





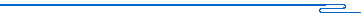
人的色彩感觉信息传输的途径是光源、彩色物体、眼睛和大脑,这是人们色彩感觉形成的四大要素,如图1-1所示。这四个要素不仅使人产生色彩感觉,而且也是人能正确判断色彩的条件。在这四个要素中,如果有一个不确定或者在观察中有变化,就不能正确地判断颜色及颜色产生的效果。

图1-1 人们色彩感觉形成的四大要素
光源的辐射和物体的反射是属于物理学范畴的,而大脑和眼睛却是生理学研究的内容,但是色彩永远是以物理学为基础的,而色彩感觉总包含着色彩的心理和生理作用的反应,使人产生一系列的对比与联想。
美国光学学会(Optical Society of America)的色度学委员会曾经把颜色定义为:颜色是除了空间的和时间的不均匀性以外的光的一种特性,即光的辐射能刺激视网膜而引起观察者通过视觉而获得的景象。在我国国家标准GB5698—85中,颜色的定义为:色是光作用于人眼引起除形象以外的视觉特性。根据这一定义,色是一种物理刺激作用于人眼的视觉特性,而人的视觉特性是受大脑支配的,也是一种心理反应。所以,色彩感觉不仅与物体本来的颜色特性有关,而且还受时间、空间、外表状态以及该物体的周围环境的影响,同时还受各人的经历、记忆力、看法和视觉灵敏度等各种因素的影响。
色彩,可分为无彩色和有彩色两大类。对消色物体来说,由于对入射光线进行等比例的非选择吸收和反(透)射,因此,消色物体无色相之分,只有反(透)射率大小的区别,即明度的区别。明度最高的是白色,最低的是黑色,黑色和白色属于无彩色。在有彩色中,红橙黄绿蓝紫六种标准色比较,它们的明度是有差异的。黄色明度最高,仅次于白色,紫色的明度最低,和黑色相近。
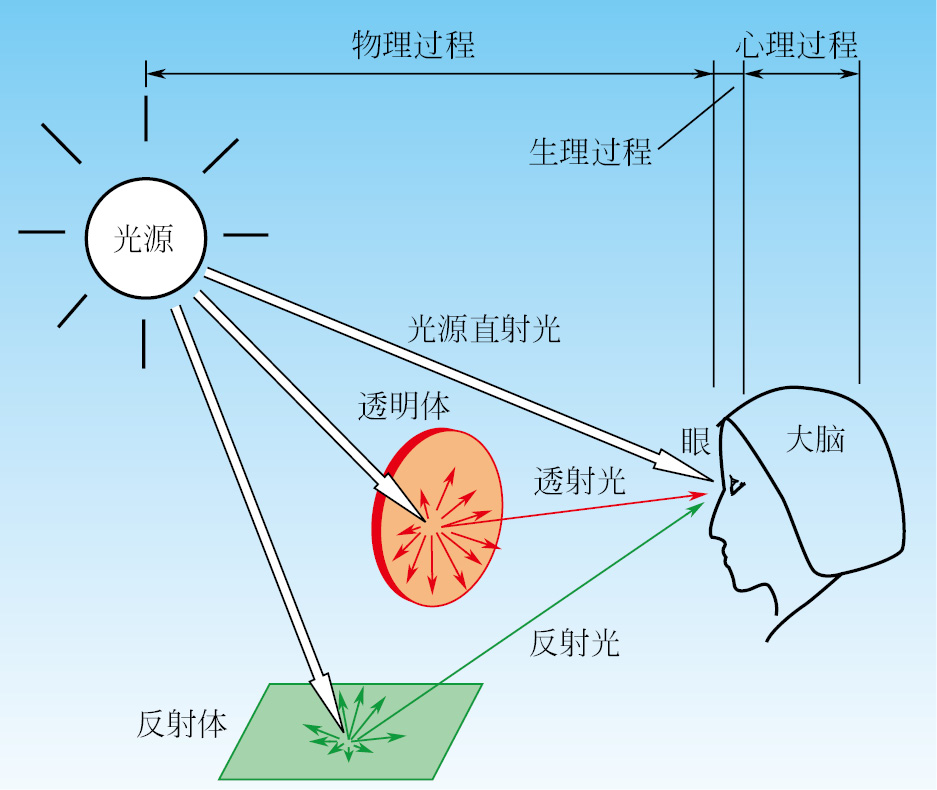
红(red,记为R)、绿(green,记为G)、蓝(blue,记为B)它们是计算机显示器及其他数字设备显示颜色的基础。为什么把RGB称为色光三原色?原因是:三种光以不同比例混合,基本上可产生自然界中全部的色彩;三种光本身各自独立,其中任何一种色光都不能由其余两种光混合产生。
色光加色混合:当两种或两种以上的色光同时到达人眼的视网膜时,视网膜的三种感色细胞分别受到等量或不等量的刺激,从而在大脑中产生另一种色光的效果,这种色光混合产生综合视觉的现象称为色光加色混合,如图1-2所示。

图1-2 色光三原色加色混合
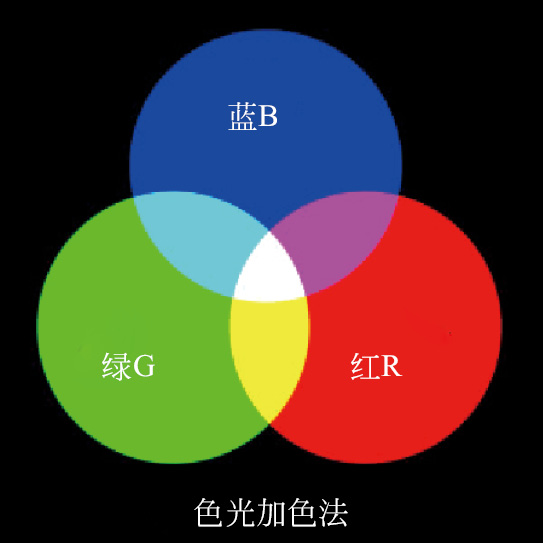
三个原色光,或其中两个原色光以等量增加,就可得到其他任何一种色光,如图1-3所示,其规律如下:
R+G=Y(红光+绿光=黄光)
B+R=C(蓝光+红光=青光)
G+B=M(绿光+蓝光=品红光)

