




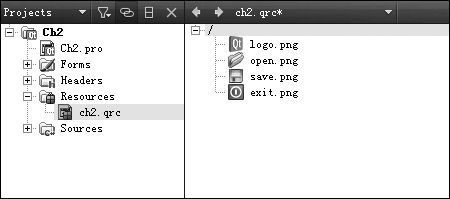
(1)打开资源文件,参照2.1.3节步骤添加一些图标,这些图标在后面的菜单项设计中使用,如图2-10所示。

图2-10 菜单图标资源
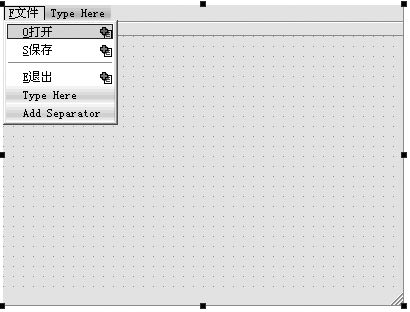
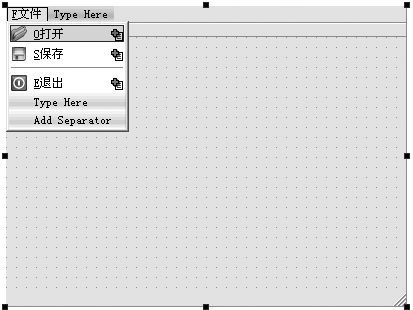
(2)在设计模式下,打开样式文件,输入菜单名和菜单项,如图2-11所示。

图2-11 添加菜单名和菜单项
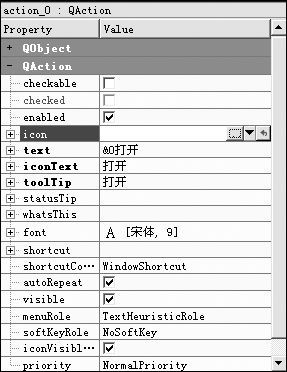
(3)在属性面板中,单击icon右侧按钮添加图标,如图2-12所示。

图2-12 菜单属性面板
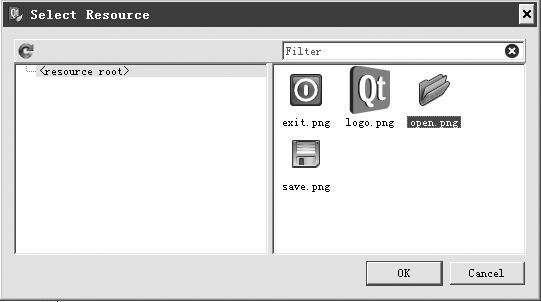
(4)在资源对话框中,为每个菜单项添加图标,如图2-13所示。

图2-13 添加菜单图标
(5)每个菜单项添加图标后,效果如图2-14所示。

图2-14 菜单设计效果
(6)在添加菜单项时,在动作编辑面板中,同时定义了与菜单项对应的动作,实际上Qt对菜单项的定义就是动作,如图2-15所示。

图2-15 菜单动作编辑面板
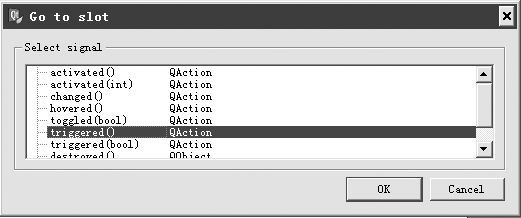
(7)在动作编辑面板中选择其中一个动作后右击,在弹出的快捷菜单中选择go to slot命令,在出现的对话框中,选择triggered()信号(见图2-16),Qt Designer自动在MainWindow的头文件和源文件中添加该信号的响应操作。

