





考虑了交互设计关键的五个要素,那怎么评估交互设计的成功与否?这里就需要谈到评估交互设计三个“E”指标。
射箭要有箭靶,赛跑要有终点。学习交互设计非常重要的一个步骤,就是认识评估设计质量的标准。因为只有了解什么是好的,才能够以成功为标杆,避免迷失与错误,朝正确的方向前进。在本书这一章节,我们一起来详细认识下评估交互设计成功指数的三E指标。
综合参考了很多专家、学者的看法,以及个人多年来的工作经验,笔者认为,评估交互设计作品最好的方式,就是透过“Effective(有效)”、“Easy(简便)”和“Enjoyable(享受)”所组成的三E指标。这个评估方式,也相对呼应了由功能性、可用性和愉悦性所组成的“消费者需求阶层金字塔”概念。
使用者会去使用互动产品,一定是有其必须完成的任务、解决的问题或者是想要达成的目标。比如,人们使用售票机,就是要完成买票这个任务;上网搜寻,就是要解决找资料这个问题;玩手机游戏,就是希望达到娱乐这个目标。所以交互设计的最低限度,就是要能够成功地协助使用者,让他们完成任务、解决问题或者是达到目的。不能协助使用者有效达成心之所欲的互动产品,就是完全失败的交互设计。
关于实用的重要性,早在中世纪时期,哲学家托马斯·阿奎那(Thomas Aquinas)(图2.27)就曾说:“如果一个巧匠决定用玻璃做锯子,来使锯子更为美观,那这个结果不但是一把没用的锯子,同时也因此而是一件失败的艺术品。”因此对于任何工具而言,“功能”这一点的重要性,相信应该是毋庸置疑的。那么,除了能够协助使用者成功达到目的之外,要怎样才能算是真正的有效呢?这个问题的关键之一,其实就是俗话说的千金也难买的宝物:光阴。

图2.27 哲学家托马斯·阿奎那
如何提升软硬件运作的速度,那是工程师才有能力去挑战的课题。设计互动的艺术,则在于如何排除一切操作程序上的困难和繁琐,压缩使用者从进入系统到达成目的所需要付出的时间代价。市面上许多产品,之所以都会不约而同强调“随插即用”、“程序简单”以及“操作流畅”,也就是这个原因。
更重要的是,当等待已经成为一种必然,那么就要着眼于如何去减少等待所造成的负面经验。曾经听过这样一个经典案例:纽约的一栋商业大楼,因为电梯太少所造成的等待,让租用户迫不及待在租约到期就纷纷迁出。为求改进租用状况,管理公司集合了各界专家,召开动脑会议寻求解决之道。建筑师和工程师所提出的解决办法,不外乎机件甚至于建筑结构上的改变,因此在财务和工程所需之时效性上,都会对管理公司造成极大的负担。最后,一个由交互设计师提出的意见,却只用了300元美金,就让这栋大楼起死回生。
这个聪明的互动设计师,调整了电梯等待区的灯光质感,并且装上许多镜子,因为只要能够成功转移注意力、成功提升电梯的使用经验,就可以削减等待所造成的不耐烦。一般常见的转移注意力方式,是去放置装饰品或是艺术品,但艺术品不仅昂贵而且保管困难,更何况任何风格的装饰或艺术品,都不可能符合所有人的品位,放久了之后,也很容易会看腻。交互设计师知道,人们永远看不腻的只有自己。这就是交互设计深谙人性的一种智慧。
除了显性地使用有效指数之外,另外一个值得注意的,是从品牌形象出发的隐性有效指数。也就是说,除了好用之外,互助设计还必须搭配美学上的思考,才能够成功传达出正确的信息,建立品牌认识度和形象。但特别要注意两件事:首先,品牌形象的建立,并不是把商标多放在几处或者将它放大。这种强迫推销容易造成反效果。其次,漂亮的设计并不一定就是合适的设计。好的设计,是指善用设计语言,为公司和品牌做出独特定位。
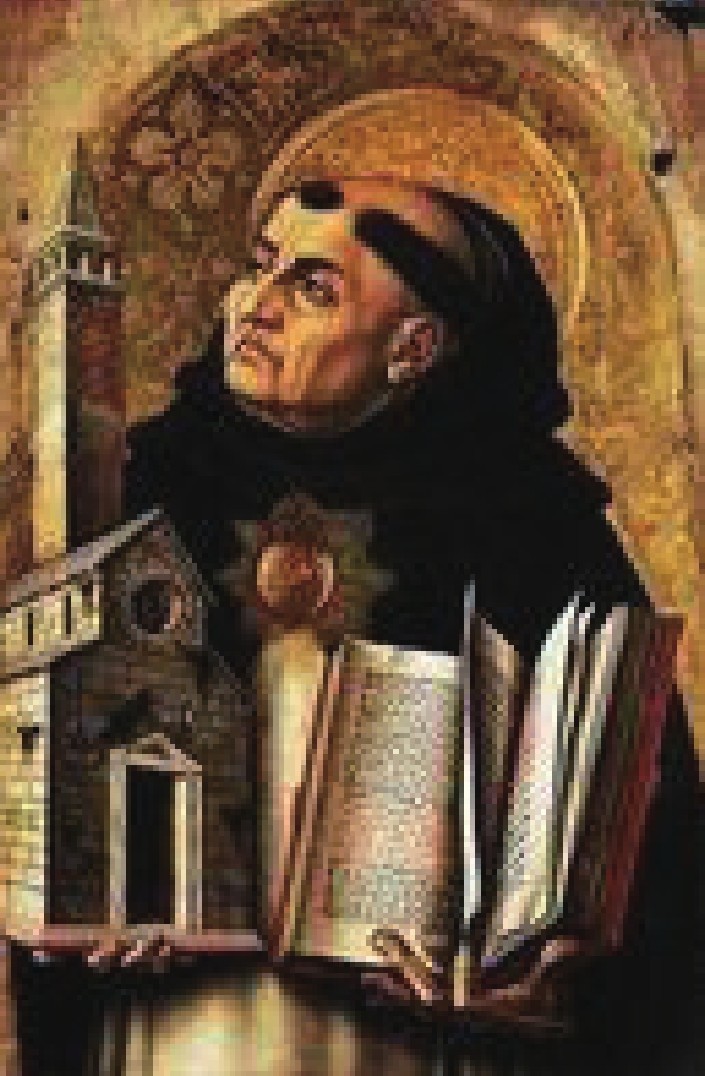
在国际设计界,Bang & Olufsen(B&O)是一个非常响亮的名字。1967年由著名设计师Jacob Jensen设计的Beolab5000立体声收音机(图2.28)以其全新的线性调谐面板,精致、简练的设计语言和方便、直观的操作方式确立了Bang & Olufsen经典的设计风格,并广泛体现在其后的一系列产品设计之中。Jensen在谈到自己的设计时说:“设计是一种语言,它能为任何人所理解。”

