




下面使用Scratch 2.0来讲解Scratch语言的基本语句,在此之前,首先要安装Scratch 2.0的离线版,该离线版可以在www.edumaker.org网站上下载。如图1.79所示,首先需要安装AdobeAIR。

图1.79 Scratch 2.0离线版的安装文件
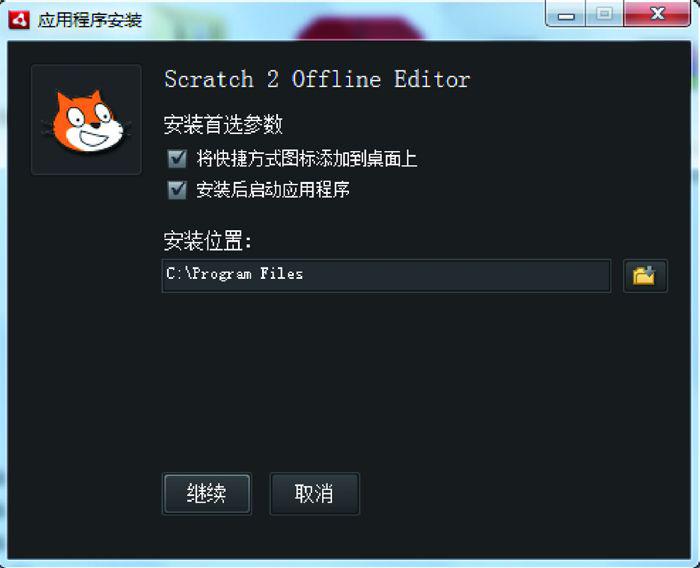
安装AdobeAIR完成之后,安装Scratch.air,如图1.80所示。

图1.80 安装Scratch 2.0离线版
安装Scratch.air完成后,单击
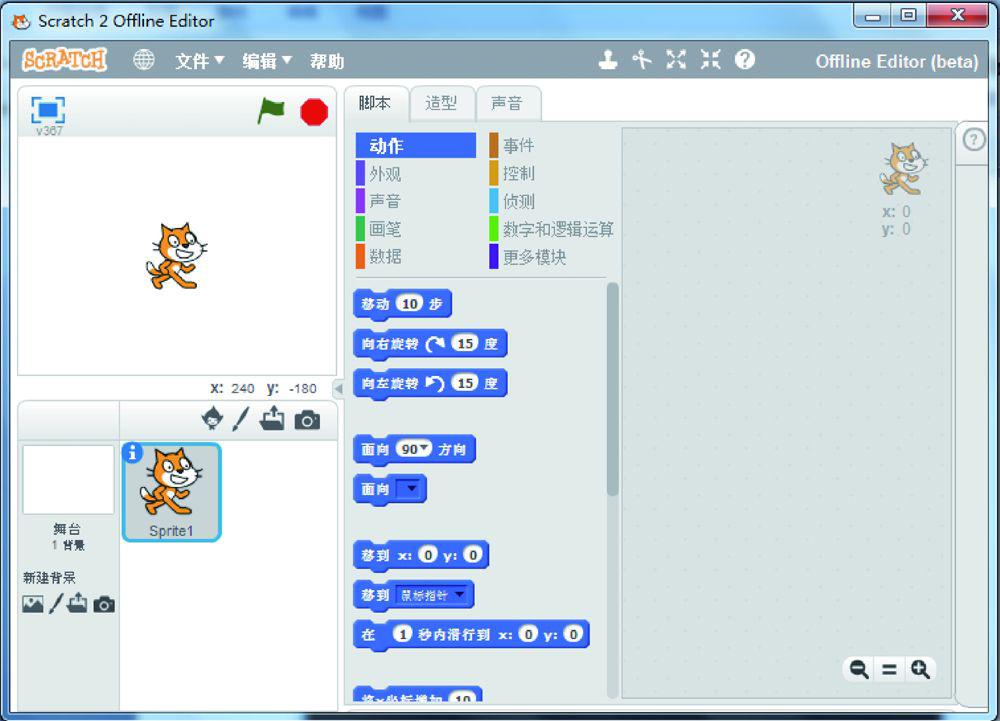
 选择中文,编程界面如图1.81所示。
选择中文,编程界面如图1.81所示。

