





meta元素提供的信息不显示在页面中,一般用来定义页面信息的说明、关键字、刷新等。在HTML中,meta标记不需要设置结束标记,在一个尖括号内就是一个meta内容。在一个HTML页面中可以有多个meta元素。meta元素的属性有name和http-equiv,其中name属性 主要用于描述网页,以便于搜索引擎查找、分类。
在搜索引擎中,检索信息都是通过输入关键字来实现的。设置关键字是最基本也是最重要的一步,是进行网页优化的基础。关键字在浏览时是看不到的,它是针对搜索引擎的信息。当用关键字搜索网站时,如果网页中包含该关键字,就可以在搜索结果中列出来。
语法:
<meta name="keywords" content="输入具体的关键字">
说明:
在该语法中,name为属性名称,这里是keywords,也就是设置网页的关键字属性,而在content中则定义具体的关键字。
举例:
<!doctype html>
<html>
<head>
<meta name="keywords" content="插入关键字">
<title>插入关键字</title>
</head>
<body>
</body>
</html>
在代码中加粗部分的标记为插入关键字。
提示
选择关键字的技巧与原则
设置页面说明也是为了便于搜索引擎的查找,它用来详细说明网页的内容,页面说明在网页中不显示出来。
语法:
<meta name="description" content="设置页面说明">
说明:
在该语法中,name为属性名称,这里设置为description,也就是将元信息属性设置为页面说明,在content中定义具体的描述语言。
举例:
<!doctype html>
<html>
<head>
<meta name="description" content="设置页面说明">
<title>设置页面说明</title>
</head>
<body>
</body>
</html>
在代码中加粗的部分标记为设置页面的说明。
现在有很多编辑软件都可以制作网页,在源代码的头部可以设置网页编辑工具的名称。与其他meta元素相同,编辑工具也只是在页面的源代码中可以看到,而不会显示在浏览器中。
语法:
<meta name="generator" content="编辑软件的名称">
说明:
在该语法中,name为属性名称,设置为generator,也就是设置编辑工具,在content中定义具体的编辑工具名称。
举例:
<!doctype html>
<html>
<head>
<meta name="generator" content="FrontPage">
<title>设置编辑工具</title>
</head>
<body>
</body>
</html>
在代码中加粗部分的标记为定义编辑工具。
在源代码中还可以添加网页制作者的姓名。
语法:
<meta name="author" content="作者的姓名">
说明:
在该语法中,name为属性名称,设置为author,也就是设置作者信息,在content中定义具体的信息。
举例:
<!doctype html>
<html>
<head>
<meta name="author" content="小溪">
<title>设置作者信息</title>
</head>
<body>
</body>
</html>
在代码中加粗部分的标记为添加作者的信息。
在网页中还可以设置语言的编码方式,这样浏览器就可以正确地选择语言,而不需要人工选取。
语法:
<meta http-equiv="content-type" content="text/html; charset=字符集类型" />
说明:
在该语法中,http-equiv用于传送HTTP通信协议的标头,而在content中才是具体的属性值。charset用于设置网页的内码语系,也就是字符集的类型,国内常用的是GB码,charset往往设置为gb2312,即简体中文。英文是ISO-8859-1字符集,此外还有其他的字符集。
举例:
<!doctype html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=euc-jp" />
<title>Untitled Document</title>
</head>
<body>
</body>
</html>
在代码中加粗部分的标记是设置的网页文字及语言,此处设置的语言为日语。
使用<meta/>标记可以使网页在经过一定时间后自动刷新,这可通过将http-equiv属性值设置为refresh来实现。content属性值可以设置为更新时间。
在浏览网页时经常会看到一些欢迎信息的页面,在经过一段时间后,这些页面会自动转到其他页面,这就是网页的跳转。
语法:
<meta http-equiv="refresh" content="跳转的时间;URL=跳转到的地址">
说明:
在该语法中,refresh表示网页的刷新,而在content中设置刷新的时间和刷新后的链接地址,时间和链接地址之间用分号相隔。默认情况下,跳转时间以秒为单位。
举例:
<!doctype html>
<html>
<head>
<meta http-equiv="refresh" content="20;url=index1.html">
<title>网页的定时跳转</title>
</head>
<body>
20秒后自动跳转
</body>
</html>
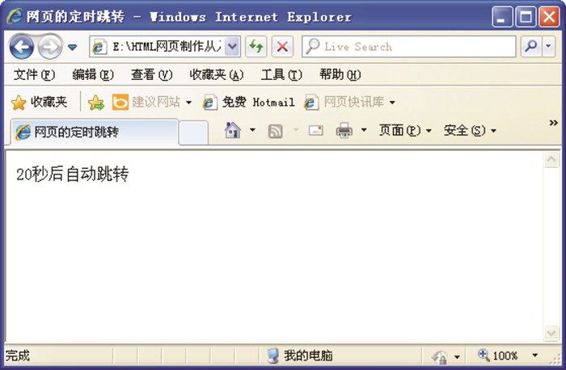
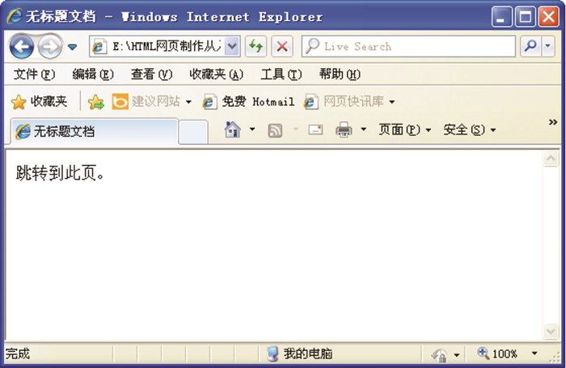
在代码中加粗部分的标记是设置的网页的定时跳转,这里设置为20秒后跳转到index1. html页面。在浏览器中预览,跳转前如图2.2所示,跳转后如图2.3所示。

图2.2 跳转前

图2.3 跳转后