路径中单击并按住鼠标沿路径边缘拖动,释放鼠标后被拖动的区域内的锚点变少,路径变得更平滑。

04 继续涂抹简化图形
继续使用“平滑工具”涂抹路径,对路径进行平滑处理,简化图形效果。

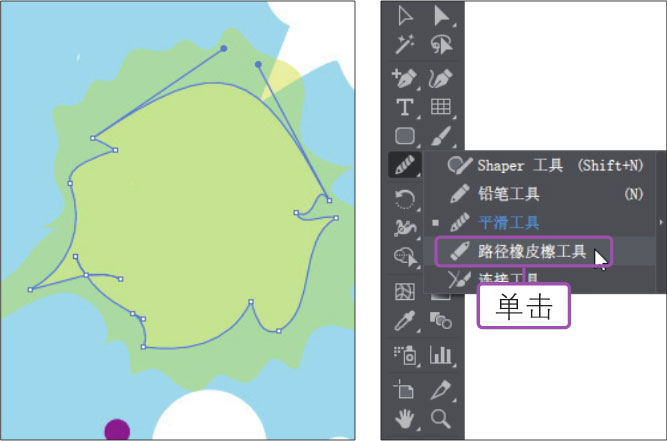
05 选择“路径橡皮擦工具”
应用“直接选择工具”选中需要被擦除的路径,按住工具箱中的“平滑工具”按钮
 不放,在展开的工具组中单击选择“路径橡皮擦工具”。
不放,在展开的工具组中单击选择“路径橡皮擦工具”。

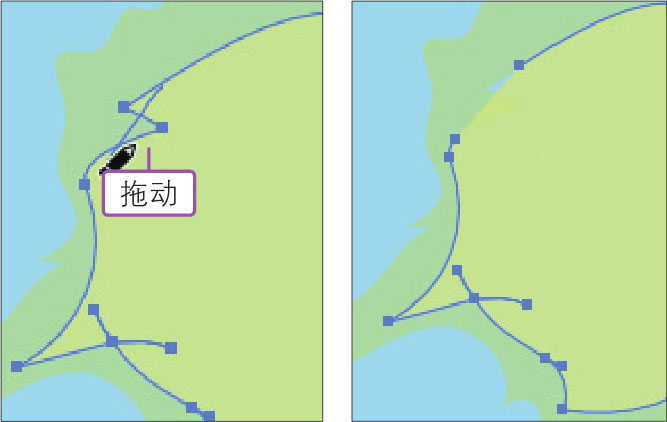
06 涂抹擦除路径
在选中的路径边缘单击并拖动,被拖动的区域内的路径即被擦除,同时,封闭的图形也变为开放状态。

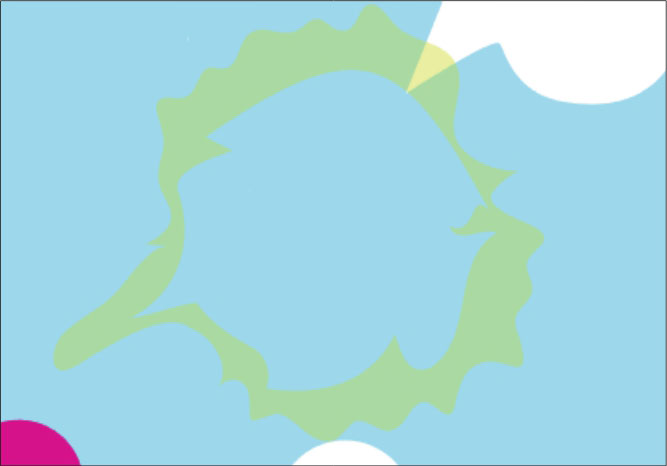
07 擦除更多路径
使用“路径橡皮擦工具”继续沿路径边缘涂抹,擦除更多的路径,去除中间一部分图形。

