




在文本框和文本视图中可以看到,当用户在触摸这些视图后,就会弹出键盘。本节将主要讲解键盘的输入类型定义、显示键盘时改变输入视图的位置等内容。
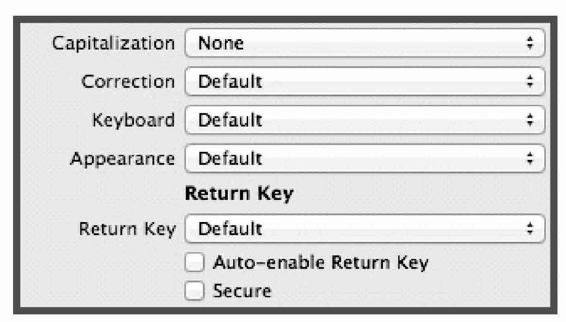
键盘的类型不只一种,而是有很多种。当用户要编辑一个联系人时,键盘就会随着所输入的内容不同而发生变化。例如当要输入联系人的电话号码时,键盘为数字键盘。在不同的地方使用不同类型的键盘,会使用户的操作变得简单。定制键盘的显示类型其实很简单,就是对文本框或者文本视图的第二大属性进行设置,一般称第二大属性为“输入设置”,如图2.30所示。

图2.30 输入设置
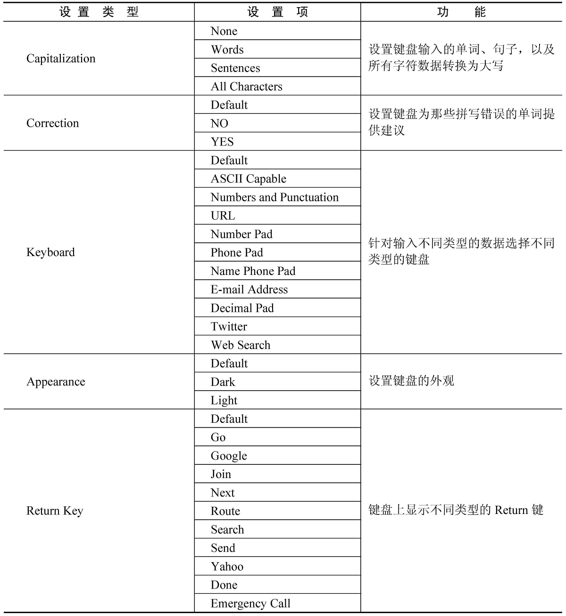
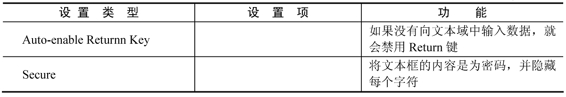
在iOS 7中,可以显示的键盘类型如表2-9所示。
表2-9 键盘类型

续表

【示例2-16】 以下将使用代码定义一个独特的键盘。具体步骤如下:
(1)创建一个Single View Application类型的工程。
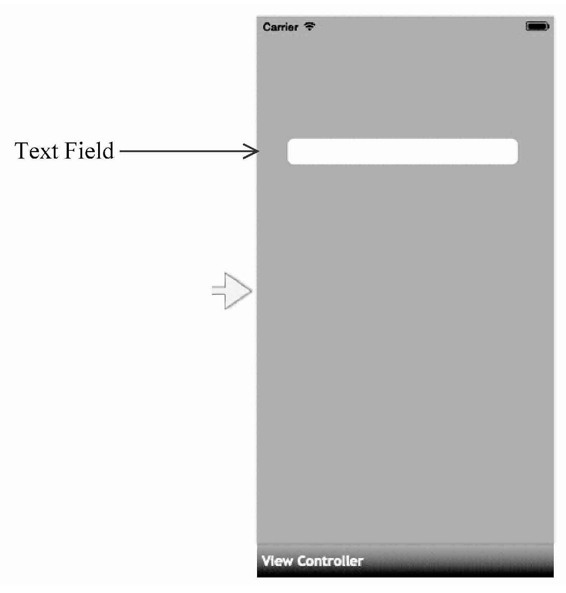
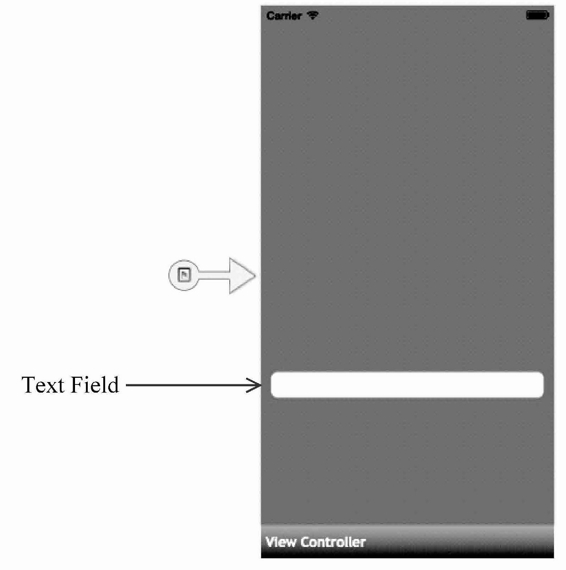
(2)打开MainStoryboard.storyboard文件,对主视图进行设置。效果如图2.31所示。