图1-3 两个光原色的加色混合
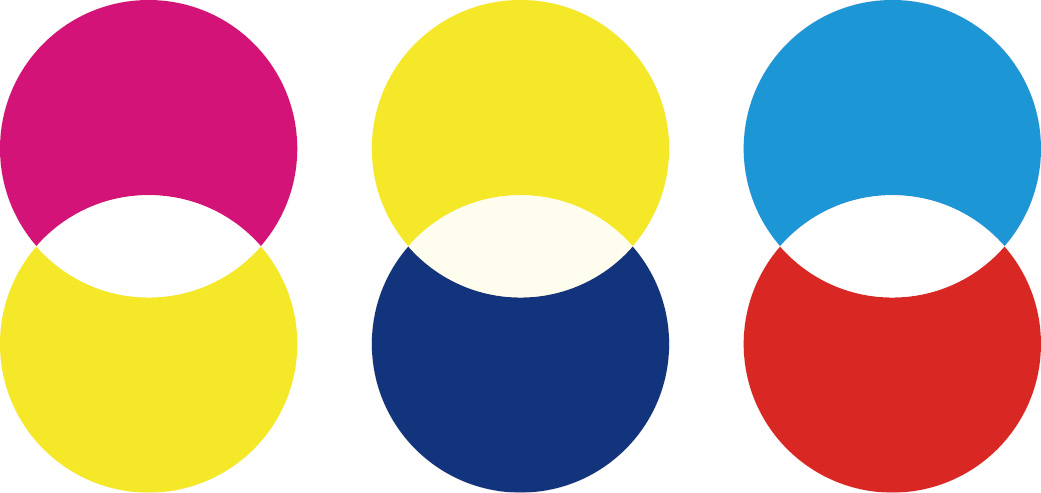
一对补色光相加,生成白光,如图1-4所示。

图1-4 一对补色光相加生成白光
M+G=W(品红光+绿光=白光)
Y+B=W(黄光+蓝光=白光)
C+R=W(青光+红光=白光)
凡按适当比例相叠加而能产生白光的两种色光都互为补色。与蓝、绿、红三原色互为补色的黄、品红、青三色通常称为“三补色”。
加法混合后光亮度会提高,混合色的光的总亮度等于相混各色光亮度之和。
① 人的视觉只能分辨颜色的3种变化,即明度、色相和饱和度。
② 亮度相加律:由几种色光混合组成的混合色的总亮度等于组成混合色的各种色光亮度的总和。
③ 色光连续变化规律:由两种色光组成的混合色中,如果一种色光连续变化,混合色的外貌也连续变化。可以通过色光的不等量混合实验观察到这种混合色的连续变化。红光与绿光混合形成黄光,若绿光不变,改变红光的强度使其逐渐减弱,可以看到混合色由黄变绿的各种过渡色彩,反之,若红光不变,改变绿光的强度使其逐渐减弱,可以看到混合色由黄变红的各种过渡色彩。
④ 补色律和中间色律
补色混合具有以下规律:每一个色光都有一个相应的补色光,某一色光与其补色光以适当比例混合,便产生白光。如果按其他比例,则得到比重大的颜色。最基本的互补色有三对:红-青,绿-品红,蓝-黄。
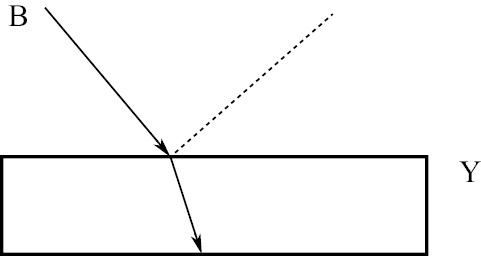
补色的一个重要性质:一种色光照射到其补色的物体上,则被吸收,如图1-5所示。如用蓝光照射黄色物体,则呈现黑色。

图1-5 物体对补色光的吸收
中间色律的主要内容是:任何两种非补色光混合,便产生中间色。其颜色取决于两种色光的相对能量,其鲜艳程度取决于二者在色相顺序上的远近。
⑤ 代替律:颜色外貌相同的光,不管它们的光谱成分是否一样,在色光混合中都具有相同的效果。凡是在视觉上相同的颜色都是等效的,即相似色混合后仍相似。
如果颜色光A=B、C=D,那么:A+C=B+D。
色光混合的代替律是非常重要的规律。根据代替律,可以利用色光相加的方法产生或代替各种所需要的色光。
减色法混合就是把不同色彩的色料(颜料)混合在一起,生成新的颜色,所以也称色料混合。青(cyan,记为C)、品红(magenta,记为M)、黄(yellow,记为Y),它们是打印机等硬拷贝设备使用的标准色彩,分别是红(R)、绿(G)、蓝(B)三基色的补色。为什么把CMY称为色料三原色?原因是:三种色料以不同比例混合,基本上可产生自然界中全部的色彩;三种色料本身各自独立,其中任何一种色料都不能由其余两种色料混合产生。
所谓"减色",是指加入一种原色色料就会减去入射光中的一种原色色光(补色光)。因此,在色料混合时,从复色光中减去一种或几种单色光,呈现另一种颜色的方法称为减色法。
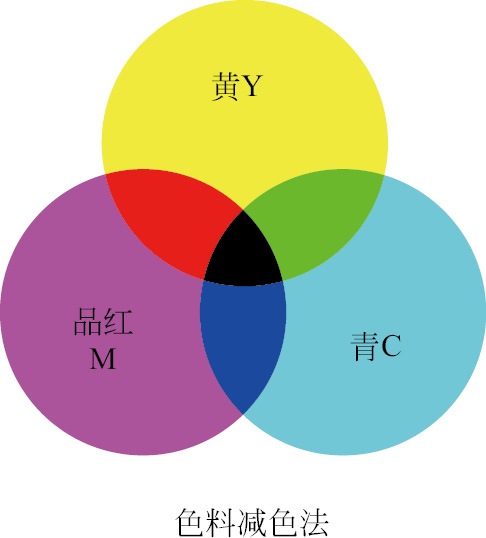
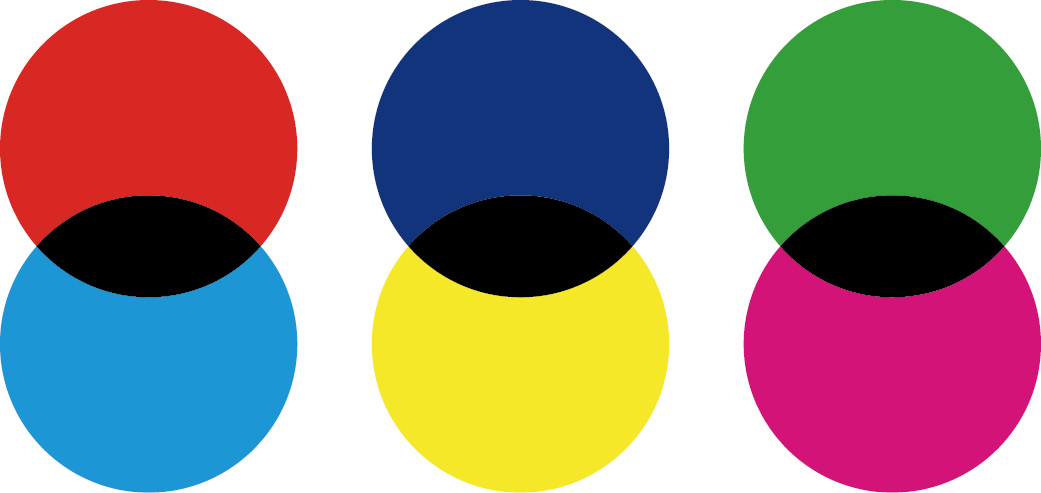
色料减色法:两种或两种以上的色料混合后会产生另一种颜色的色料的现象,如图1-6所示。