在Illustrator中可以使用多种方式自由组合矢量对象。组合矢量对象时,生成的路径或形状会因为组合对象时所选用的方法不同而有所不同。下面分别对几种常用的方法进行介绍。
 ◎素材:
无
◎素材:
无
◎源文件: 随书资源\实例文件\02\源文件\详细操作\组合图形对象.ai
1.创建复合路径组合对象
复合路径包含两个或多个已上色的路径,因此在路径重叠处将呈现孔洞。将图形定义为复合路径后,复合路径中的所有图形都将应用堆叠顺序中最底层对象的上色和样式属性。下面通过具体操作步骤讲解创建复合路径组合对象的方法。
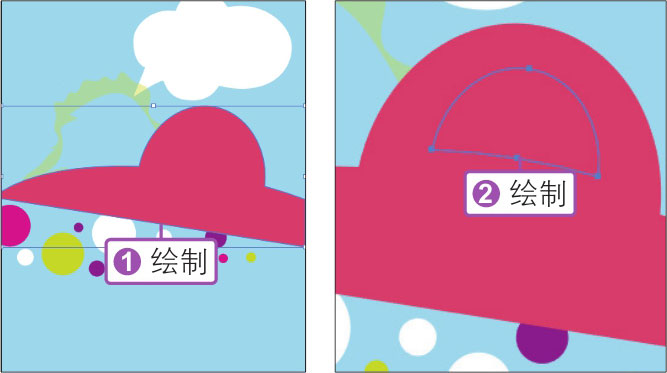
01 用“钢笔工具”绘制图形
选择工具箱中的“钢笔工具”,①在画板中绘制一个不规则的图形,②然后在绘制的图形中间再绘制一个类似半圆的图形。

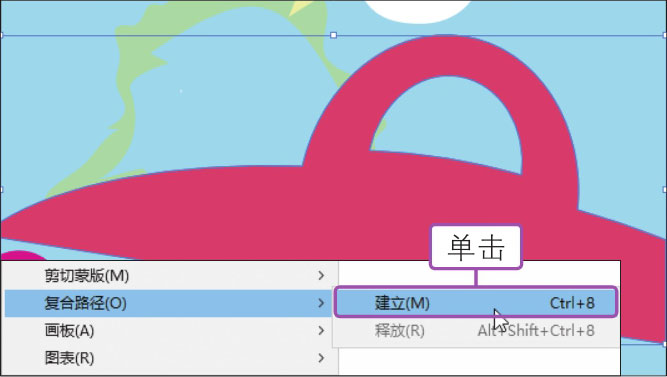
02 执行命令建立复合路径
应用“选择工具”选中绘制的两个图形,执行“对象>复合路径>建立”菜单命令,创建复合路径,在两个路径重叠的位置呈现镂空效果。

2.建立复合形状
复合形状由两个或多个对象组成,每个对象都分配有一种形状模式。复合形状简化了复杂形状的创建过程,用户可以精确地操作每个所含路径的形状模式、堆叠顺序、形状、位置和外观。在Illustrator中,可以应用“路径查找器”创建复合形状,具体操作步骤如下。
01 单击“合并”按钮
使用“钢笔工具”在画面中绘制茄子形状的图形,应用“选择工具”选中绘制的几个图形,打开“路径查找器”面板,单击面板中的“合并”按钮
 ,删除已填充对象被隐藏的部分。
,删除已填充对象被隐藏的部分。

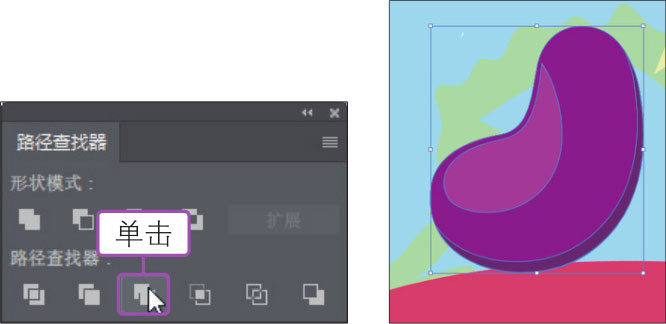
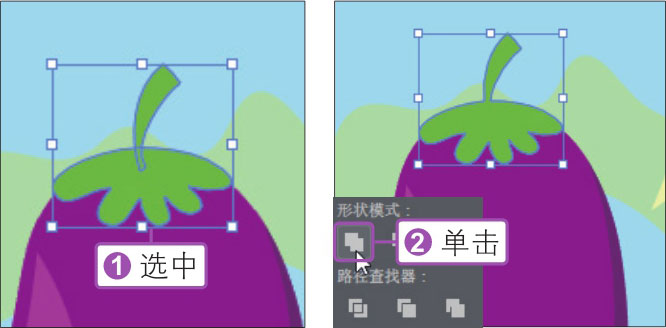
02 单击“联集”按钮
使用“钢笔工具”绘制出果蒂和果柄图形,①使用“选择工具”选中绘制的两个图形,②单击“路径查找器”面板中的“联集”按钮
 ,创建复合形状。
,创建复合形状。