图2.28 著名设计师Jacob

为创造B&O产品独特的风格,公司在20世纪60年代末就制定了七项设计基本原则。
真实地还原声音和画面,使人有身临其境之感。
综合考虑产品功能、操作模式和材料使用三个方面,使设计本身成为一种自我表达的语言,从而在产品的设计师和用户之间建立起交流。
在产品、销售以及其他活动方面建立起信誉,产品说明书应尽可能详尽、完整。
技术是为了造福人类,而不是相反。产品应尽可能与居家环境协调,使人感到亲近。
电子产品没有天赋形态,设计必须尊重人—机关系,操作应简便。设计是时代的表现,而不是目光短浅的时髦。
B&O的产品是小批量、多样化的,以满足消费者对个性的要求。
作为一家中型企业,B&O不可能进行电子学领域的基础研究,但可以采用最新的技术,并把它与创新性和革新精神结合起来。
七项原则中并没有关于产品外观的具体规定,但通过这七项原则,建立了一种一致性的设计思维方式和评价设计的标准,使不同设计师的新产品设计都体现出相同的特色。另外,公司在材料、表面工艺以及色彩、质感处理上都有自己的传统,这就确保了设计在外观上的连续性,形成了简洁、高雅的B&O风格(图2.29~图2.31)。

图2.29 B&O专为苹


图2.30 头戴式耳机Form 2

图2.31 BeoCom 2
在每年的国际设计年鉴和其他设计刊物上,在世界各地的设计博物馆和设计展览中,B&O公司的设计都以其新颖、独特而受到人们的关注。
三E指标中最复杂、最难解释的,就是Easy这一项。简单地说,要达到简便的境界,交互设计师所需要的,是一种“不用思考,因为我都帮你想好了”的体贴精神。这并不是低估使用者的智能和能力,而是尽可能事先排除一切不必要的干扰和噪声,让用户能够专注、有效率地达成他们使用互动产品的目的,进而得到一个愉快的使用经验。这种宁愿减少功能也要操作简便的哲学,就是Apple公司坚持的设计理念。这个哲学也让iPhone/iPod touch/iPad所串联而成的i系列产品,成为目前最火红的移动式平台。一件交互设计要简便,设计师就必须挖空心思,帮使用者减少以下四种工作:记忆性工作、肢体性工作、视觉性工作和理解性工作。
除非必要,人们不会刻意耗费精神去把某个东西记住,因为记忆和回想对使用者是一种负担。在操作及互动方面,要尽量减少使用者需要去记的东西,例如密码、档案名称、选项的位置、操作的步骤和程序等,都是增加记忆工作的一种负担。
我们都知道Apple是简洁设计的最好代表,其中i系列产品都以操作简便为核心理念(图2.32)。

