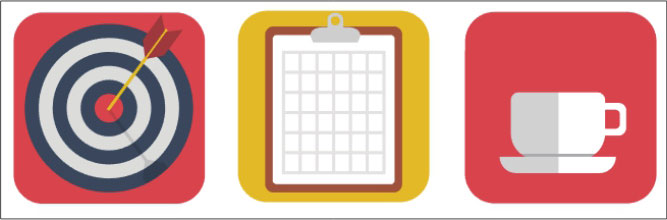
各类UI界面设计中,简约的扁平化设计风格越来越受到人们的喜爱。在本实例中,将使用不同工具绘制一组扁平化图标。在设计过程中,对具象化的图形进行了简化处理,舍弃了渐变、阴影、高光等拟物化的表现方式,对简单的图形应用不同的颜色加以填充,并进行组合,从而打造出扁平化的图标效果。


使用“直线段工具”可以一次绘制一条直线段。选择工具箱中的“直线段工具”后,在画板中单击并拖动,即可绘制直线段。如果需要精确绘制直线段,则可以在画板中单击,在打开的“直线段工具选项”对话框中设置直线段的长度和角度等。下面将使用“直线段工具”绘制矢量图标,具体操作步骤如下。
 ◎素材:
无
◎素材:
无
◎源文件: 随书资源\实例文件\02\源文件\详细操作\使用“直线段工具”.ai
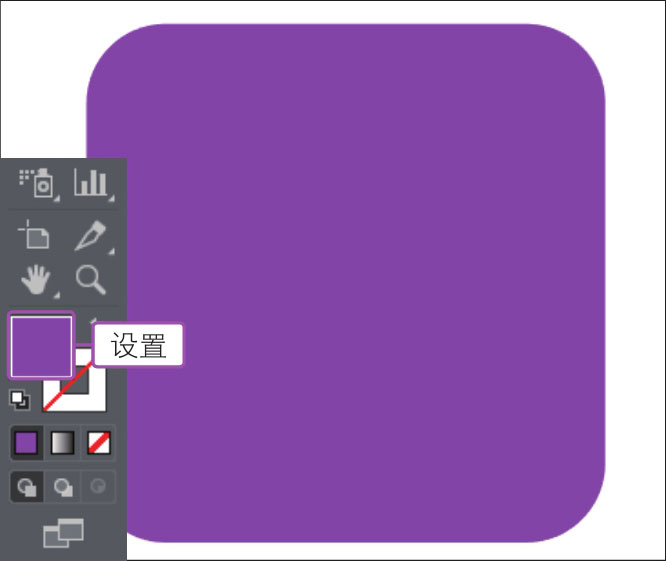
01 设置“圆角矩形”选项
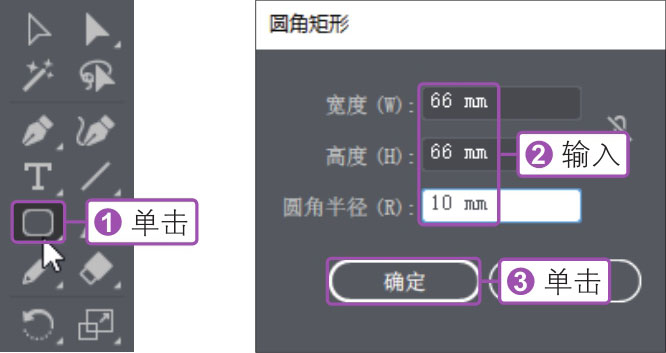
新建一个空白文件,①单击工具箱中的“圆角矩形工具”按钮
 ,在画板中单击,打开“圆角矩形”对话框,②在对话框中输入“宽度”为66mm、“高度”为66mm、“圆角半径”为10mm,③单击“确定”按钮。
,在画板中单击,打开“圆角矩形”对话框,②在对话框中输入“宽度”为66mm、“高度”为66mm、“圆角半径”为10mm,③单击“确定”按钮。

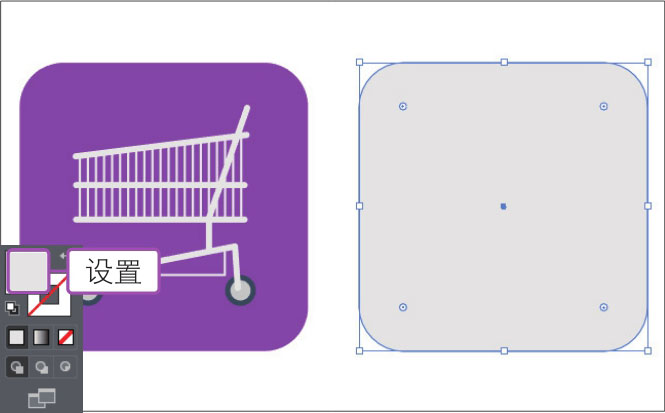
02 更改圆角矩形填充颜色
软件会根据输入的参数在画板中绘制一个圆角正方形图形,然后在工具箱中更改填充颜色,得到背景图形。