图1-6 色料的三原色的减色混合
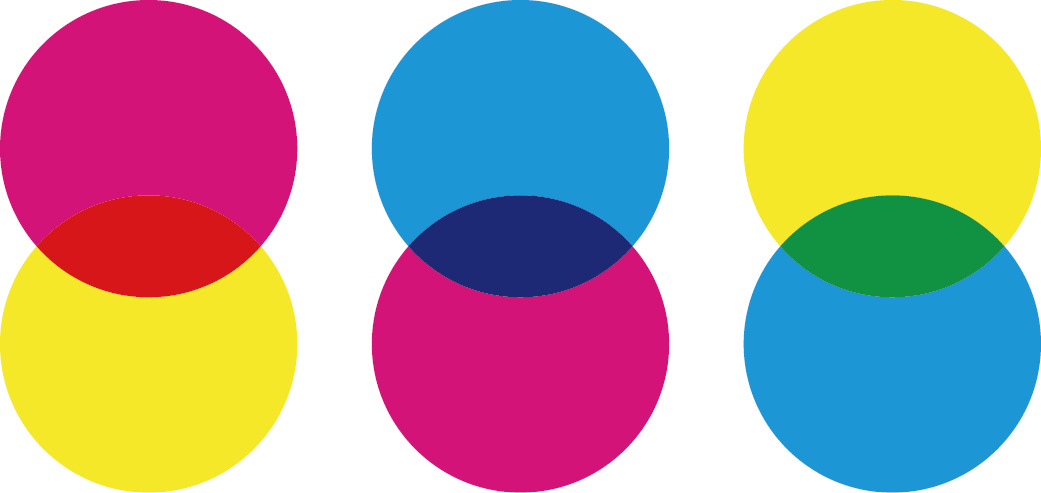
三原色料等比例混合,如图1-7所示。

图1-7 两个色料原色的减色混合
M+C = B(品红色+青色=蓝色)
W – R – G = B(白光–红光–绿光=蓝光)
M+Y = R(品红色+黄色=红色)
W – G – B = R(白光–绿光–蓝光=红光)
C+Y = G(青色+黄色=绿色)
W – R – B = G(白光–红光–蓝光=绿光)
一对补色色料相混合,生成黑色,如图1-8所示。

图1-8 一对补色色料相加生成黑色
M+G = K(品红色+绿色=黑色)
Y+B = K(黄色+蓝色=黑色)
C+R = K(青色+红色=黑色)
实际上,Y、M、C色是色料中的粒子分别吸收白光中的B、G、R后而呈现的颜色。颜料的混合为减色混合,混合色多则明度减弱,六种标准色颜料混合即为黑色。
减色法的实质是色料对复色光中的某一单色光的选择性吸收,由于色光能量下降,使混合色的亮度降低。
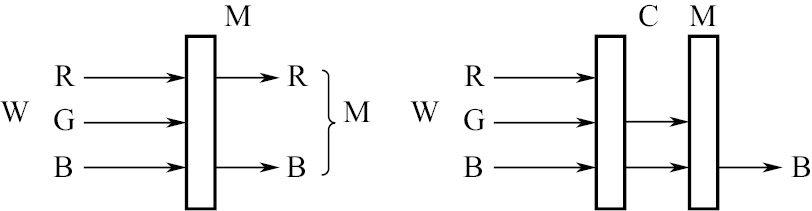
① 透明色彩层的叠合 指透明物重叠时所得新色的方法。当一束白光照射品红滤色片的情况,如图1-9所示。根据补色的性质,品红滤色片吸收了R、G、B三色中G,而将剩余R和B透射出来,从而呈现了品红色。

图1-9 透明色彩层的叠合
② 色料的调和 青、品红、黄是色料中用来配制其他颜色的最基本的颜色,称之为原色或第一次色。间色是由两种原色料混合而得到的,称为第二次色。对于红色色料可以认为是黄色色料和品红色料的混合,即(R)=(M)+(Y)。复色是由三种原色料混合而得到的颜色。
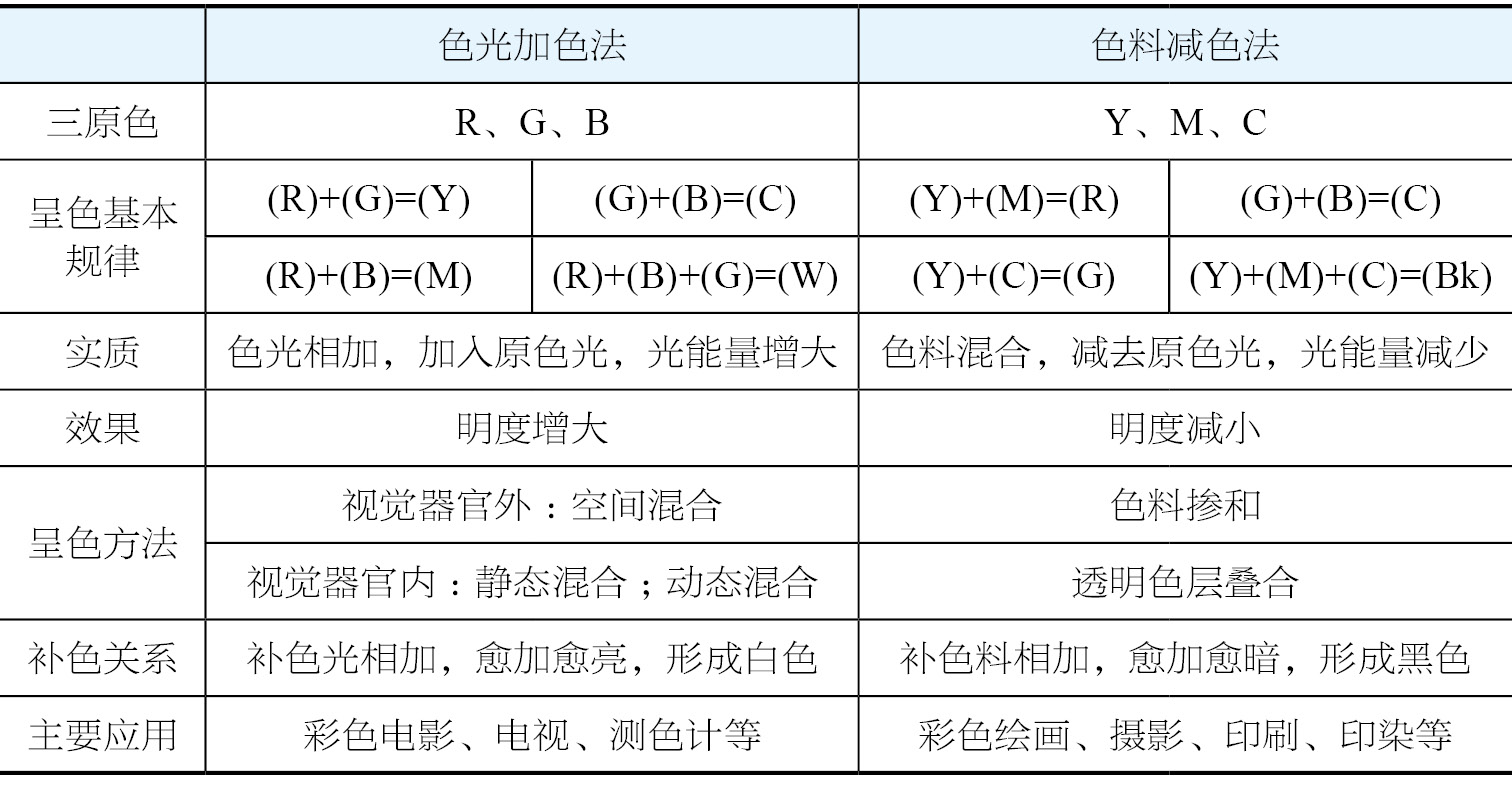
色光加色法与色料减色法的联系与区别,见表1-1。
表1-1 色光加色法与色料减色法的联系与区别

