





有这样一个冷笑话:不懂英文的阿力到美国看女儿。早晨出门散步遇见隔壁的外国老太太,老太太很有礼貌地打招呼说:“How are you?”阿力心想,初次见面,老太太应该是在自我介绍,所以就客气地回了一句:“我叫阿力。”第二天,两人再次碰面,老太太还是对他说:“How are you?”阿力满腹狐疑,心想,昨天不是已经自我介绍过了吗?但他还是硬着头皮回了一句:“我叫阿力。”回家问过女儿之后,阿力这才恍然大悟,“How are you?”原来不是自我介绍,而是美国人见面时的招呼语。用心在家练了几次,第三天早上两人又碰面,阿力得意地抢着大声说:“How are you?”不料这时老太太竟然洋腔洋调地回了一句:“我叫阿力!”
这个笑话虽然冷,但它其实有两个和交互设计相关的重点。其一就是在沟通的过程中,接收的一方,永远只能依照自己的认知和经验来解读所接收到的信息。其二则是在互动的过程中,人们会依照自己对于状态的臆测,来推断下一步所应该采取的步骤和反应。
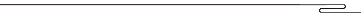
美国数学家克劳德·夏农(Claude Shannon)在1948年10月,发表了著名的《通信的数学理论》(A Mathematical Theory of Communication)(图2.3)。这篇论文可以说是现代通信理论研究的开端,夏农也因此被人尊称为“信息论之父”。夏农在这篇论文中,将通信系统界定为五大部分:信息源头(information source)、传递器(transmitter)、通道(channel)、接收器(receiver)和目的地(destination) 。夏农的研究重点,在于阐述信息传递时所必须克服的基本问题,并且为通信的相关研究找出一个合理的概念模型。

图2.3 夏农所提出的“通信的数学理论”
虽然夏农的研究重点是信息科学,但他所提出来的通信理论,却对于艺术和设计有着深远的影响。著名的现代主义设计大师伊姆斯夫妇(Ray and Charles Eames)(图2.4),在1953年拍摄了一部名为《通信入门》(Comunications Primer)的影片。在这部影片中,伊姆斯夫妇除了进一步阐释夏农的论述之外,还特别将它和设计与艺术创作结合起来,讨论创作者与观众之间的连接。