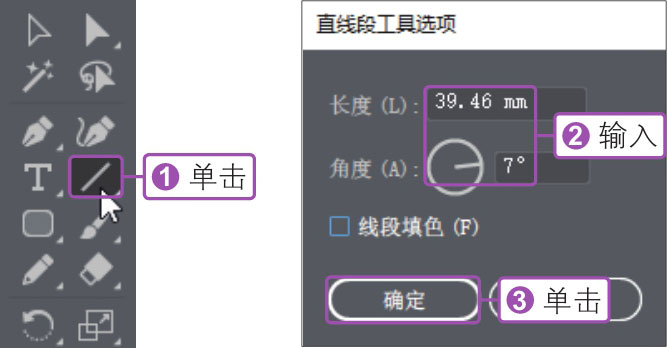
03 设置“直线段工具选项”
①单击工具箱中的“直线段工具”按钮
 ,在画板中直线段开始处单击,打开“直线段工具选项”对话框,②在对话框中输入“长度”为39.46mm、“角度”为7°,③单击“确定”按钮。
,在画板中直线段开始处单击,打开“直线段工具选项”对话框,②在对话框中输入“长度”为39.46mm、“角度”为7°,③单击“确定”按钮。

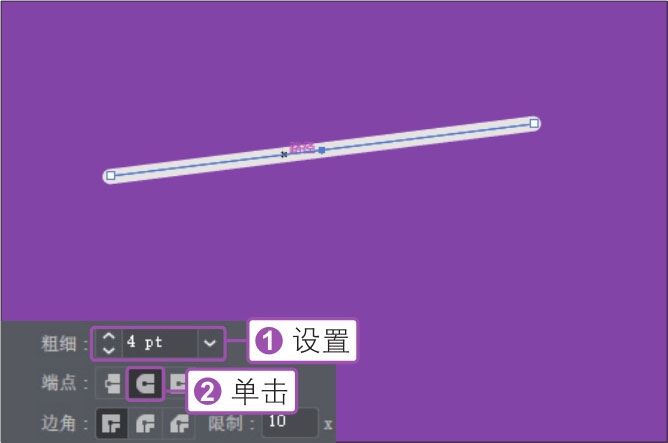
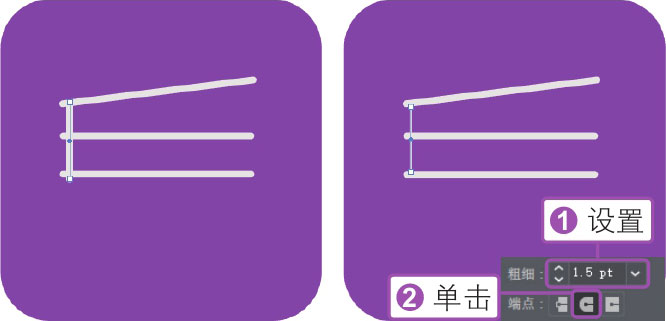
04 更改直线段描边粗细
软件会根据设置的参数,绘制一条倾斜的直线段。为让直线段变得更粗,可以对它进行描边,执行“窗口>描边”菜单命令,打开“描边”面板,①在面板中将“粗细”设置为4pt,②单击“端点”右侧的“圆头端点”按钮
 ,为绘制的直线段添加描边效果。
,为绘制的直线段添加描边效果。

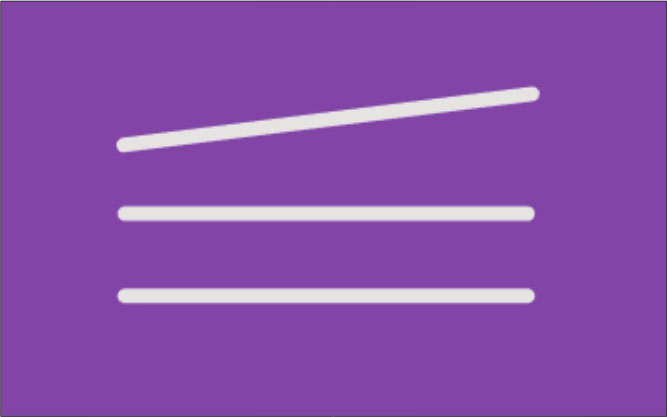
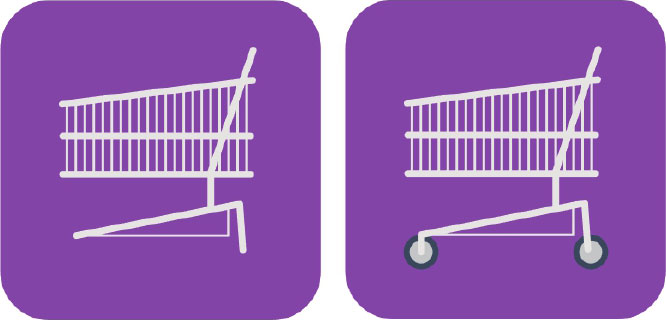
05 继续绘制水平直线段
将鼠标指针移到倾斜直线段下方,将指针定位到直线段开始处,然后按住【Shift】键,单击并向右拖动到直线段终止处,绘制出两条水平直线段。