图2.32 Apple公司的i系列产品都

对于人类而言,“识别”(recognition)远比“回想”(recall)容易。由此在操作流程中,要尽量让使用者以识别的方式来操作,也就是在界面中清楚标示一切的可能性。如果我们以具体的方式来比喻,就像是在大卖场中,如果产品的位置、出口的方向和物品的价格都标示得清清楚楚,采买的过程就会流畅而无负担;如果标示不清,顾客就不时得停下脚步去回想:要如何走回出口结账?蔬果区在哪里?刚刚看到打折的洋酒放在哪儿?
尽量让信息或选项都一目了然,是免除回想和记忆操作方式的基本原则。有人因此建议少用“下拉式功能选择单”(Pull-down Menu),因为隐藏式的子选项容易增加认知和记忆的工作。这个建议的出发点是正确的,但结论却略嫌武断,因为它并不适用于所有的情况。如果选项真的太多,不用下拉式功能选择单或其他方式来归类,会造成视觉性工作的增加和混淆,就需要依个案在两者得失之间做评量与比较。因此这个建议的实际运用有待商议,必须看个案性质而定。
关于减少记忆性工作的相关理论,还包括有一个称为“魔术数字7”的惯例。这个惯例来自于普林斯顿大学心理学教授乔治·米勒(George Miller)的研究,他在1956年发表研究结果,指出人类短期记忆的限度在5±2的范围,因此少于7个单位为一组信息,比较容易记忆。因此许多交互设计师,建议尽量将每一个信息组的数量控制在7以下(比如在一个主选项下不要超过7个子选项)。当信息总数必须超过7的时候,我们就要善用“形成组块”(chunking)技巧。
“形成组块”是一种提升短期和长期记忆效能的技巧,也就是把一长串的资讯分成小组,借此方便使用者辨识与记忆。在日常生活中,我们会把电话号码写成:(025)8567-7942而不是02585677942,这就是在利用chunking的技巧来简化对一长串数字的辨识与记忆。
顾名思义,肢体性工作就是指各种肢体上的运动。移动鼠标、按键或是转动调整按钮等,都是交互设计必须考量的典型肢体性工作。但所谓减少肢体性工作所针对的,是无特别意义,也不能提升使用经验的动作。所以像任天堂Wii(图2.33)这种强调肢体运动的操控方法,或者是运动器材的操作方式,当然都不在此限。因为这些肢体运动,是使用经验的重要环节,也是协助使用者达成使用目的的过程。

图2.33 任天堂Wii游戏机
在网络及数字接口设计方面,减少肢体性工作最直接的建议就是:让使用者以最少的按钮操作,就能快速找到需要的信息;尽量把相关的选项放在接近的位置,以减少光标移动的距离;控制页面信息的数量,减少用滚动条移动档案的必要性;注意页面规划的一致性,减少用户四处扫描寻找所需信息等。
在网页设计中,框架、边界、方块和所有类型的容器都用于分割页面内容。就如典型的头条设计,设计元素被巧妙地包含在内,且与内容分开。现在,常见的趋势是将这些额外窗口都去除掉。无边界设计,是一种极简主义的设计方法,并且随着发展带来有趣的变化。
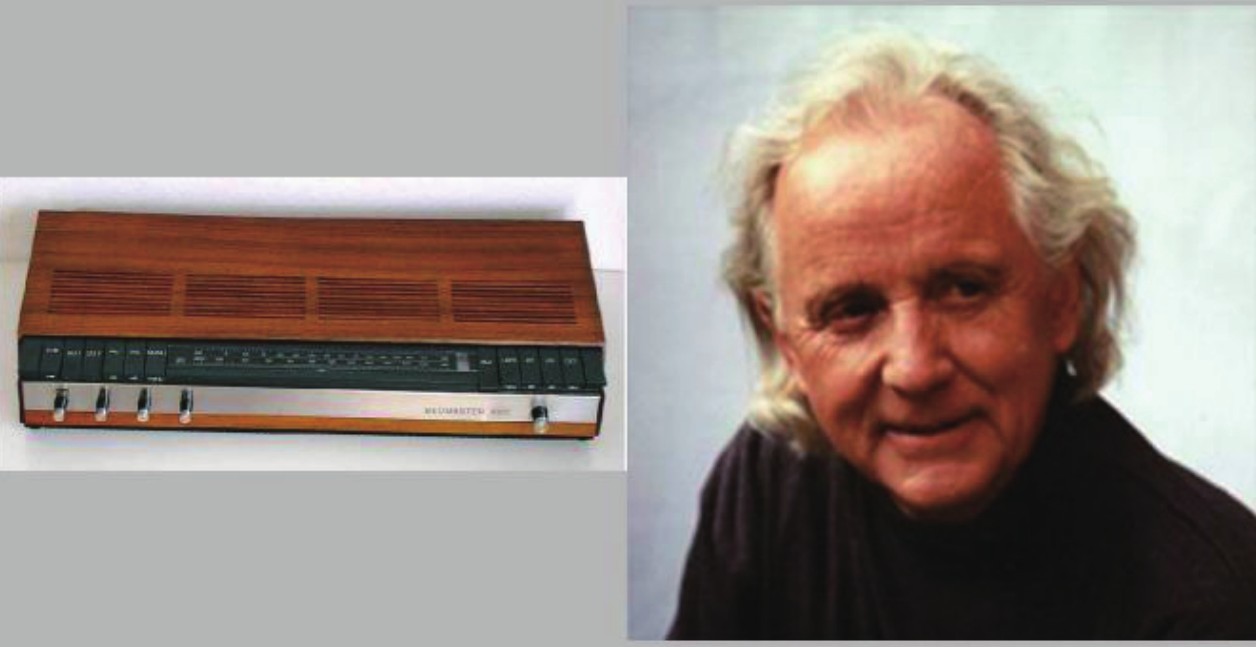
如图2.34所示,网页中已经不存在页眉和页脚的概念。相反,页面看上去感觉更加像一个交互式展摊。页面内容层次由左到右地依次组织,这样使得页面布局更加直观。这样的设计几乎不需将内容从导航中分离,反而更能显示出产品的美感。