图1.81 编程界面
在图1.79中的第三个文件夹内有若干领域的典型范例(见图1.82),用这些范例来讲解Scratch语言的基本结构。

图1.82 Scratch范例的类型
这些Scratch 2.0的官方标准案例的中文翻译版放在了作品集http://scratch.mit.edu/studios/248423/中。
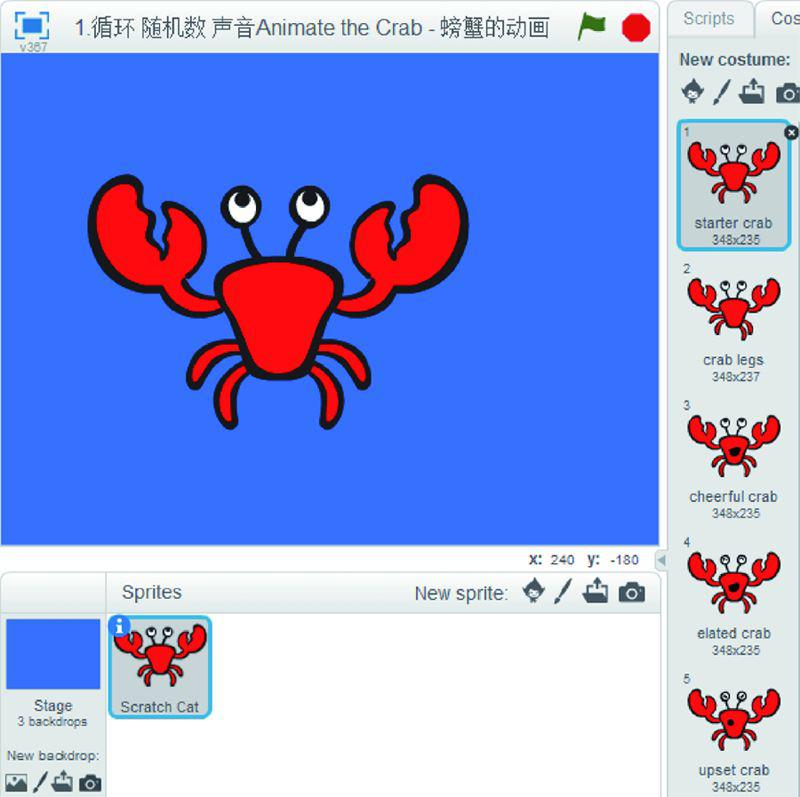
第一个范例是《跳舞的螃蟹》,如图1.83所示。这个程序很简单,只有一个角色和一个背景。