06 绘制垂直直线段
将鼠标指针定位到三条直线段左上方位置,按住【Shift】键不放,单击并向下拖动,绘制一条垂直直线段,打开“描边”面板,①在面板中设置“粗细”为1.5pt,②单击“圆头端点”按钮
 ,为线条设置不同粗细的描边效果。
,为线条设置不同粗细的描边效果。

07 绘制更多线条组成图形
继续使用同样的方法,在紫色的圆角矩形中绘制出更多的直线段,组成购物车图形,最后在下方应用“椭圆工具”绘制购物车的轮子,完成第一个图标的设计。

使用“弧形工具”可以在画板中直接拖动来创建弧线,也可以通过“弧线段工具选项”对话框中的选项来调整绘制的弧线的弯曲度等,具体操作步骤如下。
 ◎素材:
无
◎素材:
无
◎源文件: 随书资源\实例文件\02\源文件\详细操作\使用“弧形工具”.ai
01 复制图形并更改颜色
用“选择工具”选中前面绘制的紫色圆角矩形,按住【Alt】键不放,单击并向右拖动,复制一个同等大小的圆角矩形,然后在工具箱中对复制的矩形的填充颜色进行更改。

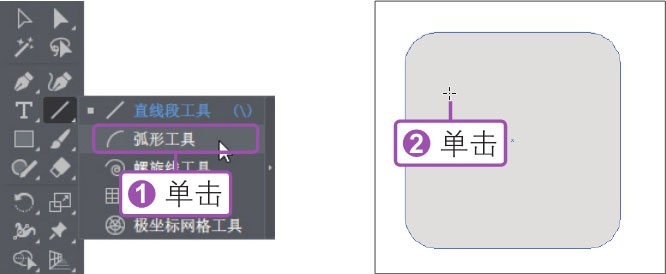
02 选择“弧形工具”
按住工具箱中的“直线段工具”按钮
 不放,①在展开的工具组中单击选择“弧形工具”,②在圆角矩形中需要绘制弧线的位置单击。
不放,①在展开的工具组中单击选择“弧形工具”,②在圆角矩形中需要绘制弧线的位置单击。

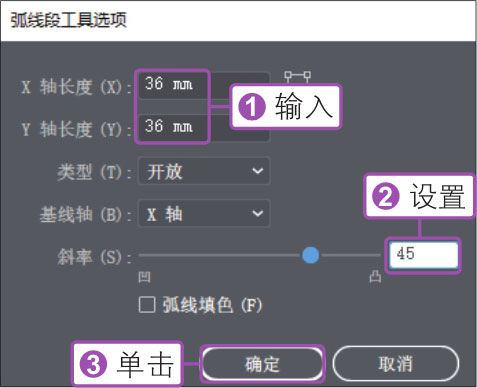
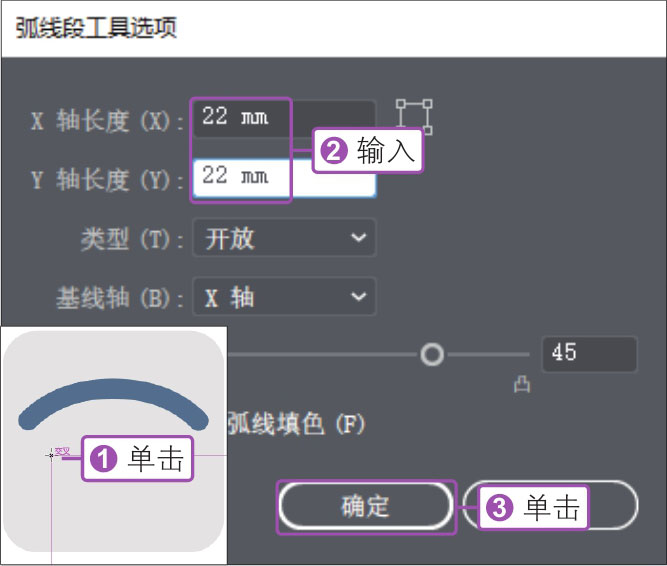
03 设置“弧线段工具选项”
打开“弧线段工具选项”对话框,①在对话框中输入“X轴长度”为36mm、“Y轴长度”为36mm,②设置“斜率”为45,③单击“确定”按钮。

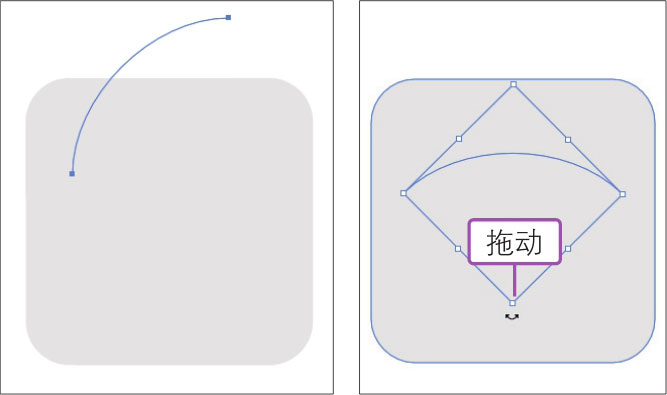
04 旋转并移动弧线
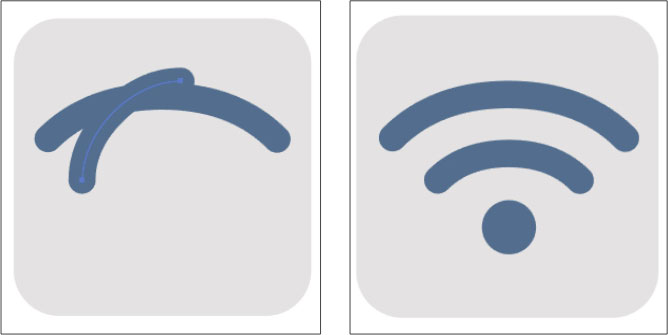
软件会在鼠标单击处绘制一条弧线。使用“选择工具”选中弧线,将鼠标指针移到编辑框右侧转角位置,单击并向下拖动,旋转弧线,再将其移到合适的位置。