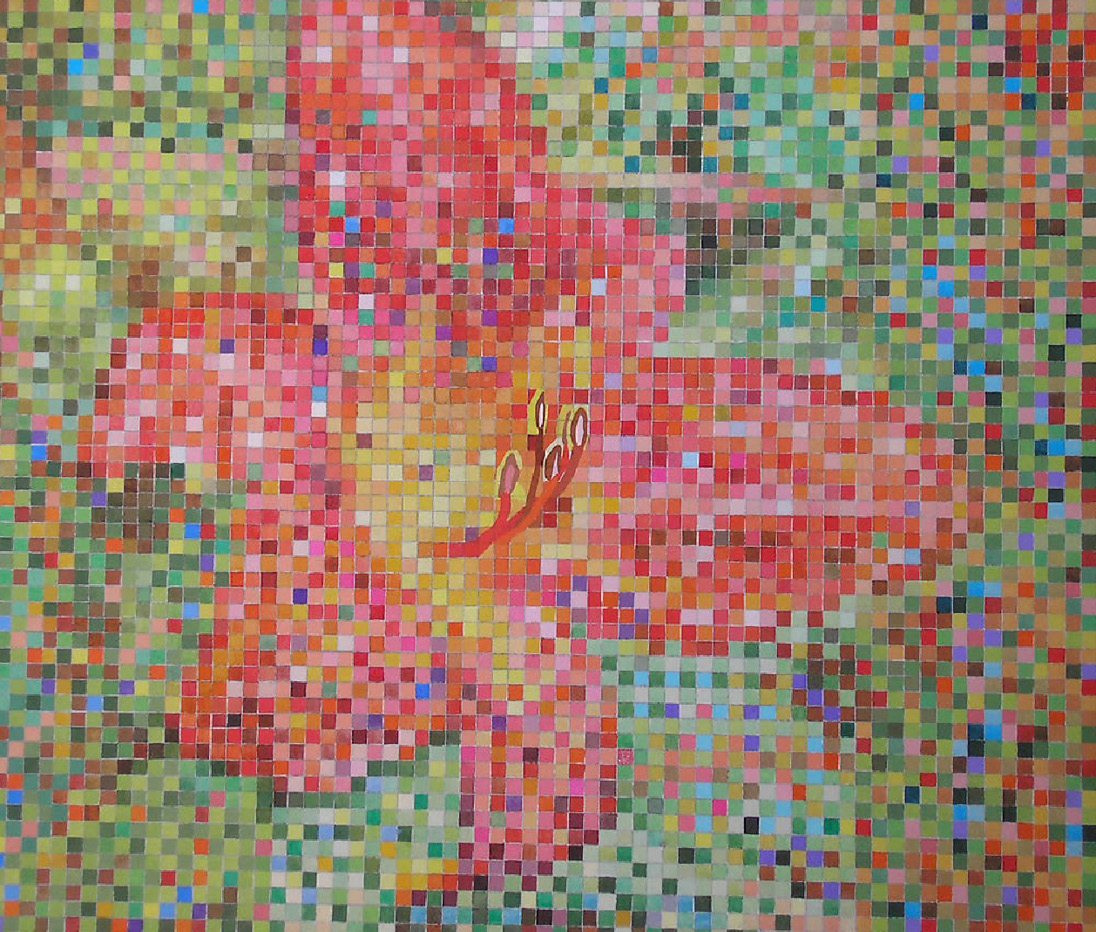
将两种或两种以上的颜色并置在一起,通过一定的空间距离,在人的视觉内达成混合称为空间混合又称并置混合,如图1-10所示。

图1-10 空间混合
空间混合是在人的视觉内完成的,故也叫视觉调和。与减色混合相比,明度显得要高,色彩显得更丰富、更闪耀,有一种空间流动感。
由于人们不能将相隔太近,且面积又很小的色点或色线分辨开来,而将它们视为一种混合色,从而产生了综合色觉。
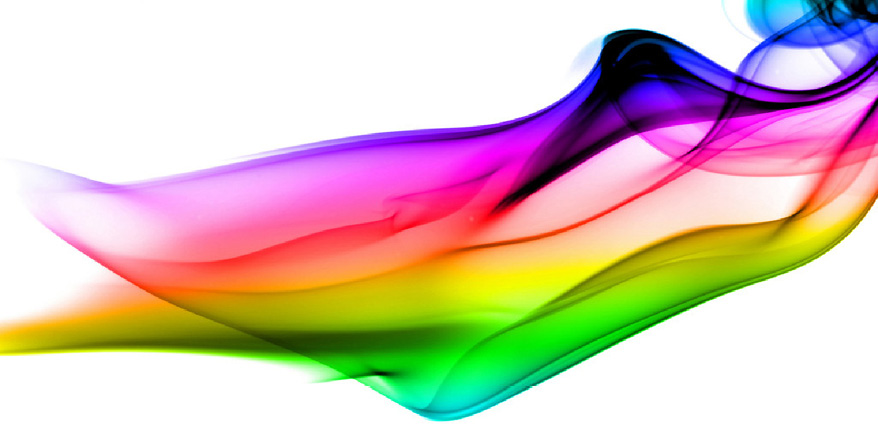
凡带有某一种标准色倾向的色(也就是带有冷暖倾向的色),称为有彩色,如图1-11所示。光谱中的全部色都属有彩色。有彩色是无数的,它以红、橙、黄、绿、蓝、紫为基本色。基本色之间不同量的混合,以及基本色与黑、白、灰(无彩色)之间不同量的混合,会产生成千上万种有彩色。