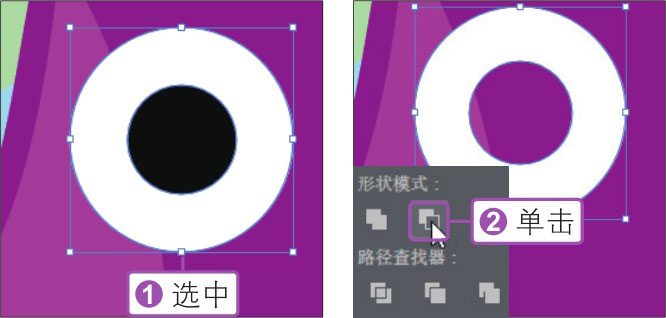
03 单击“减去顶层”按钮
使用“椭圆工具”绘制两个不同大小的圆形图形,①使用“选择工具”选中两个圆形图形,②单击“路径查找器”面板中的“减去顶层”按钮
 ,创建复合形状,从下方较大的圆形中减去上方较小的圆形,得到圆环图形。
,创建复合形状,从下方较大的圆形中减去上方较小的圆形,得到圆环图形。

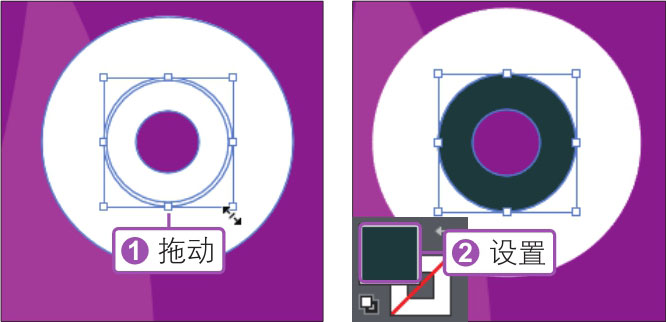
04 复制图形并设置颜色
按快捷键【Ctrl+C】,复制白色圆环,执行“编辑>就地粘贴”菜单命令,在原位置粘贴复制的图形,将鼠标指针移至编辑框任一控制点上,按住【Shift+Alt】键不放,①单击并向内拖动,缩小复制的图形,②为复制的图形设置不同的填充颜色。

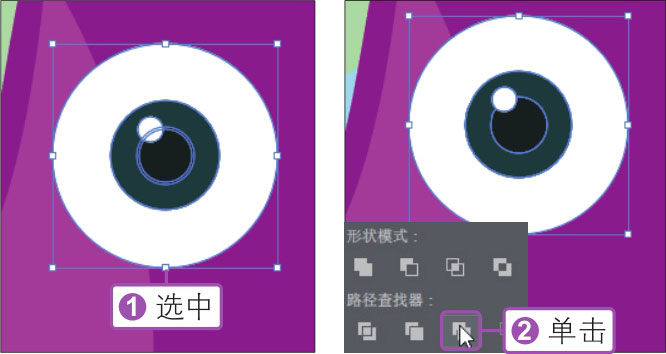
05 单击“合并”按钮
使用“椭圆工具”在圆环上方分别绘制一个白色小圆和一个黑色小圆,①应用“选择工具”选中圆环和圆形,②单击“路径查找器”面板中的“合并”按钮,创建复合路径
 ,得到眼睛图形。
,得到眼睛图形。

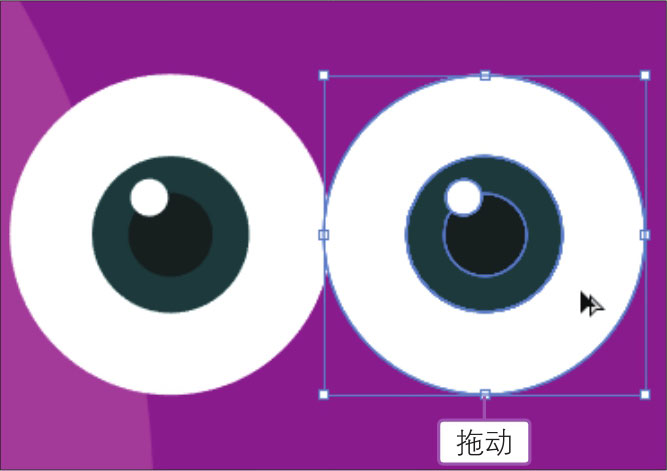
06 选择并复制图形
应用“选择工具”选择眼睛图形,再按住【Alt】键不放,单击并向右拖动,复制得到另一个眼睛图形。

07 继续绘制图形并添加文字
使用相同的操作方法,在画板中绘制出更多的蔬果图形,并对图形进行适当的组合设置,完成海报图案部分的制作。选择工具箱中的“文字工具”,分别在画面右上角和下方输入相应的文字,完成海报的制作。