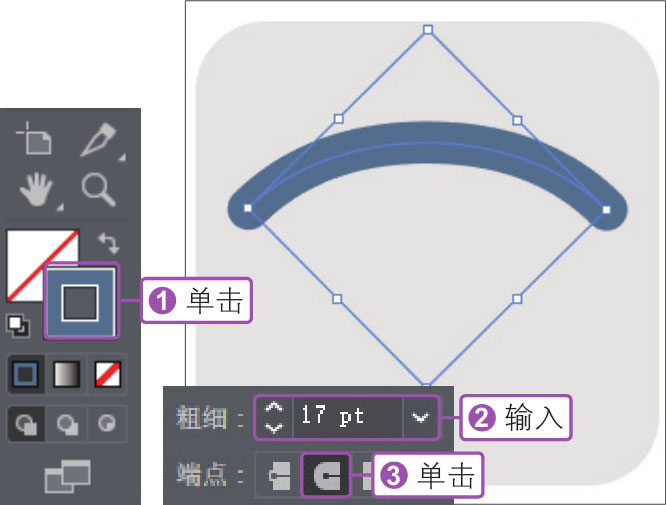
05 调整描边颜色和粗细
①在工具箱中单击“描边”色块,启用描边,并设置描边颜色,打开“描边”面板,②在面板中设置“粗细”为17pt,③单击“圆头端点”按钮
 ,为弧线添加描边效果。
,为弧线添加描边效果。

06 重新设置工具选项
选择“弧线工具”,①将鼠标指针移到灰色圆角矩形中单击,打开“弧线段工具选项”对话框,②在对话框中输入“X轴长度”为22mm、“Y轴长度”为22mm,其他参数不变,③单击“确定”按钮。

07 绘制弧线和圆形
软件会在鼠标单击处创建第二条弧线。应用相同方法,对弧线进行适当旋转。最后在弧线下方绘制一个相同颜色的圆形,完成图标的制作。

“钢笔工具”是Illustrator中最为常用的矢量绘图工具。使用“钢笔工具”可以很方便地绘制出需要的路径或图形。如果要应用“钢笔工具”绘制直线段,只需要在画板中连续单击添加锚点;如果需要绘制曲线段,则在曲线改变方向的位置添加一个锚点,然后拖动构成曲线形状的方向线即可。
 ◎素材:
无
◎素材:
无
◎源文件: 随书资源\实例文件\02\源文件\详细操作\使用“钢笔工具”.ai
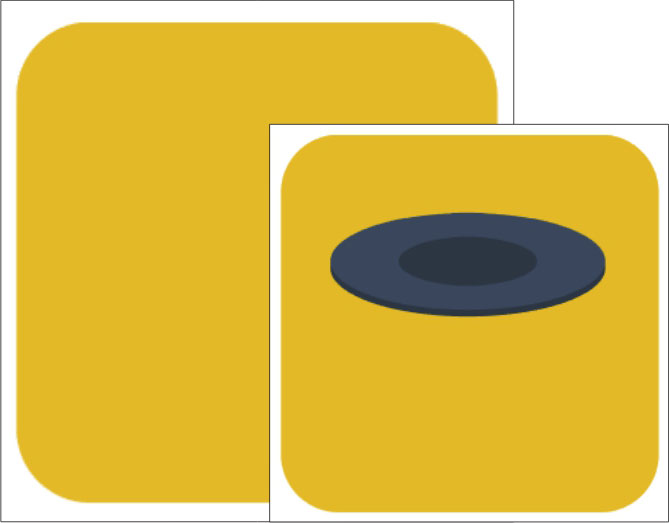
01 复制矩形并在中间绘制椭圆形
复制一个圆角矩形,将圆角矩形填充颜色更改为黄色。选择“椭圆工具”,在黄色圆角矩形中绘制几个叠加的椭圆形,分别为其填充不同的颜色,组成帽檐。