图2.34 Braun网页设计
减少肢体性工作的设计,其实是一种典型的知易行难。在接下来的章节会提到的一些人机交互学说和概念,例如心理学家保罗·费兹(Paul Fitt)在1954年发表的费兹定律(Fitts Law)及钱宁·艾克(Johnny Accot)和翟树民(Shumin Zhai)所提出的操纵定律(Steering Law)等,都是进一步深入研究时所必须讨论的议题。
视觉性工作,泛指所有增加眼睛负担的元素,包括凌乱的构图、混淆的颜色、不必要的图像、夸张的动态、错误或难懂的字形等。如果你看过将字直接压在复杂背景照片上的那种设计,就知道视觉性工作会严重影响资讯的可读性(readability)。以为填满画面就是认真、负责的设计,这是初学者最容易犯的通病,因为初学者还不懂得“精致”(elegance)和“编辑”(edit)这两个最高指导原则。在没有自信的阶段,往往容易倾向“多”和“复杂”的设计,即希望把画面填满。在本书的其他章节,会针对视觉设计做深入的讨论。在此,就先讨论精致和编辑这两个观念。
很多人会搞错精致的意思,认为精致就是“小”和“少”,但这其实不是精致的原意。所谓的精致,是成语说的“纤秾合度”。也就是说,设计的复杂程度,要因应需求做弹性调整。比如,一个架构、功能都很复杂的网站,当然不可能因为一味追求构图上的简洁,而牺牲了该有的功能和信息。所谓的精致,是因应实际需求,达到多一分太多、少一分太少的绝对完美的状态。就像是一个纤秾合度的绝色美女,多一公斤太重、少一公斤太瘦;加一分姿色太过于风尘、灭一分姿色又稍嫌木讷。
要达到精致,重点就在于编辑,也就是在设计的过程中,要不断地挑战每一个视觉元素的正常性和必要性。如果没有必要多用这个颜色,就把它拿掉;如果没有理由选择这个复杂的字形,就把它换掉;如果没有原因去设计不同形状的按钮,就让所有按钮统一。哪怕是一条线、一个点、一个特殊效果,都必须有绝对的存在理由和必要,这种去芜存菁精神的结果,就是一种精致。
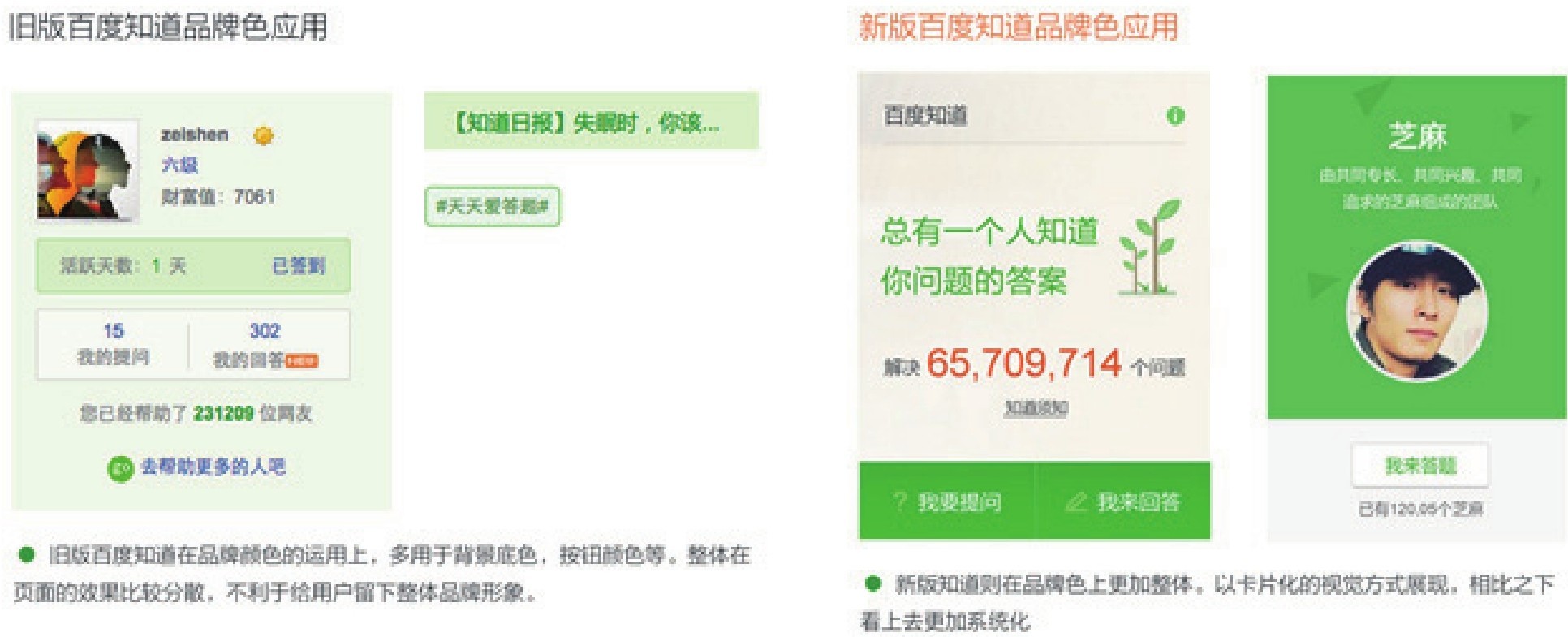
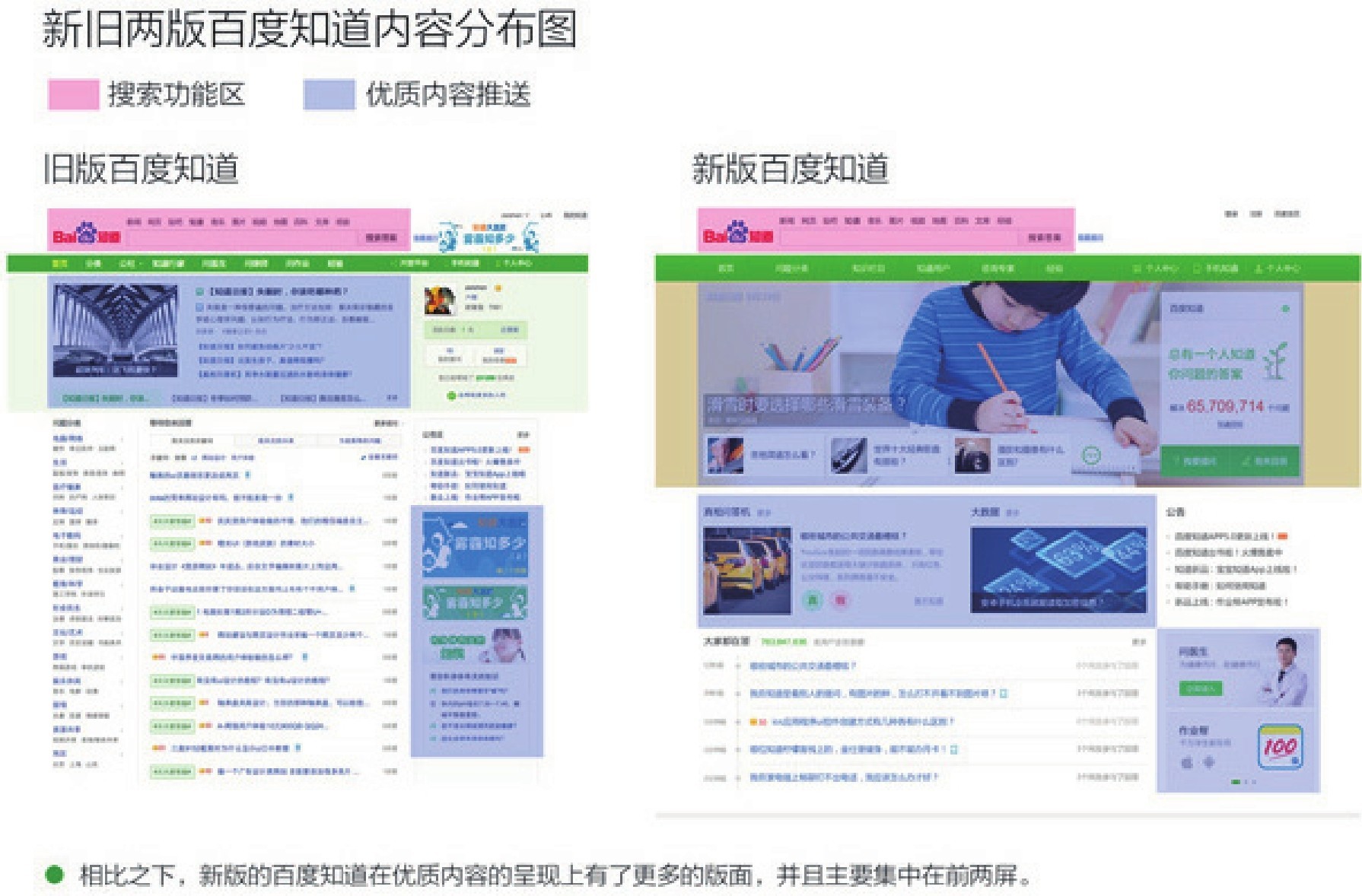
下面,我们就通过百度知道新版和旧版的区别(图2.35和图2.36)来体会一下什么是精致。