图2.31 主视图的效果
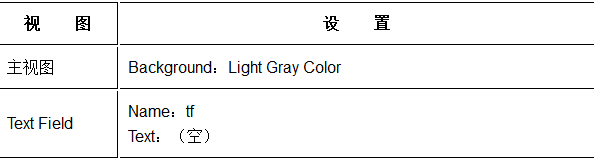
需要添加的视图以及设置,如表2-10所示。
表2-10 设置视图

(3)打开2-24ViewController.cs文件,编写代码,实现定制一个特殊的键盘。代码如下:
using System;
using System.Drawing;
using MonoTouch.Foundation;
using MonoTouch.UIKit;
namespace Application
{
public partial class __24ViewController : UIViewController
{
…… //这里省略了视图控制器的构造方法和析构方法
#region View lifecycle
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Perform any additional setup after loading the view, typically
from a nib.
tf.KeyboardType = UIKeyboardType.Url; //设置键盘的类型
tf.KeyboardAppearance = UIKeyboardAppearance.Dark;
//设置键盘的外观
tf.ReturnKeyType = UIReturnKeyType.Next;//设置键盘的Return键
}
…… //这里省略了视图加载和卸载前后的一些方法
#endregion
}
}
运行效果如图2.32所示。

图2.32 运行效果
有的时候,使用应用程序的用户遇到弹出的键盘挡住了输入的文本框或者文本视图,此时该如何解决呢,这就是下面将要讲解的内容。
【示例2-17】 以下将在弹出键盘后,将挡住的文本框改变位置,具体步骤如下:
(1)创建一个Single View Application类型的工程。
(2)打开MainStoryboard.storyboard文件,对主视图进行设置。效果如图2.33所示。

图2.33 主视图的效果
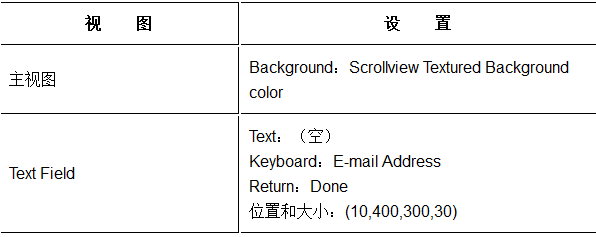
需要添加的视图以及设置,如表2-11所示。
表2-11 视图设置

(3)打开2-7ViewController.cs文件,编写代码,实现在显示键盘时改变文本框视图的位置。代码如下:
using System;
using System.Drawing;
using MonoTouch.Foundation;
using MonoTouch.UIKit;
namespace Application
{
public partial class __7ViewController : UIViewController
{
private NSObject kbdWillShow, kbdDidHide;
…… //这里省略了视图控制器的构造方法和析构方法
#region View lifecycle
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Perform any additional setup after loading the view, typically from a nib.
//键盘将要显示时
kbdWillShow = UIKeyboard.Notifications.ObserveWillShow((s, e) => {
RectangleF kbdBounds = e.FrameEnd;
RectangleF textFrame = emailField.Frame;
textFrame.Y -= kbdBounds.Height;
emailField.Frame = textFrame;
} );
//键盘将要隐藏时
kbdDidHide = UIKeyboard.Notifications.ObserveDidHide((s, e) => {
RectangleF kbdBounds = e.FrameEnd;
RectangleF textFrame = emailField.Frame;
textFrame.Y += kbdBounds.Height;
emailField.Frame = textFrame;
} );
//触摸键盘上的return键
emailField.ShouldReturn = delegate(UITextField textField) {
return textField.ResignFirstResponder ();
} ;
}
…… //这里省略了视图加载和卸载前后的一些方法
#endregion
}
}
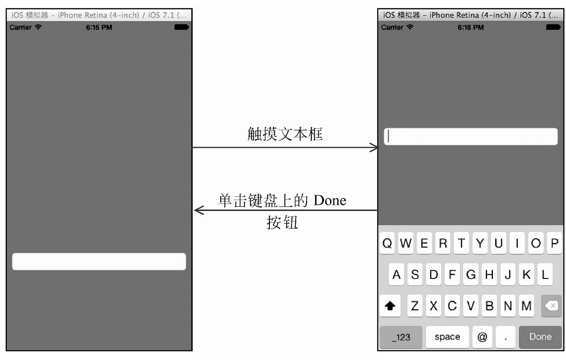
运行效果如图2.34所示。