02 绘制直线段
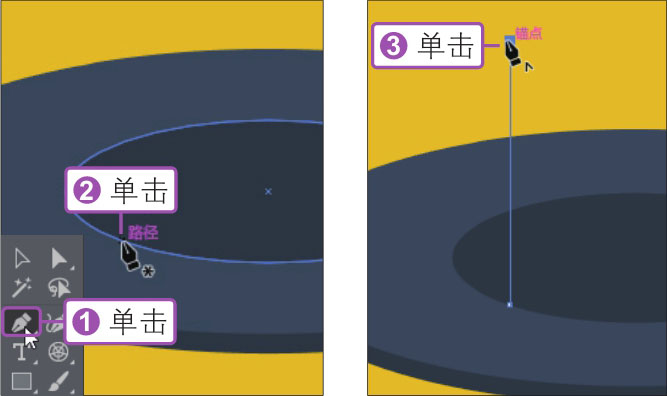
设置填充颜色为白色、描边颜色为“无”,①选择工具箱中的“钢笔工具”,②将鼠标指针移至所需的直线段起点并单击,定义第一个锚点,③在希望直线段结束的位置再次单击,添加第二个锚点。

03 绘制曲线
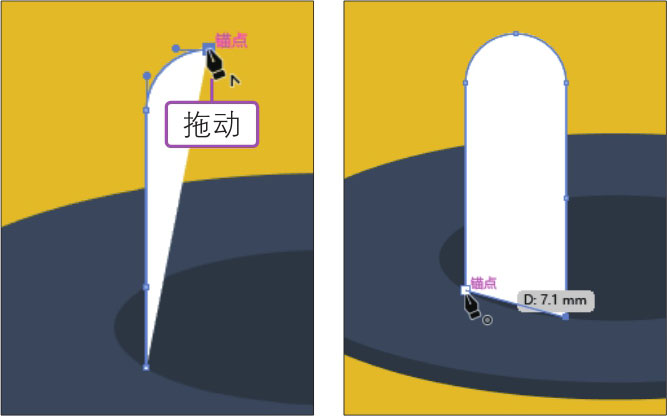
将鼠标指针移到需要绘制曲线的位置,单击添加一个锚点,并按住鼠标不放,拖动以设置要创建的曲线的斜度,然后松开鼠标,完成曲线的绘制。使用同样的方法绘制更多的直线和曲线路径,最后将鼠标指针定位在第一个锚点上,此时鼠标指针变为
 形。
形。

04 继续绘制图形
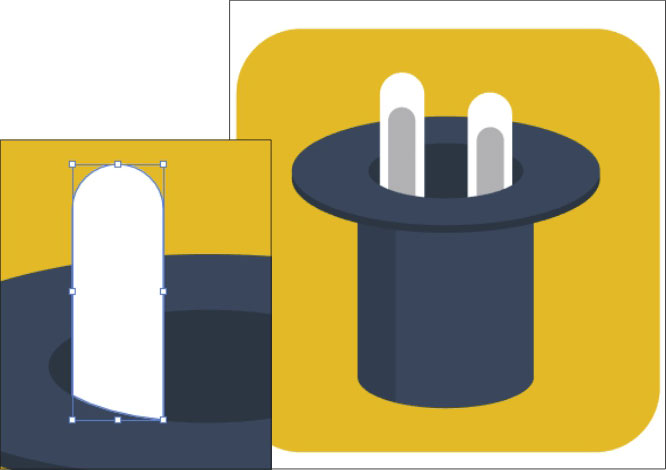
单击并拖动,绘制曲线路径,并闭合路径。继续使用相同的方法,应用“钢笔工具”绘制帽子的其他部分,完成此图标的绘制。

“螺旋线工具”用于绘制各种螺旋状的线条。选择“螺旋线工具”后,在画板中单击并拖动即可创建螺旋线,也可以单击打开“螺旋线”对话框,设置半径、段数等参数。下面将应用“螺旋线工具”在帽子上绘制出花纹效果,具体操作步骤如下。
 ◎素材:
无
◎素材:
无
◎源文件: 随书资源\实例文件\02\源文件\详细操作\使用“螺旋线工具”.ai
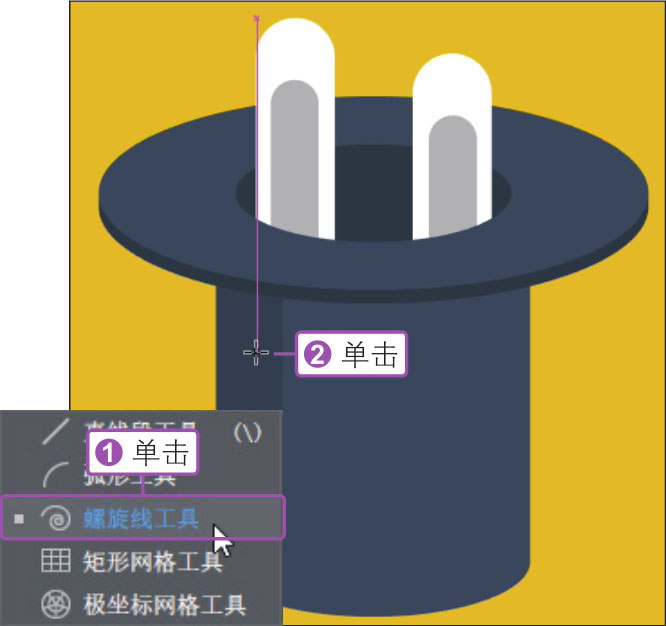
01 选择“螺旋线工具”
按住工具箱中的“直线段工具”按钮
 不放,①在展开的工具组中单击选择“螺旋线工具”,②在帽子上需要创建螺旋线的位置单击。
不放,①在展开的工具组中单击选择“螺旋线工具”,②在帽子上需要创建螺旋线的位置单击。