图1-11 有彩色
无彩色是指金、银、黑、白、灰。如图1-12所示。

图1-12 无彩色
从物理学角度看,黑白灰不包括在可见光谱中,故不能称之为色彩。需要指出的是,在心理学上它们有着完整的色彩性质,在色彩系中也扮演着重要角色,在颜料中也有其重要的任务。当一种颜料混入白色后,会显得比较明亮;相反,混入黑色后就显得比较深暗;而加入黑与白混合的灰色时,则会推动原色彩的彩度。因此,黑、白、灰色不但在心理上,而且在生理上、化学上都可称为色彩。
在包装设计色彩的运用中,经常运用到黑、白、灰等无彩色如图1-13所示。相对于有彩色而言,其没有明显的色相偏向它们中的任何一色与有彩色当中的任何色配合都是调和的。所以,在包装设计配色中。如两色发生矛盾冲突时,经常采用无彩色来使之达到互相连接、调和的效果。在无彩色中,黑和白是两个极色,黑色给人感觉庄重、肃穆,具有内向的积极作用,多数人对黑色保留着特殊的感情,它在包装设计中占有重要位置,虽然一般不宜大面积使用,但又是色彩组合中几乎难以缺少的一套色。白色具有发散、扩张感,给人以明朗、透气的感觉,具有清静、纯洁、轻快的象征性,同时白色也存在着双重性。而灰色作为中性色,具有柔和多变的特点,平凡、温和的象征,有虚无、空灵、中庸等内在含义的暗示,还能起到互补、缓冲、强力、调和的作用。尽管灰色调的处理比黑白处理复杂得多,但它从浅灰到深灰色调变化中,能增加画面的层次,使包装画面更加丰富,更具装饰效果。而金银色由于本身的特有光泽与价格,加之长期用于宫廷装饰、高档生活用品,形成了高贵、典雅、豪华的象征意义。金银色既有闪耀的亮度,又可起到调和各色的作用,是设计中常用的点缀色和装饰色。

图1-13 无彩色包装设计
人类自从对颜色开始研究至今,对其描述的方式大致可分为两种:颜色的显色系统表示法(color appearance system)和颜色的混色系统表示法(color mixing system)。显色系统是建立在真实样品基础上,按直观颜色视觉的心理感受,将颜色划分为有系统、有规律的色序系统。其中,最为典型的显色系统为美国的孟塞尔颜色体系、瑞典的自然颜色体系(NCS)、奥斯瓦尔德颜色空间等。混色系统表示法根据色度学理论与实验证明任何色彩都可以由色光三原色混合匹配的理论而建立,它是一种客观物理量,可用于对颜色的标定和测量。
有彩色表现很复杂,人的肉眼可以分辨的颜色多达一千多种,但若要细分差别却十分困难。因此,色彩学家将色彩的名称用它的不同属性来表示,以区别色彩的不同。用“明度”、“色相”、“纯度”三属性来描述色彩,更准确更真实地概括了色彩。
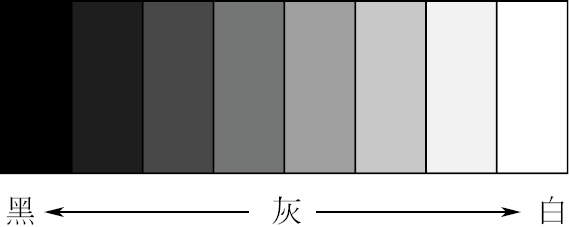
明度,是指色彩的明暗程度,即色彩的亮度、深浅程度。谈到明度,宜从无彩色入手,因为无彩色只有一维,好辨得多。最亮是白,最暗是黑,以及黑白之间不同程度的灰,都具有明暗强度的表现。若按一定的间隔划分,就构成明暗尺度,如图1-14所示。有彩色即靠自身所具有的明度值,也靠加减灰、白调来调节明暗。例如,白色颜料属于反射率相当高的物体,在其他颜料中混入白色,可以提高混合色的反射率,也就是提高了混合色的明度。混入白色越多,明度提高得越多。相反,黑颜料属于反射率极低的物体,在其他颜料中混入黑色越多,明度就越低。

图1-14 色彩的明度
明度在三要素中具有较强的独立性,它可以不带任何色相的特征而通过黑白灰的关系单独呈现出来。色相与纯度则必须依赖一定的明暗才能显现,色彩一旦发生,明暗关系就会同时出现,在我们进行一幅素描的过程中,需要把对象的有彩色关系抽象为明暗色调,这就需要有对明暗的敏锐判断力。
有彩色就是包含了彩调,即红、黄、蓝等几个色族,这些色族便叫色相。
色彩像音乐一样,是一种感觉。音乐需要依赖音阶来保持秩序,而形成一个体系。同样的,色彩的三属性就如同音乐中的音阶一般,可以利用它们来维持色彩之间的秩序,形成一个容易理解又方便使用的色彩体系。所有的色可排成一环形,这种色相的环状配列,叫做“色相环”。在进行配色时,可以说是非常方便,可以了解两色彩间有多少间隔。
色相环是怎么形成的呢?以12色相环为例,色相环由12种基本的颜色组成。首先包含的是色彩三原色(primary colors),即红、黄、蓝。原色混合产生了二次色(secondary colors),用二次色混合,产生了三次色(tertiary colors)。
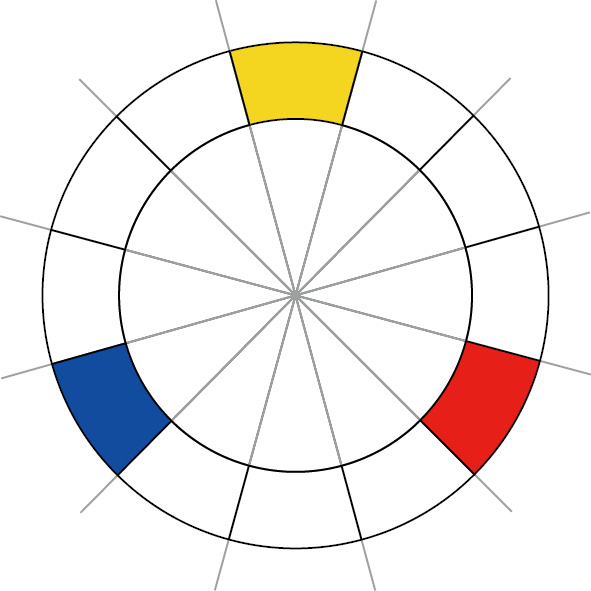
原色是色相环中所有颜色的“父母”。在色相环中,只有这三种颜色不是由其他颜色混合而成。三原色在色环中的位置是平均分布的,如图1-15所示。