图2.4 美国夫妻档设计师查尔斯

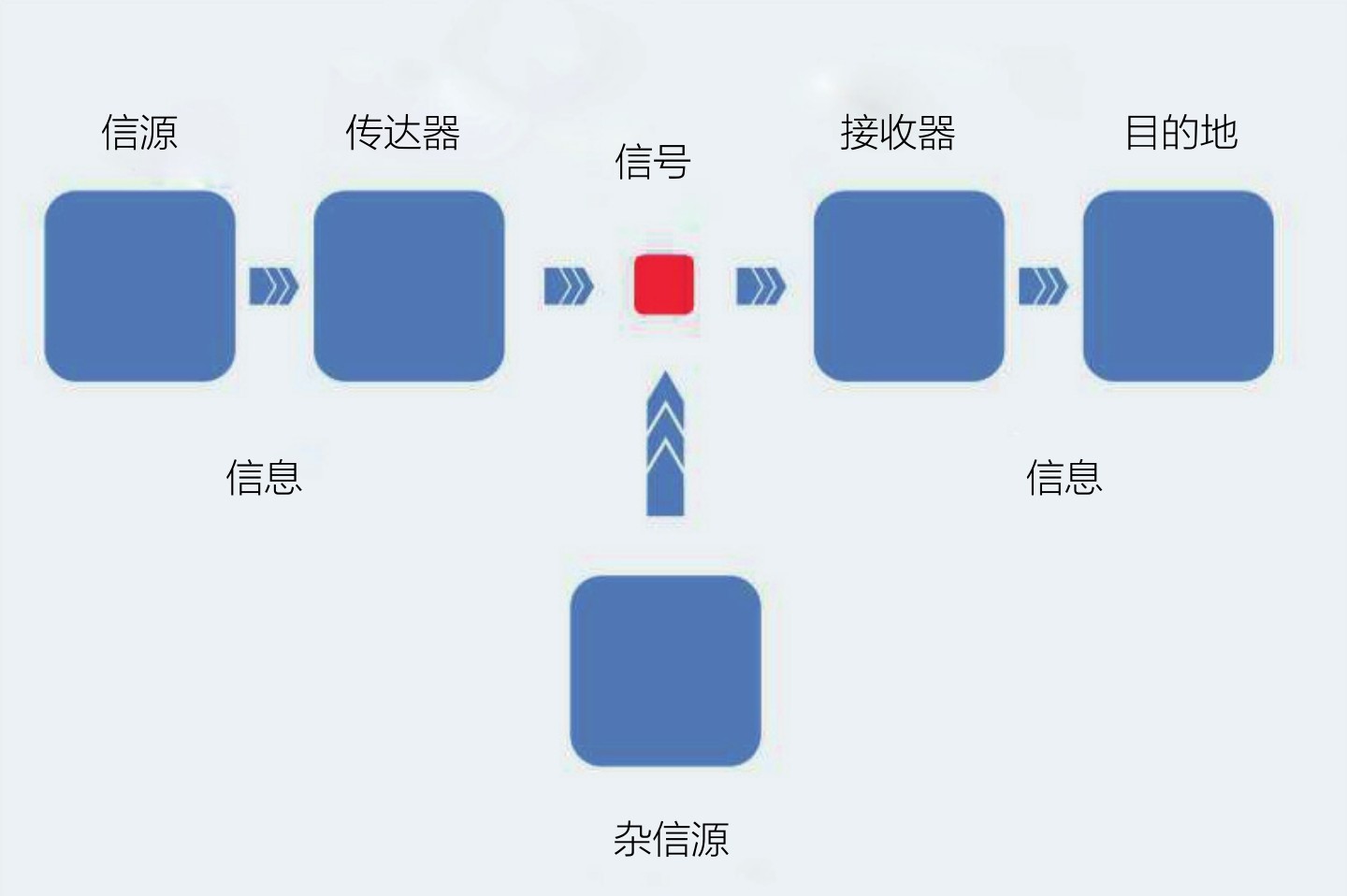
人类最普遍的通信方式就是说话,因此我们可以先用它来做例子,透过伊姆斯夫妇的沟通图表(图2.5),来解释口语的沟通过程是如何产生的:老太太决定要和阿力打招呼,她心里的这个想法就是信息的源头(information source)。有了想法,就必须选择一个合适的信息(message)来表达,因此老太太选择了英文会话中常用的“How are you”三个字。在口语沟通的过程中,声带和嘴就是传达器(transmitter),在老太太说出了这三个字之后,声波成为信号(signal)并且开始透过空气这个通道(channel)来传送。早晨的虫鸣鸟叫、路上的车声噪声,都有可能会影响信号的传递,而这些影响传递的负面元素就是噪声(noise)。一旦信号传入了阿力的耳朵(接收器,recelver)里,这时信号就会被还原成信息(message),进入阿力的意识之中,也就是最终的目的地(destination)。

图2.5 伊姆斯夫妇根据夏农理论所绘制的

阿力接收到了信号,但他不懂英文,所以他只能用自己过去的经验来臆测出一个合理的信息。但有趣的是,其实就算阿力懂英文,他还是只能臆测这个信号背后真正的意义。因为人类在使用语言文字的时候,很有可能会言不及义、词不达意、言不由衷、意在言外、模棱两可、言行不一、虚应故事、言过其实甚至有口无心。夏农认为,这种信号与意涵之间的吊诡与通信工程学无关。但这方面的延伸思考,则是伊姆斯夫妇所关注的焦点。
伊姆斯夫妇认为,这种臆测在创作者与观众之间常态性地发生。以绘画为例,画家心中出现了一个感动,这就是信息的源头。他把这个感动具体化成为一个创作的概念,也就是去选择一个合适的信号来做表达。画画的双手和工具就是传递器,而完成的画作(信号),必须透过光线的反射(通道),才会被观众的双眼(接收器)看到。视觉图像的意涵传达,是比文字语言更为个性化的一种解译。在欣赏画作时,每一个人都会受到文化、背景和个人经验的影响,因此一幅画可能会让某些人感动,但却会让另一群人反感。伊姆斯的作品如图2.6所示。