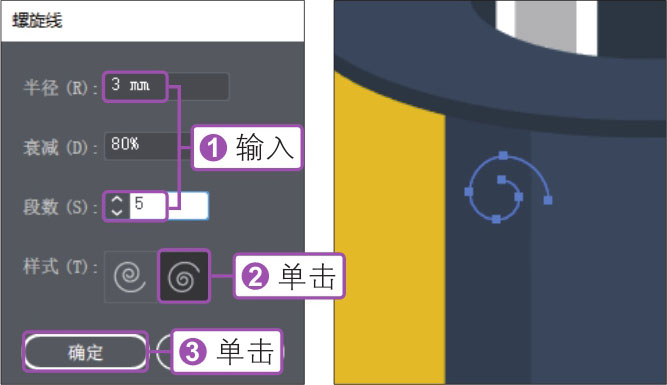
02 设置“螺旋线”选项
打开“螺旋线”对话框,①在对话框中输入“半径”为3mm、“段数”为5,②单击选择一种螺旋线样式,③设置好后单击“确定”按钮,即可在鼠标单击的位置创建一条螺旋线。

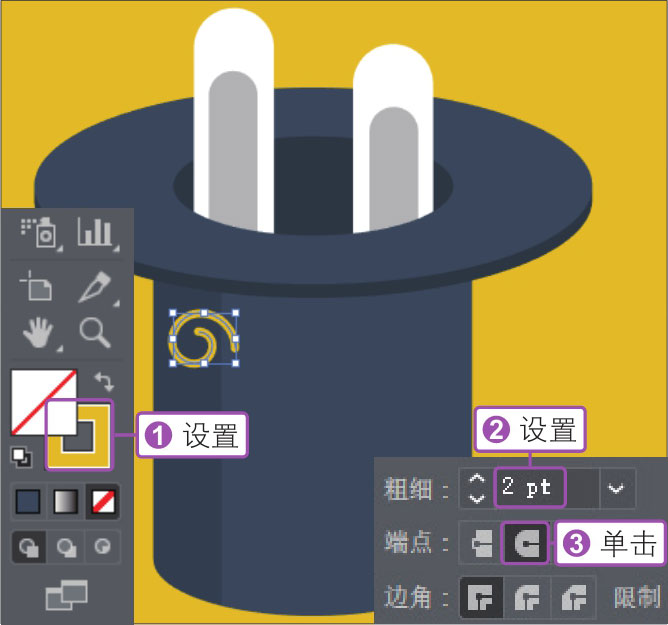
03 更改螺旋线描边颜色和粗细
①在工具箱中更改螺旋线的描边颜色,然后打开“描边”面板,②在面板中设置“粗细”为2pt,③单击“圆头端点”按钮
 ,更改螺旋线外观效果。
,更改螺旋线外观效果。

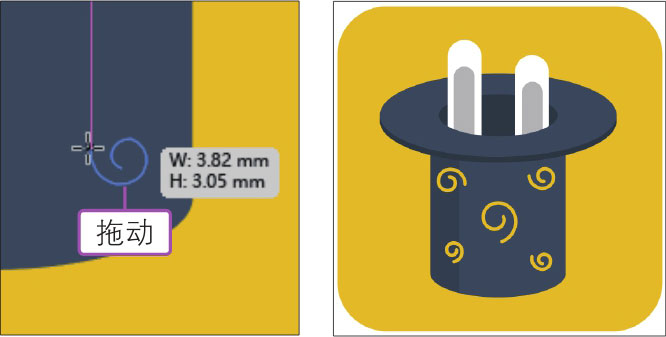
04 单击并拖动绘制螺旋线
将鼠标指针移到帽子右下角位置,单击并拖动鼠标,绘制另一个不同大小的螺旋线图形。继续使用“螺旋线工具”在帽子中单击并拖动鼠标,绘制出更多的螺旋线图形,完成此图标的绘制。