图2-16 选择菜单响应操作
其中,菜单项操作的代码如下:
void MainWindow::on_action_O_triggered()
{
//输入以下用户代码
QMessageBox::information(this, "消息","选择了打开菜单项");
}
void MainWindow::on_action_S_triggered()
{
//输入以下用户代码
QMessageBox::information(this, "消息","选择了保存菜单项");
}
void MainWindow::on_action_E_triggered()
{
//输入以下用户代码
QMessageBox::information(this, "消息","选择了退出菜单项");
//关闭窗口,退出
close();
}
2.2.1节介绍了如何用Qt Designer设计实现菜单的操作,本节我们用编写程序代码实现菜单的设置。通过编码实现,可以更容易地理解Qt菜单的实现过程和运行机制,以后可以更方便地创建弹出式等其他菜单。
(1)首先在头文件中,需要添加菜单变量、菜单项的动作变量和响应菜单动作的操作。这里需要简单了解一个新的概念: 信号/槽(slot)。信号/槽是Qt建立两个部件间事件关联的重要方法,即一个部件发出信号,另一个部件通过槽来响应发出的信号。关于信号和槽,我们在第3章专门介绍。
private:
Ui::MainWindow *ui;
QMenu *aboutMenu;
QAction *aboutAct;
private slots:
void on_action_E_triggered();
void on_action_S_triggered();
void on_action_O_triggered();
void about();
(2)在MainWindow构造函数中,添加初始化动作和菜单,该段代码解释了如何添加带图标的菜单项,如何在菜单项和操作间建立关联。
aboutAct=new QAction(QIcon(":/logo.png"),tr("&A关于"), this);
connect(aboutAct, SIGNAL(triggered()), this, SLOT(about()));
aboutMenu=menuBar()->addMenu(tr("&A关于"));
aboutMenu->addAction(aboutAct);
(3)实现相应操作。
void MainWindow::about()
{
//输入以下用户代码
QMessageBox::about(this, "消息","选择了菜单项");
}
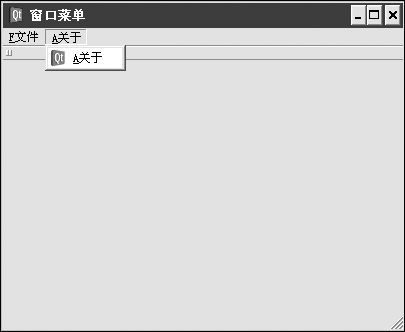
(4)编译运行,如图2-17所示。

图2-17 菜单设计程序运行界面
了解了如何设计菜单和编写菜单代码,弹出式菜单操作就很简单了。首先重载主窗口的void mousePressEvent(QMouseEvent * event)操作,响应窗口中的鼠标右键信息。然后,在void mousePressEvent(QMouseEvent * event)操作中,直接在需要单击的位置弹出已经建立的菜单即可,下面的代码给出了上述两种菜单的弹出显示方法。
(1)在头文件中增加操作声明:
void mousePressEvent(QMouseEvent * event); …
(2)源文件中增加包含文件和mousePressEvent 操作的实现:
#include<QMouseEvent>
…
void MainWindow::mousePressEvent(QMouseEvent * event)
{
//右键显示自己编码生成的菜单
if(event->button()==Qt::RightButton){
aboutMenu->popup(event->globalPos());
}
//左键显示QtDesigner 生成的菜单
if(event->button()==Qt::LeftButton){
ui->menu_F->popup(event->globalPos());
}
}
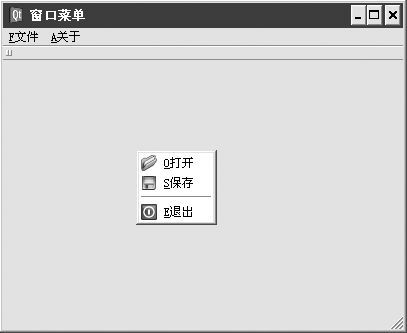
(3)编译运行,效果如图2-18所示。

图2-18 弹出菜单设计程序运行界面