图2.34 运行效果
需要注意的是,当用户轻拍文本框时,弹出的键盘不可以挡住需要输入文本的文本框,这是每一个开发者的责任,以确保用户可以看到自已在文本框中究竟输入了什么。在这种情况下,我们需要在默认的通知中心添加一个观察者ObserveDid Hide(键盘将要显示时的观察者)和ObserveDidHide(键盘将要隐藏时的观察者),代码如下:
this.kbdWillShow = UIKeyboard.Notifications.ObserveWillShow((s, e) => {
……
} );
kbdDidHide = UIKeyboard.Notifications.ObserveDidHide((s, e) => {
……
} );
通知中心是iOS的机制,是专门为程序中不同类间的消息通信而设置的。正常情况下,它可以通过NSNotificationCenter.DefaultCenter进行访问。在Xamarin.iOS中提供了一些API,它们可以简化一些事情。在此示例中开发者会发现两个API,即ObserveWillShow和ObserveDidHide。通过调用UIKeyboard.Notifications.ObserveWillShow,通知中心将会通知我们键盘将要显示,同时会执行UIKeyboard.Notifications.ObserveWillShow中的程序。通过调用UIKeyboard.Notifications.ObserveDidHide,通知中心将会通知我们键盘将要隐藏,同时会执行UIKeyboard.Notifications.ObserveDidHide中的程序。
有的时候,为了让键盘的功能更为齐全,免不了要为它添加一个工具栏,此时需要使用到InputAccessoryView属性。
【示例2-18】 以下就是为键盘添加工具栏,在工具栏中有一个“完成”的按钮,单击此按钮后,键盘就会隐藏。代码如下:
using System;
using System.Drawing;
using MonoTouch.Foundation;
using MonoTouch.UIKit;
namespace Application
{
public partial class __8ViewController : UIViewController
{
…… //这里省略了视图控制器的构造方法和析构方法
#region View lifecycle
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Perform any additional setup after loading the view, typically from a nib.
//为主视图添加文本框对象
UITextField emailField=new UITextField();
emailField.Frame = new RectangleF (10, 100, 300, 30);
emailField.BorderStyle = UITextBorderStyle.RoundedRect;
//设置文本框的边框
this.View.AddSubview (emailField);
emailField.KeyboardType = UIKeyboardType.EmailAddress;
//设置键盘的类型
//设置工具栏
UIToolbar toolHigh = new UIToolbar (); //实例化工具栏对象
toolHigh.SizeToFit();
toolHigh.BackgroundColor = UIColor.DarkGray; //设置背景
//实例化栏按钮条目
UIBarButtonItem doneHigh = new UIBarButtonItem("完成", UIBarButtonItemStyle.Done, (ss, ea) => {
emailField.ResignFirstResponder(); //关闭键盘
}
);
toolHigh.SetItems(new UIBarButtonItem[] { doneHigh }, true);
//为工具栏设置条目
emailField.InputAccessoryView = toolHigh;//为键盘添加自定义视图
}
…… //这里省略了视图加载和卸载前后的一些方法
#endregion
}
}
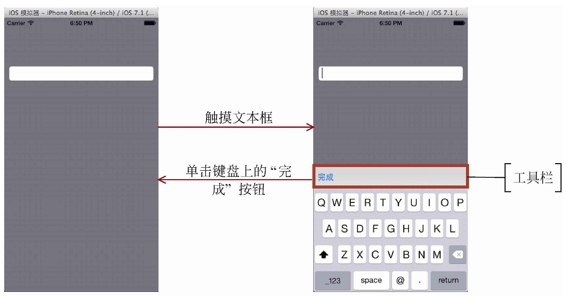
运行效果如图2.35所示。

图2.35 运行效果