图2.6 伊姆斯作品的特色是在实用美观之

创作者如果想要让自己的作品能够准确地传达理念,可以善加利用两种沟通策略:第一种是重复(repetition);第二种则是冗余(redundancy)。重复可以强化信号的强度,因此可以避免信号被噪声掩盖掉,也能够借此展现肯定性。在交互设计上,所有重要的警告信息都必须反复出现,其实就是这种重复原则的运用实例。因为如果只出现一次,使用者很有可能会错过或忽略它的重要性。尽管重复能够强化信号的强度,但如果接收者无法解译这个信号,重复这个策略其实是没有实际效应的。例如,老太太就算连讲三次“How are you?”还是无法帮助阿力了解这句话的意思,因为阿力不是没听到而是听不懂。
虽然阿力听不懂,但他并不会以为老太太是在骂他或者是想要抢劫他,因为除了声音之外,老太太还透过面部表情和肢体语言来表达她的善意。这种同时透过多重元素传达的技巧,就是“冗余”的概念(图2.7)。所谓的“冗余”就是在设计互动的时候,一定要同时透过多重元素来传达信息。例如一个警告性质的对话视窗,除了警告的文字之外,在形状和色彩上也要反映出这个特质,甚至还要搭配略微刺耳的声音,来强调这个信息的急迫性(图2.8)。

图2.7 同时以颜色和图形来标示墨水盒的


图2.8 警示性标示必须善用冗余的概念

人在面对不了解的情境或物件时,就会去观察、揣测,然后做出自认为合理的推断。可是,那毕竟只是个人的判断,不一定是事情的真相。阿力假设初次见面应该是先告诉对方自己的名字,而老太太连续听了两天的“我叫阿力”,又直觉地认为这是中文版的“How are you?”甚至以此来回应阿力。这种反应,在学术研讨上被称为是“心智模式”(Mental Model)的建立。
心智模式就是我们对个人、他人、情境、物件、组织、环境以及世界,所抱持的一种印象(image)、直觉(intuition) 、故事想象(story)和假设(assumption)。在讨论交互设计时我们必须了解,一般的使用者根本无从去认识真实的系统运作方式和原理。使用者只能够透过界面所透露出来的各种暗示和信息,去建立一个自认为合理的心智模式,借此臆测应该如何与系统互动。
心智模式的观念,由苏格兰心理及哲学家肯尼斯·克雷克(Kenneth James Williams Craik)在1943年首度提出。在认真科学之中,这个名词一方面指人类的长期记忆中隐含关于世界的心灵地图(Mind Map),另一方面则是指我们日常推理过程中一些短暂的理解。长期根深蒂固的信念,会主导和影响短暂的心智模式(阿力根据东方人的习惯,认为初次见面老太太应该会先报上大名)。短暂心智模式的日积月累,也会逐渐潜移默化影响长期养成的信念(老太太听了两天的“我是阿力”,便开始以此和阿力打招呼,如果一直没人纠正,老太太以后可能会习惯用这句话和所有的东方人打招呼)。
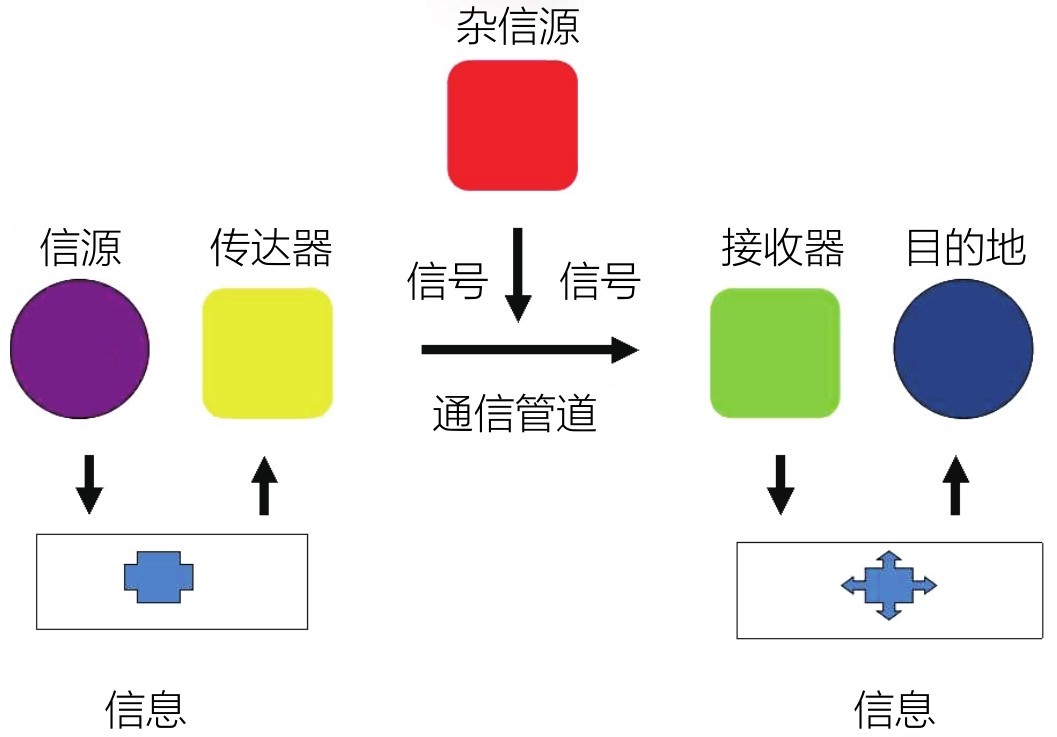
唐纳·诺曼在1986年,曾经以一个图表来解释交互设计心智模式的三个层面(图2.9),他指出:

图2.9 交互设计心智模式的三个层面
①设计师心中有一个系统应该如何运作的概念,也就是“设计师心智模式”(Designer Model)。
②依据设计师的心智模式所完成的系统,其外观和界面会映射出一个暗示功能和运作方式的“系统形象”(System Image)。
③使用者只能依据系统形象,去推断系统的功能和使用方式,这就是“使用者心智模式”(User Model)。
交互设计心智模式的三个层面环环相扣,设计师在构思时的心智模式,必须将使用者的状态、需求和习惯都列入考量。系统形象必须能够投射出正确的暗示和引导,尽量让使用者心中所建立的心智模式与设计师心智模式相同,这才不会造成操作和使用上的错误。交互设计师必须铭记于心的,就是使用者只能透过系统形象来臆测功能和用法,因此你绝对不能以自己对系统的了解为标杆,也不能假设使用者知道有关于系统的任何运作方式或原理。换言之,你必须将使用者当成三岁小孩般的纯洁,确定系统形象足以将所有的功能和操作方法都表现得清清楚楚、一目了然。
在解释心智模式时最常见的一个笑话,就是光驱刚开始出现在个人计算机CD盘的功用上的时候,大多数人当时都还在使用软式磁盘片,因此根本搞不清楚计算机上那个会伸出来的盘子是什么。很多坐办公室的上班族,因为早上习惯拿杯咖啡进办公室,又看到一个中间有个圆洞的浅盘,就直觉地认为这是放杯子的托盘。从外观上观察,使用者看不见光驱的内部机制,也不了解它的功能,因此既然功用直觉让浅盘和手上的咖啡杯形成合理的连接,也就顺理成章地建立了一个错误的心智模式。这并不是使用者笨,而是设计师的思考有欠周详所造成的一种意外。
透过以上的讨论我们可以了解到,在面对使用者的时候,互动产品其实完全是处于一种孤军奋斗的状态。设计师不可能在旁边指导使用者,绝大多数的使用者也不会在操作之前去研读说明书。交互设计师吉塔·萨洛门(Gitta Salomom)曾经如此形容:“交互设计就是在设计一种会随时间展现自我的产品。”意即,产品和用户之间要有一个良好的沟通回路,如此才能够透过互动逐步引导使用者实现他所想达成的目的。
交互设计成功的秘诀,在于设计之前必须透过研究来了解使用者族群的特性,找到和他们沟通的要件。除此之外,在设计过程中,还必须不断透过可用性测试,来反复检验系统形象是否能够成功引导使用者,以及建立正确的使用者心智模式(图2.10)。关于可用性测试,在后面的章节我们将做详细的阐述。

图2.10 Google和