图1.83 《跳舞的螃蟹》
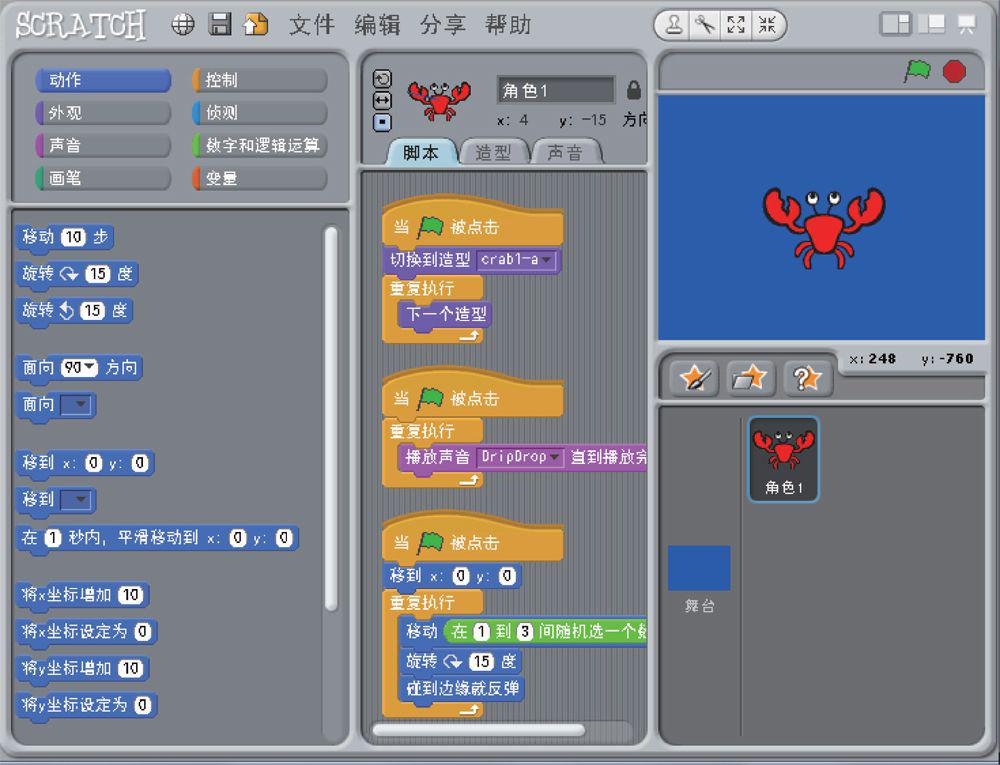
所有的代码如图1.84所示。

图1.84 《跳舞的螃蟹》的全部代码
首先请阅读代码,在中间的代码选择区,看一看要用到的代码在什么位置。也可以不看下面的制作过程,自己按照图1.84把代码调试一遍,这是一种很好的编程习惯。接下来我们从零开始编写这个程序。
打开Scratch 2.0离线版,如图1.85所示,切换到“小舞台布局模式”,这样编程的空间大一些。

图1.85 小舞台布局模式
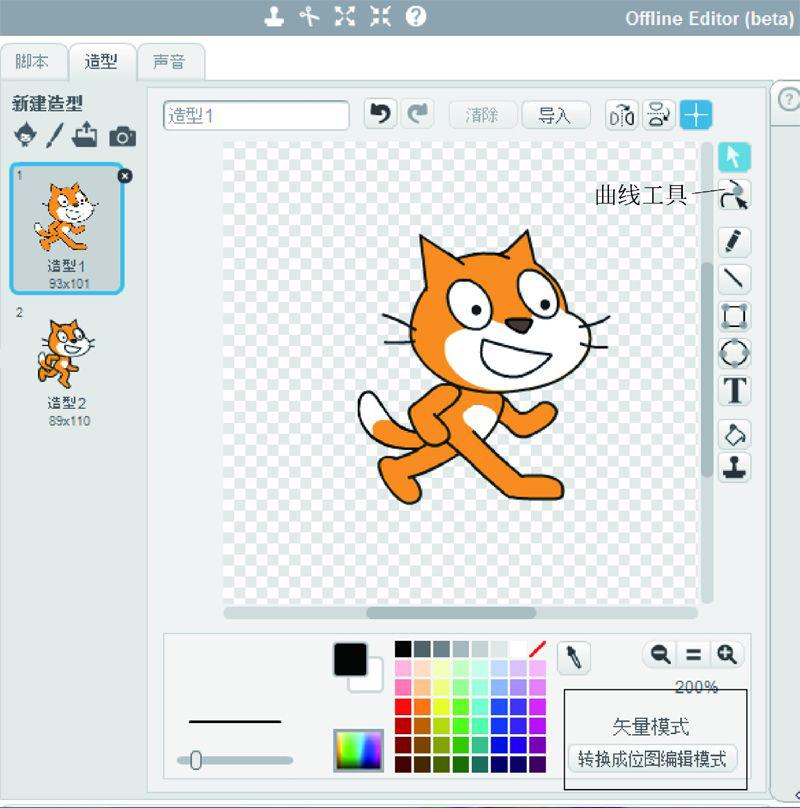
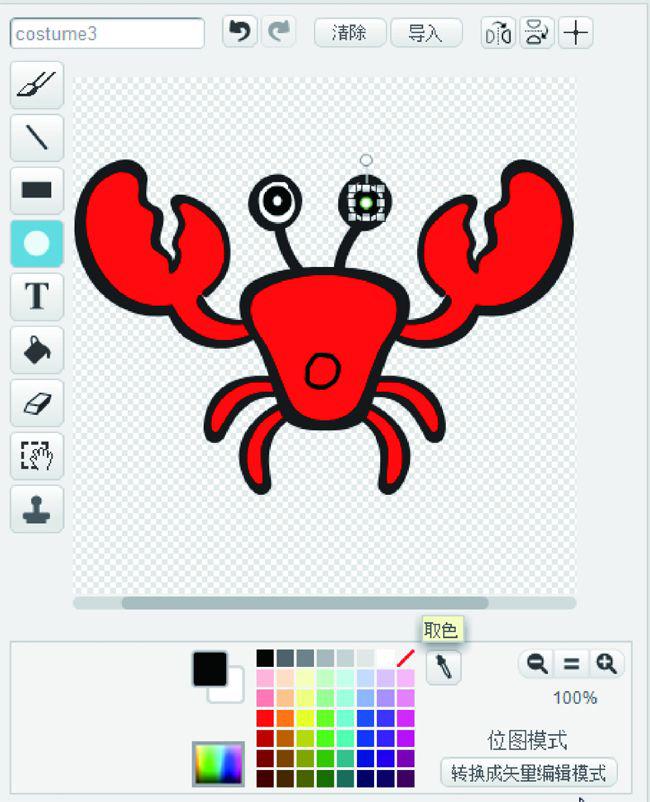
单击角色1的造型菜单可以看出,当前是一个矢量图编辑状态,单击右下角的“转换成位图编辑模式”按钮可以将作品切换为位图编辑模式。编辑造型1,如图1.86所示,将造型1清除之后导入造型“螃蟹”。