绘制网格的工具分为“极坐标网格工具”和“矩形网格工具”,分别用于绘制极坐标网格和矩形网格。下面分别进行介绍。
 ◎素材:
无
◎素材:
无
◎源文件: 随书资源\实例文件\02\源文件\详细操作\使用绘制网格的工具.ai
1.使用“极坐标网格工具”
使用“极坐标网格工具”可以创建具有指定大小和指定分隔线数目的同心圆。选择该工具后,可以在画板中单击并拖动来创建网格图形,也可以在画板中单击,打开“极坐标网格工具选项”对话框,设置更精确的参数来创建网格图形,具体操作步骤如下。
01 复制图形并选择工具
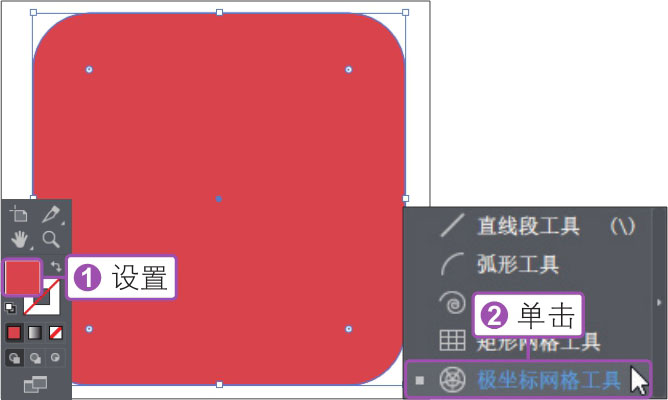
复制前面绘制好的圆角矩形,①在工具箱中将复制的圆角矩形的填充颜色更改为红色,按住“直线段工具”按钮
 不放,②在展开的工具组中单击选择“极坐标网格工具”。
不放,②在展开的工具组中单击选择“极坐标网格工具”。

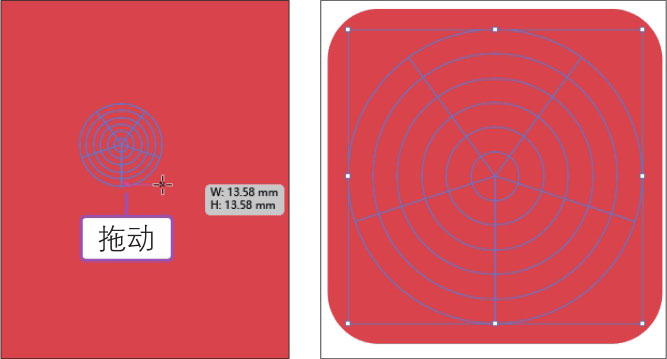
02 单击并拖动绘制图形
将鼠标指针定位到圆角矩形中,按住【Shift】键不放,单击并拖动鼠标,将网格图形拖动到所需大小,再用“选择工具”将其移到矩形中心。

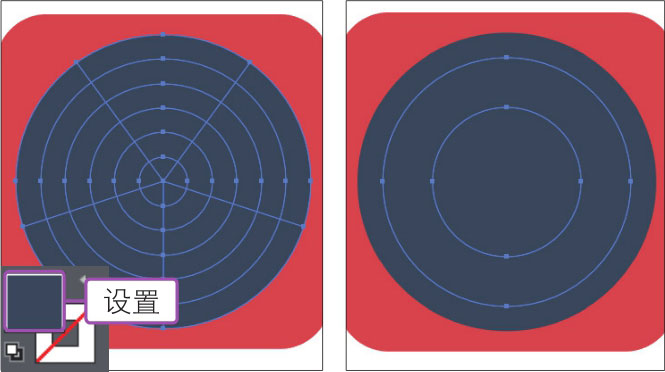
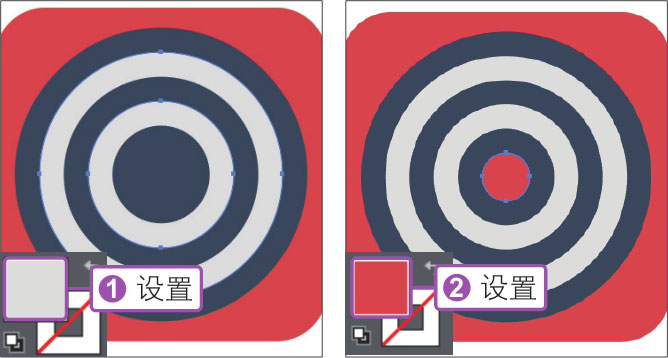
03 取消编组并选择图形
在工具箱中对绘制的网格图形的填充颜色进行设置,再按快捷键【Ctrl+Shift+G】取消编组,然后应用“直接选择工具”选中两个圆形。

04 更改图形颜色
①在工具箱中设置选中的两个圆形的填充颜色,然后使用“直接选择工具”选中最中间的圆形,②并在工具箱中设置填充颜色。

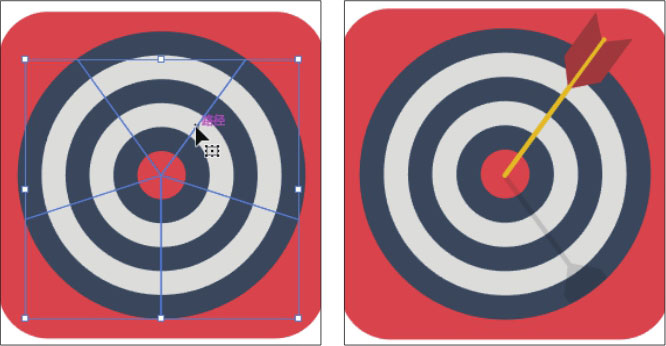
05 删除图形并绘制箭
使用“选择工具”选中网格中间的分隔线,按【Delete】键将其删除,最后使用“钢笔工具”在右侧绘制箭及其投影图形,完成图标制作。

