





图标设计不仅能够有效地为设计者传播信息与内涵,而且对UI有着重要的意义, 在这里简单地向大家介绍在设计UI图标的时候图标设计的意义和作用。
 1.2.1 什么是图标
1.2.1 什么是图标
图形用户界面这个概念诞生于1970年施乐完成的第一个WIMP演示,使得计算机用户界面从字符发展过渡到了图形时代。纵观受人瞩目的苹果系统与大众化受益者的微软视窗系统,图形用户界面呈现出层出不穷的变化。面对这些精彩纷呈、感性与理性兼备的图形界面设计,图标元素无疑起着不可忽视的作用。

图形标识
接下来我们来认识一下ICO图标。ICO图标广义上指所有有指示作用的标志,在中文中一般指电脑桌面上用来指示用户运行各种操作的图像,是字符显示的重要辅助。图标多数都是一个正方形的像素矩阵,大小从16像素×16像素到256像素×256像素不等。也有一些系统可以使用矢量的图标,甚至是一些大至512像素×512像素的图像矩阵。下面几张图片展示的就是网站上制作得十分精美的ICO图标。

随着发展,图标总体呈现出时代性与个性化的视觉符号形态:大图标尺寸被普遍运用;精致、细节、艺术个性化;材质趋于模拟还原真实自然,即拟物化;剪影图标将越发精致小巧;iOS移动端App图标在众多优秀作品中披上了强烈设计感的圆角状外衣。

图标的视觉语言
 1.2.2 图形内在含义
1.2.2 图形内在含义
由于UI的受众十分广泛且不确定,加上技术架构的特点,我们不能也不想对最终用户要求什么。因此,充分保证设计的易曲性,即在各种复杂环境下都要保证“可用”且不出现严重的视觉干扰,这是每一名Web UI设计师在进行视觉设计时首先应该把握好的一个尺度。

UI图标的色彩统一性
操作系统是桌面用户界面设计的领头军,换言之,UI设计师在进行桌面UI设计时,首先应该考虑的就是操作系统环境。而往往,某个特定软件环境下的桌面应用,UI也是有诸多限制的。这个限制,就是系统固有的交互风格设定。

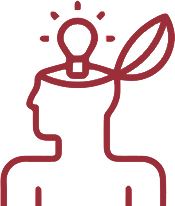
极具风格的个人网页设计
图标按其创作风格,大致可分为两种:矢量图标和像素图标。在没有Alpha通道的几年前,图标几乎都是像素风格的,生硬而简洁,但是十分耐看。近年来,随着Alpha通道逐渐普及,图标开始变得越来越绚丽、越来越写实。设计师们为了创造出更加绚丽的图标,逐渐改用矢量设计软件来进行创作。

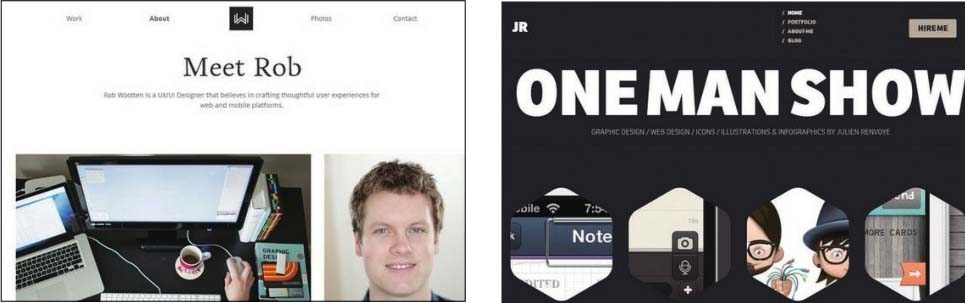
具有超写实风格的图标设计
UI中的图标和桌面应用的图标有着固有的本质区别,因此,照搬桌面UI的设计往往会将用户引入错误的习惯当中,使用户想当然地认为UI就应该那样去做,这对Web是不公平的,对UI设计更是极大的讽刺。
 1.2.3 图标设计的作用
1.2.3 图标设计的作用
可爱的图标可以给我们的设计工作增加亮点。图标设计已经发展成为一个巨大的产业,因为它们能给设计带来很多优势。它们可以为标题添加视觉引导、可以用作按钮、可以用来分隔页面、可以做整体修饰、可以使网站更显专业、可以增强网站交互性。

可爱图标设计欣赏
图标作为UI设计中决定性的元素,在内容区使用可以为页面增加“空隙”。ICO图标可用来分隔内容,并且给读者视觉引导。研究表明,大多数访客第一次浏览内容就会立马决定哪些内容要去阅读。访客点击链接,然后离开他们不喜欢的页面,进入感兴趣的版块。

优秀图标设计欣赏

图标设计让你的布局不再生硬,把整体分割成容易阅读和理解的众多块,每一块都内容丰富而充满魅力,吸引着访客来点击阅读。图标是增强内容的工具,所以不要让它吸引了访客所有的注意力而忽略了内容。精心挑选一些样式和寓意都与内容紧密相连的图标很重要。

图标在界面上的布局
错误设计的列表看起来很糟糕,它打乱了整个页面布局,分散了内容的吸引力,就像网站被抠了一个白色的洞出来。ICO图标一如既往地是布局助手,可以从图标库中选取一个合适的图标来加强列表。

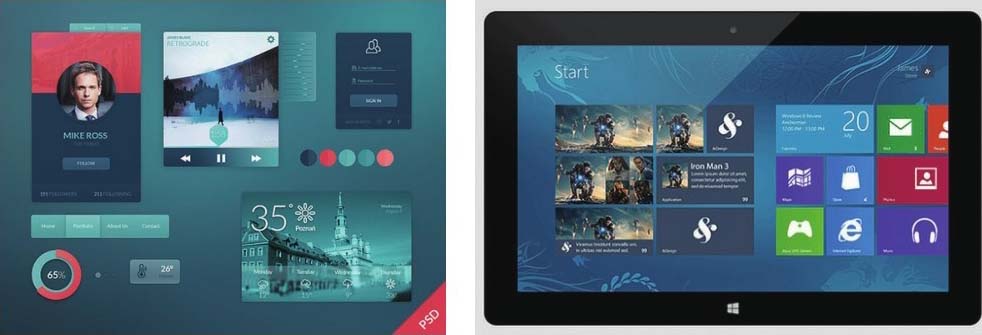
扁平化图标界面布局
设计精美的ICON图标总会给你的产品展示版块增添亮点。在产品链接旁边加一个ICON图标会给访客一个很好的暗示,即使不看内容也清楚您所提供的产品的一些特性。这种办法可以让您的产品和与众不同的ICON有机结合成一个整体。