图1-15 三原色的分布
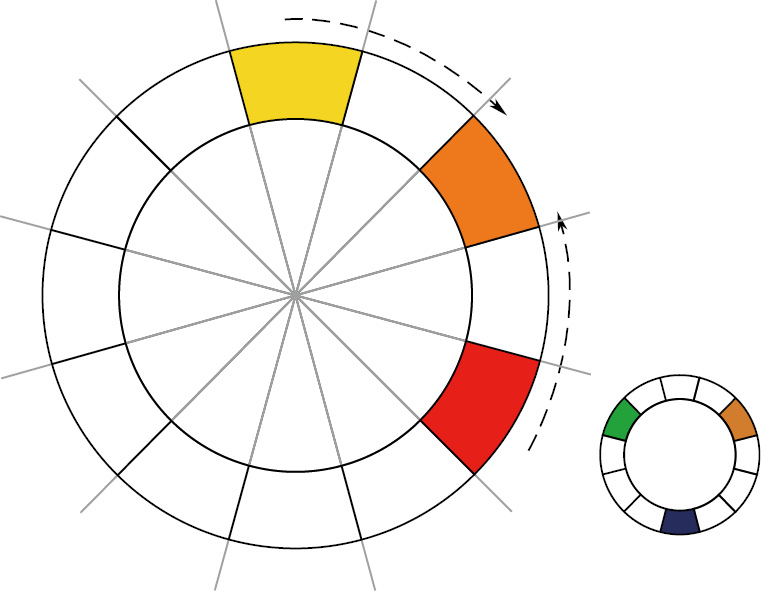
二次色所处的位置是位于两种三原色一半的地方。每一种二次色都是由离它最近的两种原色等量混合而成的颜色,如图1-16所示。

图1-16 二次色的形成
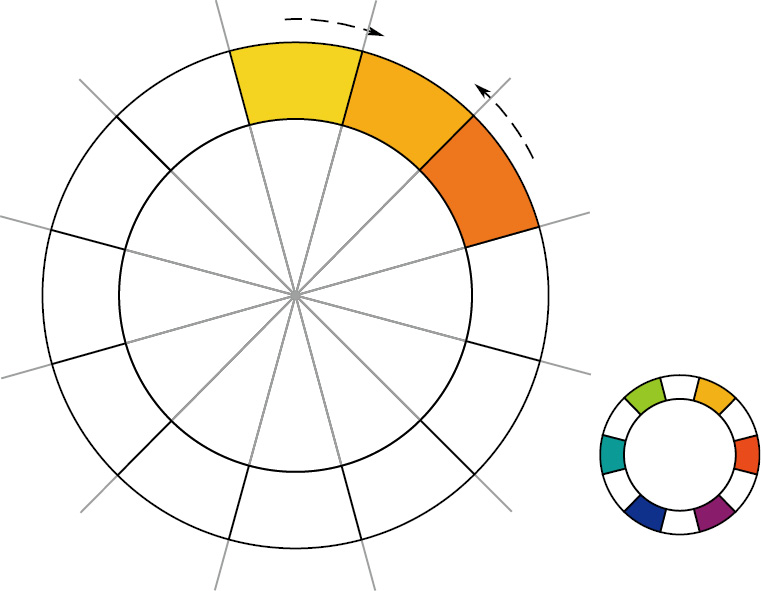
三次色是由相邻的两种二次色混合而成,如图1-17所示。

图1-17 三次色的构成
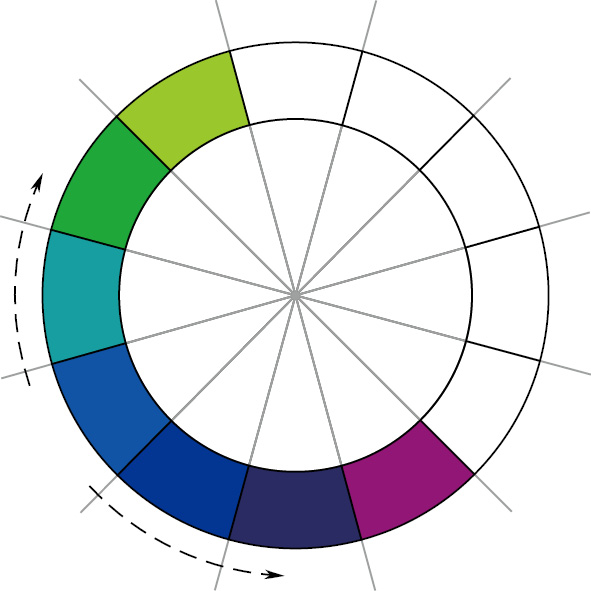
在色相环中的每一种颜色都拥有部分相邻的颜色,如此循环成一个色环。共同的颜色是颜色关系的基本要点。如图1-18所示,在这七种颜色中,都共同拥有蓝色。离蓝色越远的颜色,如草绿色,包含的蓝色就越少。绿色及紫色这两种二次色都含有蓝色。

图1-18 包含蓝色的色彩
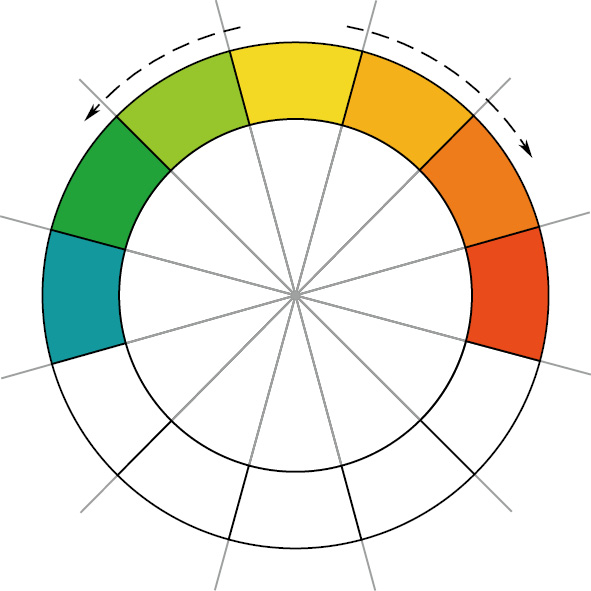
如图1-19所示,在这七种颜色中,都拥有黄色。同样的,离黄色越远的颜色,拥有的黄色就越少。绿色及橙色这两种二次色都含有黄色。