2.使用“矩形网格工具”
使用“矩形网格工具”可以创建具有指定大小和指定分隔线数目的矩形网格,它的使用方法与“极坐标网格工具”类似。下面将用“矩形网格工具”在图形中绘制表格效果,具体操作步骤如下。
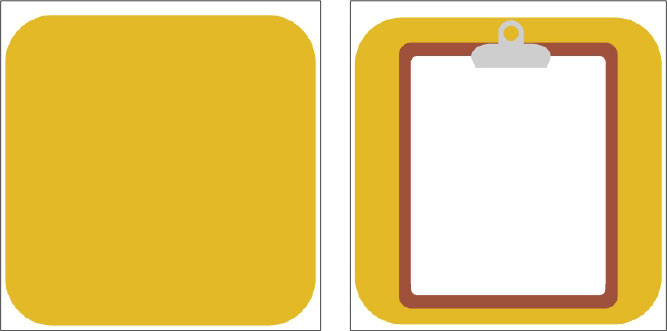
01 复制图形并绘制文件夹图形
复制前面绘制好的黄色圆角矩形,将其移到合适的位置,结合“钢笔工具”和“圆角矩形工具”绘制一个文件夹图形。

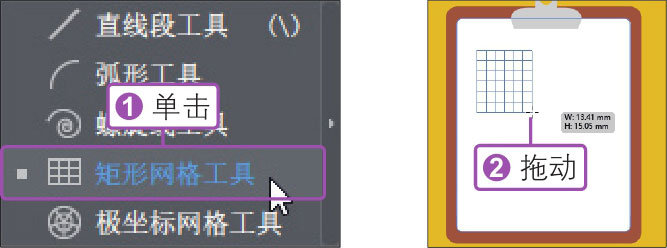
02 选择“矩形网格工具”
按住工具箱中的“直线段工具”按钮
 不放,①在展开的工具组中单击选择“矩形网格工具”,②将鼠标指针定位于文件夹左上方位置,单击并拖动鼠标。
不放,①在展开的工具组中单击选择“矩形网格工具”,②将鼠标指针定位于文件夹左上方位置,单击并拖动鼠标。

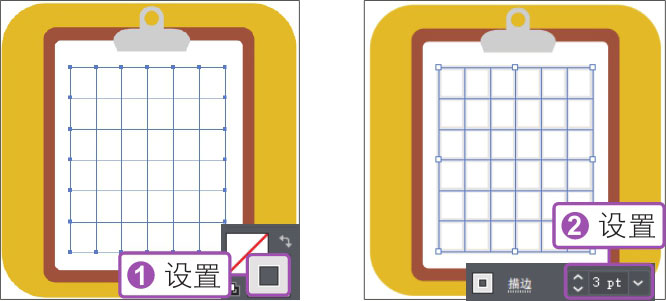
03 绘制矩形网格
当拖动到所需大小后,释放鼠标,完成矩形网格的绘制。①在工具箱中设置矩形网格的描边颜色,②然后在“属性”面板中设置“描边”为3pt,突出矩形网格图形。

“铅笔工具”可用于绘制开放路径和闭合路径,就像用铅笔在纸上绘图一样,常用于快速素描或创建手绘外观。下面将使用“铅笔工具”绘制图形,具体操作步骤如下。
 ◎素材:
无
◎素材:
无
◎源文件: 随书资源\实例文件\02\源文件\详细操作\使用“铅笔工具”.ai
01 复制并绘制图形
复制前面绘制好的红色圆角矩形,将它移到合适的位置,然后使用“钢笔工具”在圆角矩形中绘制杯子图形。

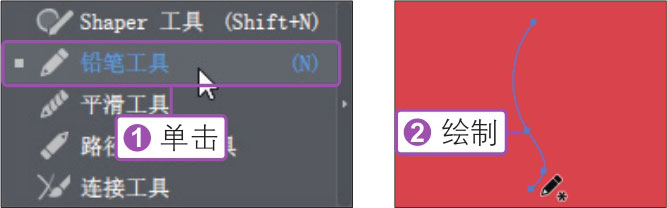
02 应用“铅笔工具”绘制曲线
按住工具箱中的“Shaper工具”按钮
 不放,①在展开的工具组中单击选择“铅笔工具”,②将鼠标指针定位到希望路径开始的地方,然后拖动鼠标以绘制路径。
不放,①在展开的工具组中单击选择“铅笔工具”,②将鼠标指针定位到希望路径开始的地方,然后拖动鼠标以绘制路径。

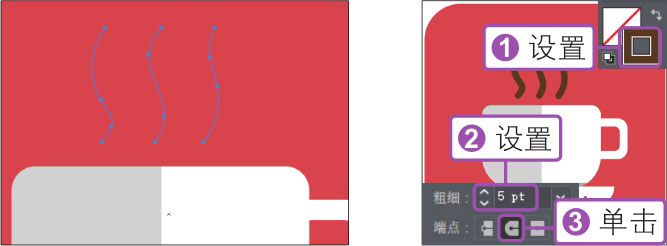
03 调整曲线外观效果
使用相同的方法绘制出另外两条曲线路径,①然后在工具箱中设置曲线描边颜色,②在“描边”面板中设置“粗细”为5pt,③单击“圆头端点”按钮
 ,更改描边效果。
,更改描边效果。