图2.35 新版和旧版色块划分的区别

图2.36 新版和旧版布局排版的区别
新版的界面中品牌色的应用变得更加考究了,除了大导航上面的绿底色以外,在按钮与文字等细节地方也都融入了品牌颜色。相比之下,旧版知道的品牌色主要集中在首屏的背景色,这样的大面积容易让用户失去聚焦点,反而不易于记忆。视觉设计师也可以注意到这点:在颜色的运用上,细节的处理远比大色块要显得精致许多。
新版的知道在内容的布局排版上更直观地给出了用户想要的内容,弱化了问题和分类的比重,减少了用户非必要的操作。更多的版面用来突出有效的信息,如知道日报、真相问答机、大数据等。用户一进来,看到的都是优质信息的推送。既方便了用户,又提升了品牌专业度,皆大欢喜。
理解性工作,就是让使用者去动脑筋思考。当然,这不是说连设计一个猜谜网站也得要先公布答案让玩家免于思考。这里说的,是避免让使用者做没有必要的思考。比如在帮选项或按钮命名的时候,要尽量用熟悉的词汇,如果是“讨论区”,就别耍花枪把它称为“大声公”或是“你我他”,一样是三个字,但“大声公”和“你我他”的语意不清,所以使用者就必须停下来思考一下,试着去理解和联想。类似这种的油腔滑调,对于使用者而言,都是浪费性的理解工作。
另外两个减轻理解性工作的方法,就是注重先前所讨论过的功用直觉(affordance),以及随时要让使用者有明确的定位感。功用直觉就是要确认导览列、按钮、文字输入栏或是内文,都该透过视觉来传达自己的功能和属性。这样一来,使用者就不需要花太多精神去分辨和思考。所谓的定位感,就是要让使用者在过程中无须去思考:我现在到底在哪里?这个页面上最重要的信息是什么?我要怎样找回刚才看过的数据,或是我下一步要按哪里?关于这一点,研究可用性的专家史帝芬·克鲁格(Steven Krug)建议,一般常态性的网站,必须有一个常驻性的导览列(persistent navigation),而这个导览列要包括五个要件:网站名称标示(Site ID)、回到首页(Home)、搜寻功能(Search)、实用工具列(Utility)及主要区块(Sectuions,或称为Primary Navigation)。用户深入网站后,另外还要有所在位置标示(“You are Here”Indicator)、页面名称(Page Name)、区域导览列(Local Navigation)和导览路径标示(breadcrumbs)来显示经过的路径和相对关系。
另一个与理解性工作相关的讨论比较容易有争议,那就是文字和图标(icon)的理解性工作量。一般来说,文字的传送比较直接、清楚,但图标也有其吸引注意力、遍免冗长文字、多重意涵和凸显风格等优势,因此两者之间并没有绝对的优劣。重要的是,如果选择使用没有搭配文字的图标,图标本身的设计一定要达到符合文化、民情,才不容易被误解或造成混淆。
有效和简便,都会直接影响到Enjoyable(享受)这个指标,但要有效地提升享受指数,我们还必须理解产品设计大师派屈克·乔登(Patrick W.Jordan)的理论,因为它还牵涉到心理学层面的研究。乔登在2002年出版的《超越可用性:产品带来的愉悦》一书中指出,设计产品可以从生理、社会、心理、思想等层面带给使用者愉悦感。下面以汽车为例,简短地解说这四个方面与交互设计的关系。
这是一种来自于知觉系统的愉悦感,触觉、味觉、听觉、嗅觉都可以成为刺激喜悦的来源。所以物品质材的触感、重量、大小甚至于散发出来的味道,都会影响使用经验。一张舒服的沙发,必须柔软、表面不会冰冷、没有塑胶的异味等,因为这些都会妨碍使用者去享受生理层面的喜悦。
例如,方向盘和皮件的触感甚至于新车特有的味道,这些都是属于生理愉悦的范畴。因此高级汽车,都会特别强调真皮座椅、宽敞舒适等质感方面的生理愉悦。除了比较明显的触感和嗅觉之外,重量感和声音也是提升生理愉悦的关键,因此宝土公司的研发中心,甚至还有专门研究开车门时应有的重量感和声音的部门。因为他们了解这一切的细节,都会影响车主的使用经验。