图1.86 编辑造型1
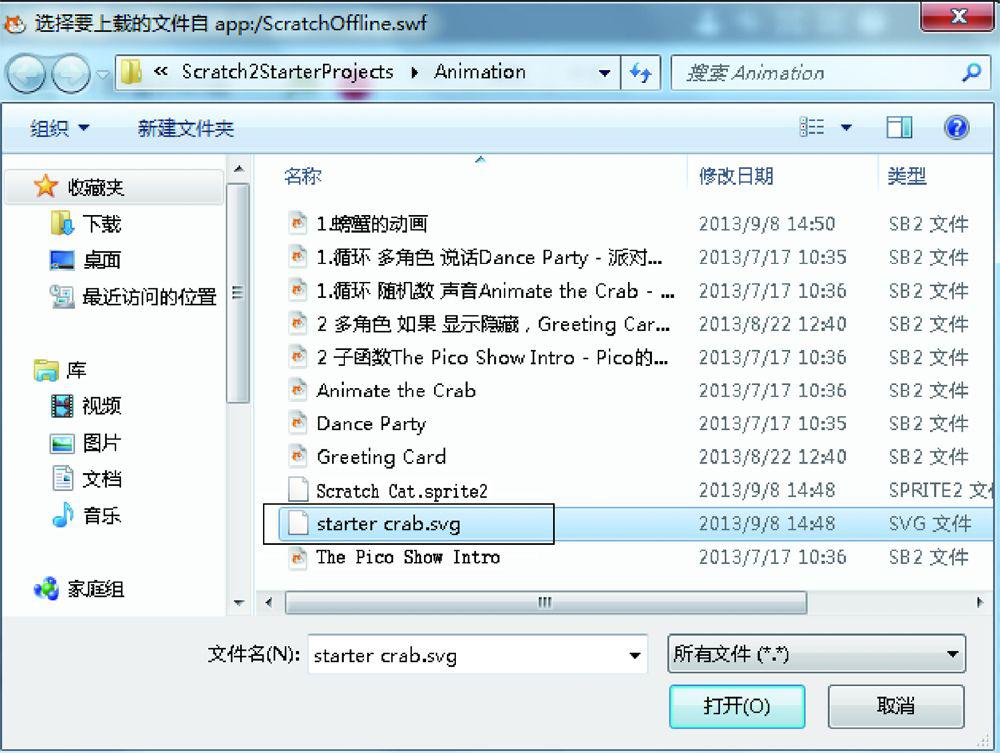
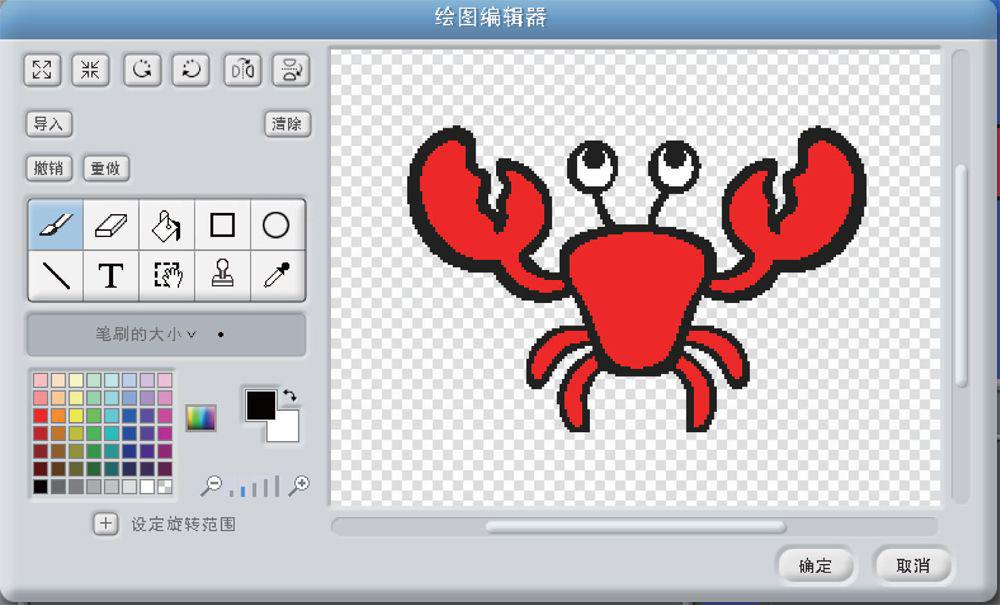
单击“导入”按钮,选择螃蟹图片的位置,会发现螃蟹图片的扩展名为.svg,这是一种矢量图的编辑格式,如图1.87所示。