图1-19 包含黄色的色彩
如图1-20所示,在这七种颜色中,都拥有红色。向两边散开时,红色就含得越少。橙色及紫色这两种二次色都含有红色。

图1-20 包含红色的色彩
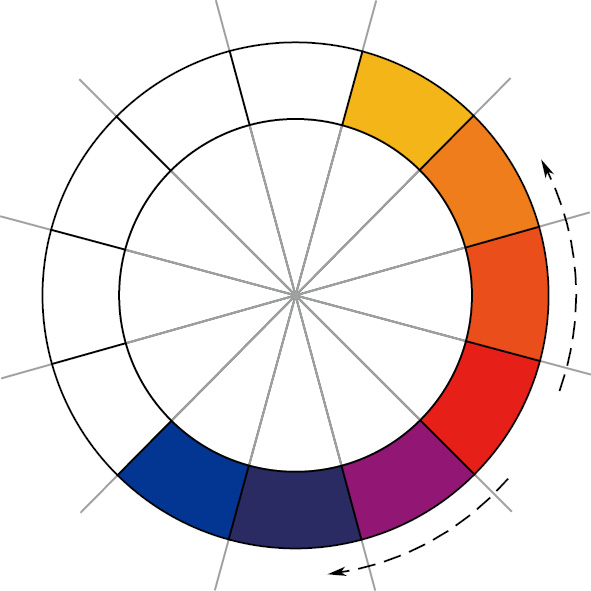
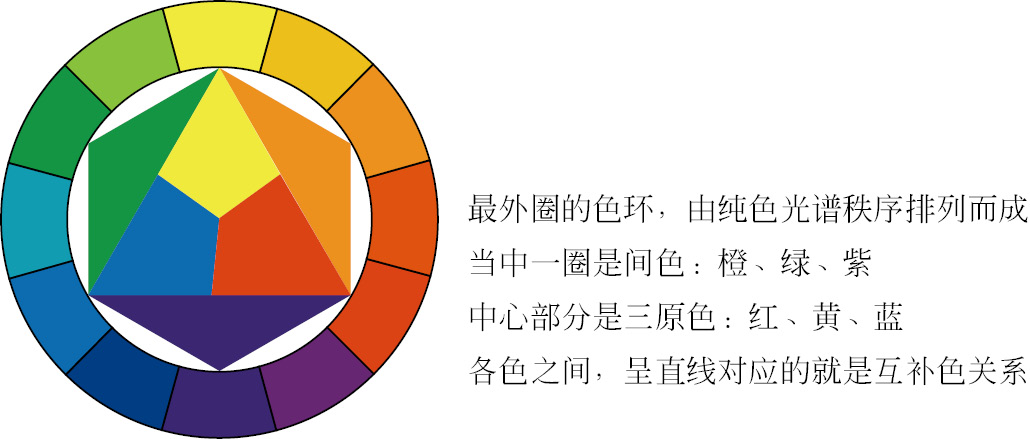
红、橙、黄、绿、蓝、紫为基本色相。在各色中间加插一两个中间色,色相从头到尾,按光谱顺序为红、橙红、黄橙、黄、黄绿、绿、绿蓝、蓝绿、蓝、蓝紫、紫、红紫。这十二色相的彩调变化,在光谱色感上是均匀的。如果进一步再找出其中间色,便可以得到二十四个色相。如图1-21所示,在色相环的圆圈里,各彩调按不同角度排列,则十二色相环每一色相间距为30°。二十四色相环每一色相间距为15°。

图1-21 色相环
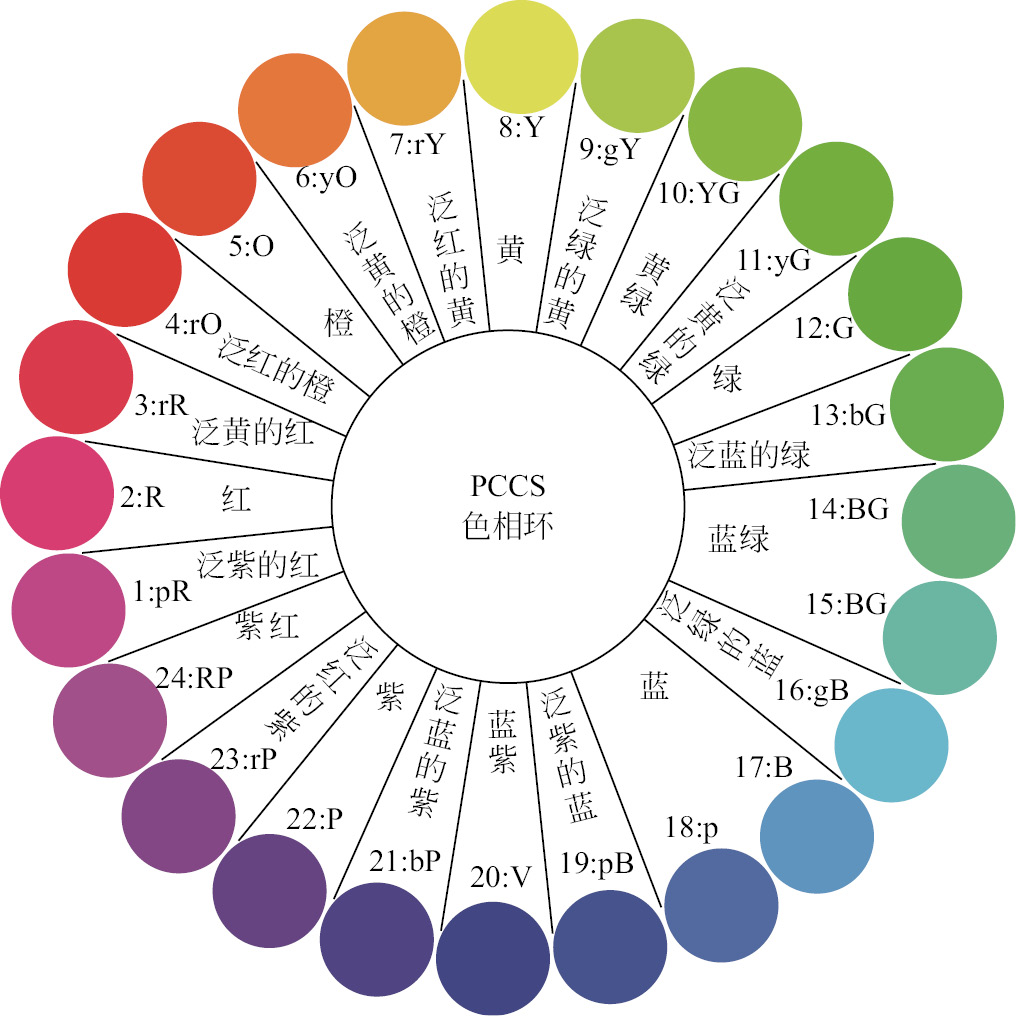
如图1-22所示,日本色研配色体系PCCS对色相制作了较规则的统一名称和符号。成为人类色觉基础的主要色相有红、黄、绿、蓝四种色相,这四种色相又称心理四原色,它们是色彩领域的中心。这四种色相的相对方向确立出四种心理补色色彩,在上述的8个色相中,等距离的插入4种色彩,成为12种色彩的划分。再将这12种色相进一步分割,成为24个色相。在这24个色相中包含了色光三原色,泛黄的红、绿、泛紫的蓝和色料三原色红紫、黄、蓝绿这些色相。色相采用1~24的色相符号加上色相名称来表示。把正色的色相名称用英文开头的大写字母表示,把带修饰语的色相名称用英语开头的小写字母表示。例如:1:pR,2:R,3:rR。