与朋友、家人、同事或整体社会连接所带来的快乐,属于社会愉悦的范畴。手机和网络便于联系情感的功能,带来的就是一种直接享受的社会便捷。而社会愉悦的另外一个层次,则是享受产品在社会地位或个人形象上的象征,例如名牌的衣服不一定穿起来比较舒服,但它可以投射出“成功”这个社会形象,而这也是属于社会愉悦的范畴。邦迪亚克牌汽车的广告语“坐在里面是件美事,被人们看见坐在其中更是快事”就很好地表达了车主所诉求的社会愉悦满足感。
尊贵、高价位的形象,有助于车主展现身份地位,这是一种社会愉悦。在这一方面,像奔驰和劳斯莱斯这些高级车厂,就占有相当的优势,因为它们已具有公认的尊贵象征地位。
心理层面的愉悦,来自于经由互动而达到的成果。例如许多爱美的女孩子通过网购以低价抢到了想要已久的衣服,之后通过便利的在线刷卡省了到银行汇款的手续,收到衣服后试穿特别舒适得体,整个人容光焕发,马上自拍美照发到朋友群。当得到大家的赞美后,整个人就会飘飘然起来,获得极大的心理满足。这整个过程,就让使用者连续享受到了心理层面的愉悦。
2015年3月天猫春夏上新“新风尚”活动广告(图2.37)就恰到好处地诠释了这一点。衣柜里永远少一缺一件衣服,鞋架上永远少一又最爱的鞋子……下一个总是最好的,这不仅仅是女人会有的想法,男人也同样!喜新厌旧或许是大家的通病。你,还在克制吗?这次“新风尚”活动的口号是“大胆爱新欢”,旨在传递“喜新厌旧是天性 不如大胆爱新欢”的品牌诉求。并推出一系列让人勇敢抛弃旧爱,大胆爱新欢的TVC,邀请大家一起为喜新厌旧正名。“喂,是你要断的,我也不想再听见你的声音了……好,分手,要分就分得干干净净……我们一直都在努力地磨合,但我们真的不合适……知道吗?和你躺一块都没感觉了,没新鲜感了,都腻了……你是为我儿子付出了很多,但你已经配不上他了……”这一切看似分手的对白,狗血的剧情竟然都纷纷出现在天猫的这支新广告里。相信许多人只猜对了开头却没猜对结尾,广告的心理诉求技巧吸睛效果非常好。

图2.37 天猫新风尚“大胆爱新欢”广告
配合此宣传,还推出一系列天猫会员为自己代言的平面(图2.38)。

图2.38 天猫会员为自己代言的“天猫新

一个人的品位、审美观、价值观以及自我期待,都是属于思想愉悦的范畴,所以这是一种比较抽象的概念。审美和品味比较容易说明,基本上每个人都有各自的偏好,所以买了一辆符合自己眼光的脚踏车,这是一种思想愉悦上的享受。但如果有人为了节能减碳而去买脚踏车,这也是思想愉悦,因为脚踏车符合他重视环保的价值观。另外有人为了身体健康而去骑脚踏车,那么骑车时所享受的还是属于思想愉悦的范畴,因为骑车满足了他希望健康的自我期待。
与车相关的思想愉悦,可以来自于许多不同的方面。强调形状设计的线条和美感,可以满足重视生活美学的人;强调节能减碳的电油车型,可以满足重视环保者的价值观;中控系统的尖端技术,可以带来先进的时尚科技感。
自行车诞生于18世纪,20世纪初开始出现Moped(在自行车上加上燃油助力系统)。20世纪末,越来越多的人开始用铅蓄电池作为驱动把Moped改成了今天的电动自行车。在接下来疯狂变热的电动自行车市场里,技术不断革新,锂电池、无刷电机、力矩传感器、手机仪表一样一样地被加入19世纪初的概念中。
由xFcycle和东旭光电联合研发的全球首款真正意义的智能自行车“斑马智能自行车”(图2.39)在2015年3月的台北国际自行车展期间亮相,宣称真正定义了智能自行车。这款智能自行车是以健康骑行为本,基于人体工程学设计。它集成了能量回收系统、GPS定位安防系统、低功耗蓝牙、云服务专家系统、MEMS传感器系统等,是一款全新的运动健康智能产品。