图1.87 导入螃蟹造型
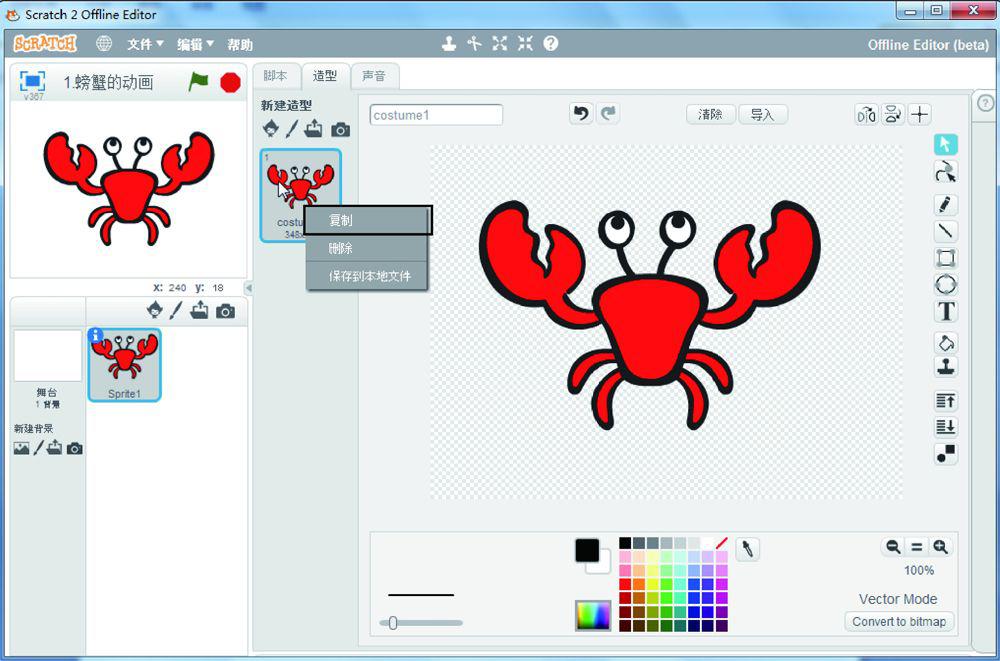
导入后的造型如图1.88所示,可以在矢量图模式下,右击角色,选择复制生成多个螃蟹的新造型,然后用铅笔工具给螃蟹画上许多表情,让它动起来,如图1.89所示。