图1-22 PCCS色相环
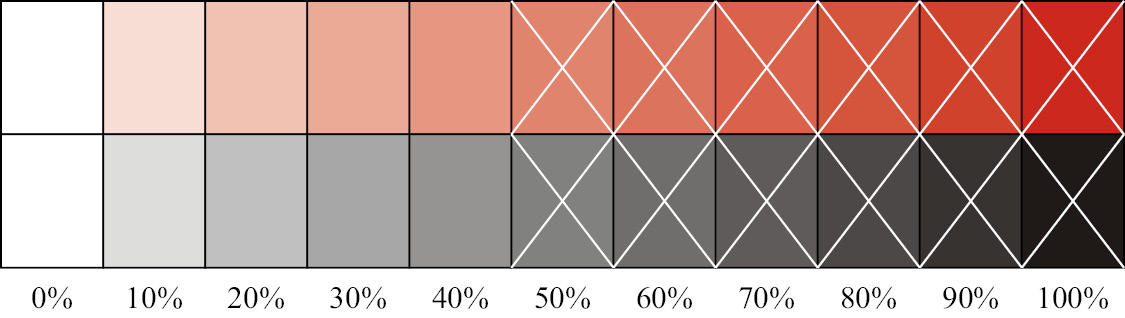
色彩的纯度是指色彩的鲜艳程度,我们的视觉能辨认出的有色相感的色,都具有一定程度的鲜艳度。所有色彩都是由红(玫瑰红)、黄色、蓝(青)色三原色组成,原色的纯度最高,所谓色彩纯度应该是指原色在色彩中的百分比。
色彩可以由以下四种方法降低其纯度。
① 加白 纯色中混合白色,可以降低纯度、提高明度,同时各种色混合白色以后会产生色相偏差。
② 加黑 纯色混合黑色既降低了纯度,又降低了明度,各种颜色加黑后,会失去原有的光亮感,而变得沉着、幽暗。
③ 加灰 纯度混入灰色,会使颜色变得浑厚、含蓄。相同明度的灰色与纯色混合,可得到相同明度不同纯度的含灰色,具有柔和、软弱的特点。
④ 加互补色 纯度可以用相应的补色掺淡。纯色混合补色,相当于混合无色系的灰,因为一定比例的互补色混合产生灰,如黄加紫可以得到不同的灰黄。如果互补色相混合再用白色淡化,可以得到各种微妙的灰色。
下面以纯度的红、黄、蓝、绿、紫和白色为例来说明色彩纯度的变化及其带来的感觉变化。
① 红色 红色的色感温暖,性格刚烈而外向,是一种对人刺激性很强的色。红色容易引起人的注意,也容易使人兴奋、激动、紧张,冲动,还是一种容易造成人视觉疲劳的颜色。
在红色中加入少量的黄,会使其热力强盛,趋于躁动、不安;
在红色中加入少量的蓝,会使其热性减弱,趋于文雅、柔和;
在红色中加入少量的黑,会使其性格变得沉稳,趋于厚重、朴实;
在红中加入少量的白,会使其性格变得温柔,趋于含蓄、羞涩、娇嫩。
② 黄色 黄色的性格冷漠、高傲、敏感,具有扩张和不安宁的视觉印象。黄色是各种色彩中最为娇气的一种色。只要在纯黄色中混入少量的其他色,其色相感和色性格均会发生较大程度的变化。
在黄色中加入少量的蓝,会使其转化为一种鲜嫩的绿色。其高傲的性格也随之消失,趋于一种平和、潮润的感觉;
在黄色中加入少量的红,则具有明显的橙色感觉,其性格也会从冷漠、高傲转化为一种有分寸感的热情、温暖;
在黄色中加入少量的黑,其色感和色性变化最大,成为一种具有明显橄榄绿的复色印象。其色性也变得成熟、随和;
在黄色中加入少量的白,其色感变得柔和,其性格中的冷漠、高傲被淡化,趋于含蓄,易于接近。
③ 蓝色 蓝色的性格朴实而内向,是一种有助于人头脑冷静的色。蓝色常为那些性格活跃、具有较强扩张力的色彩,提供一个深远、平静的空间,成为衬托活跃色彩的友善而谦虚的朋友。蓝色还是一种在淡化后仍然能保持较强个性的色。如果在蓝色中分别加入少量的红、黄、黑、橙、白等色,均不会对蓝色的性格构成较明显的影响力。
④ 绿色具有黄色和蓝色两种成分的色。在绿色中,将黄色的扩张感和蓝色的收缩感相中和,将黄色的温暖感与蓝色的寒冷感相抵消。这样使得绿色的性格最为平和、安稳,是一种柔顺、恬静、优美的色。
在绿色中黄的成分较多时,其性格就趋于活泼、友善,具有幼稚性;
在绿色中加入少量的黑,其性格就趋于庄重、老练、成熟;
在绿色中加入少量的白,其性格就趋于洁净、清爽、鲜嫩。
⑤ 紫色 紫色的明度在有彩色的色料中是最低的。紫色的低明度给人一种沉闷、神秘的感觉。
在紫色中红的成分较多时,其知觉具有压抑感、威胁感;
在紫色中加入少量的黑,其感觉就趋于沉闷、伤感、恐怖;
在紫色中加入白,可使紫色沉闷的性格消失,变得优雅、娇气,并充满女性的魅力。
⑥ 白色 白色的色感光明,性格朴实、纯洁、快乐。白色具有圣洁的不容侵犯性。如果在白色中加入其他任何色,都会影响其纯洁性,使其性格变得含蓄。
在白色中混入少量的红,就成为淡淡的粉色,鲜嫩而充满诱惑;
在白色中混入少量的黄,则成为一种乳黄色,给人一种香腻的印象;
在白色中混入少量的蓝,给人感觉清冷、洁净;
在白色中混入少量的橙,有一种干燥的气氛;
在白色中混入少量的绿,给人一种稚嫩、柔和的感觉;
在白色中混入少量的紫,可诱导人联想到淡淡的芳香。