图2.39 全球首款真正意义的智能自行车

①会根据路况的不同辅助骑行,但不会剥夺用户的骑行乐趣;
②虽然增加了各类复杂的智能辅助功能,但车辆使用起来更加简单方便;
③此款智能自行车还会将智能移动终端导航等功能延伸到骑行中,同时全平台兼容Android、iOS、Windows Phone。但是工程设计团队并没有在车首设计任何的Dock或支架,防止用户在骑行过程中的注意力被手机屏幕分散,带来骑行风险,造成人身伤害;
④GPS定位安防系统最大限度地保护了用户的财产安全,并严格限制了非授权用户的使用;
⑤与传统自行车相比,还增加了社交、健身、远程维护等全新功能。骑行记录不再是枯燥乏味的数据,而是用户之间交流的纽带,提升了骑行乐趣和健身效率。另外,专家系统还在云端实时提供远程维护服务。
不同车厂和车型,都会尝试去开拓属于自己的品牌定位,借此符合特定族群的自我期待。比如奔驰的尊贵与奢华、BMW的速度和驾驶乐趣、VOLVO的稳重和安全性等,不仅道出了自己的品牌核心价值,又很好地画出了与竞争对手的品牌界限。
讨论到这里我们就会发现,汽车其实是一种进化程度相当高的交互设计。在许多产品还在追求可用性的阶段,汽车的设计其实早就已经进入已使用经验主导交互设计的境界。
乔登在《超越可用性:产品带来的愉悦》一书中指出:“交互设计师的工作,在于让使用者能够运用产品的功能;同时,也让人和产品之间以一种优美的方式互动。互动的美学,应该是设计师的目标。对使用者而言,使用产品功能的整体过程,应该是一种值得享受的美丽经验。它的首要条件,就是使用者至少不应该在操作过程中感到懊恼,但我们不应该把可用性当作设计的终极目标。”
设计一台汽车,我们绝对不会只要求可用性,即认为只要让车主能够以车代步、安全开到目的地即可。驾驶汽车是一种整体的经验,设计任何的数字软硬产品,也都应该以此为标杆。乔登认为,整体使用经验和使用者在操作过程中的情绪反应,才应该是主导交互设计的动力。也就是像我们先前讨论过的汽车一样,所有的设计环节,从外形、材质、性能一直到广告企划,都应该有明确的企图和规划,才能够提供独一无二的使用经验。
关于从使用性设计到使用经验设计,乔登提出了三点建议,列举如下并作简单的注解。
功能直觉让使用者通过视觉的暗示,就能了解如何使用一个界面。但让他们知道如何去使用,还不如再进一步,从情感的层面去引诱使用者,让他们想要去使用这个界面。
传统的观念,将设计局限在视觉美感上的追求,因此所谓的视觉设计,不过就是请美工人员为工程师所创造的系统涂脂抹粉,用漂亮的图案或颜色把功能性包装起来,而在交互设计的层面缺乏创造性和远见。这也就是为什么,市面上总是充斥着各种中看不中用的数字互动产品。数字软硬件的设计,必须以交互设计为出发点,才能够超越功能性。
人们会去演奏乐器,并不是因为它好用,如果单从好用来出发,那么相信大家应该会抢着去学三角铁和铃鼓(图2.40),而没有人会想去学钢琴或竖琴(图2.41)这种复杂的乐器。人们会去学习乐器,所追求的是演奏过程所带来的优美经验,这是互动产品设计师所必须铭记于心的制胜关键。

图2.40 三角铁和铃鼓

图2.41 钢琴和竖琴
以使用经验主导交互设计,是近年来业界思潮的主流,先前提过的iPhone和iPad,其实就是这种设计的成功典型。单就硬件规格来讨论,iPhone并不是市面上功能最强的手机,iPad更是规格十分单薄的平板计算机,但它们触控接口流畅的使用经验,在目前的确是独步全球、无与伦比,让人没事就会忍不住想拿起来把玩。交互设计产品能够做到这个地步,哪还有不成功的道理?交互设计的最高境界,是超过实用和好用层面的。