下载掌阅APP,畅读海量书库
立即打开





在网页中除了可以输入汉字、英文和其他语言外,还可以输入一些空格和特殊字符,如¥、$、◎、#等。
可以用许多不同的方法来分开文字,包括空白、标签和Enter,这些都被称为空格,因为它们可增加字与字之间的距离。
语法:
说明:
在网页中可以有多个空格,一个 代表一个半角空格,多个空格则可以多次使用这一符号。
举例:
<!doctype html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=gb2312" />
<title>插入空格</title>
</head>
<body>
<p> 床前明月光,疑似地上霜。</p>
<p> 举头望明月,低头思故乡。</p>
<p> 床前明月光,
疑似地上霜。</p>
<p> 举头望明月,
低头思故乡。</p>
</body>
</html>
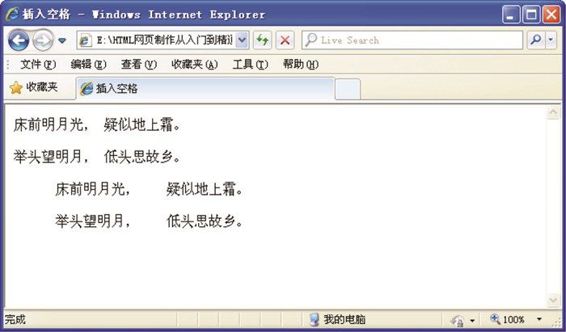
在代码中加粗部分的标记为设置空格,在浏览器中预览,可以看到浏览器完整地保留了输入的空格代码效果,如图2.11所示。

图2.11 输入空格效果
空格在网页排版中常常用到,使用空格符号在文字的前面输入几个空格,可以实现首行缩进的效果,如图2.12所示。

图2.12 空格应用效果
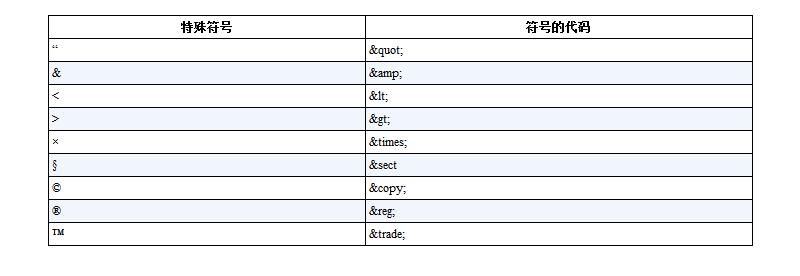
除了空格以外,在网页的创作过程中,还有一些特殊的符号也需要使用代码进行代替。一般情况下,特殊符号的代码由前缀“&”、字符名称和后缀“;”组成。使用方法与空格符号类似,具体见表2-2所示。
表2-2 特殊符号的表示