图1.88 复制多个造型

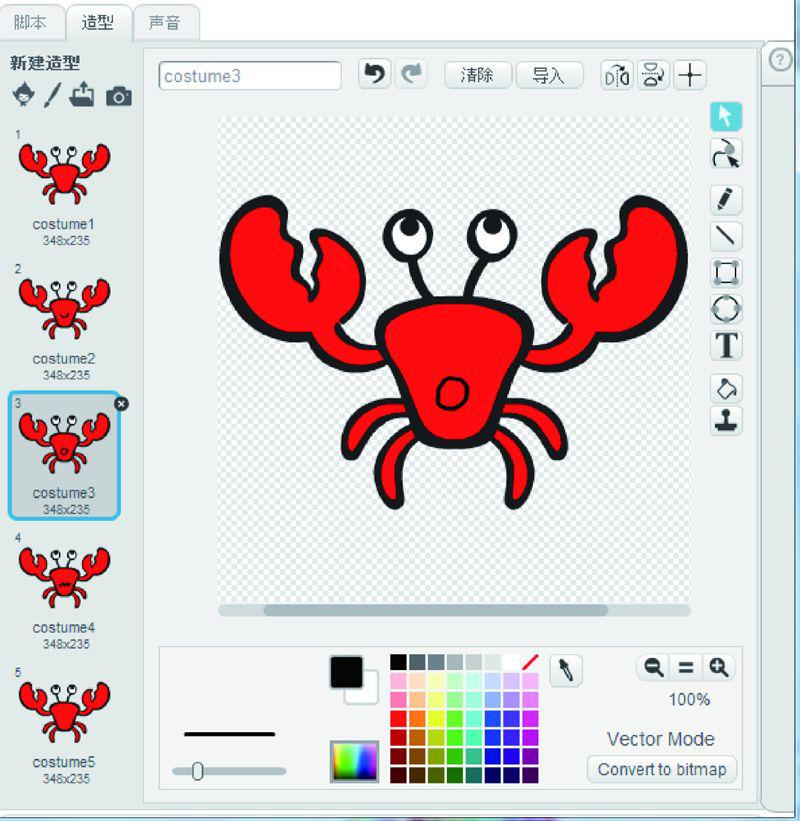
图1.89 绘制螃蟹的表情
接下来让螃蟹的眼睛也动起来,方法有两个。单击右下角的Convert to bitmap按钮,将当前图像转化为位图编辑模式,然后用橡皮擦擦去原来的眼睛,自己再画一个,如图1.90所示。

图1.90 转化为位图状态进行编辑
或者在矢量图模式下选择颜色填充工具来改变眼睛的造型,如图1.91所示。

图1.91 矢量图模式下的颜色填充工具
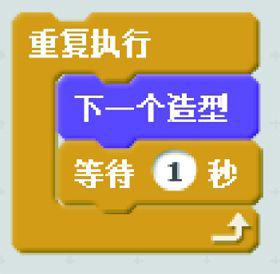
至此得到了5个形态各异的螃蟹造型,接下来进入脚本状态给螃蟹编写程序。图1.92所示的代码可以让螃蟹间隔1s改换一个造型,并连续执行。

图1.92 持续切换造型
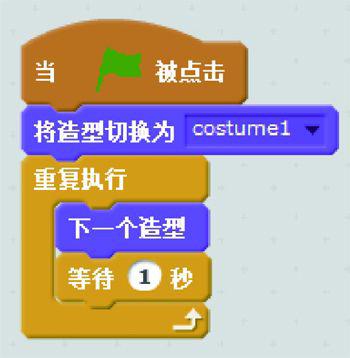
修改等待时间可以改变造型切换的速度,为了让每次程序的启动螃蟹都维持在同一个造型,因此在单击绿旗启动程序时,应该让程序切换到初始造型custome1,这个过程叫作初始化,如图1.93所示。一般来讲,所有程序启动的时候都需要初始化。

图1.93 造型的初始化
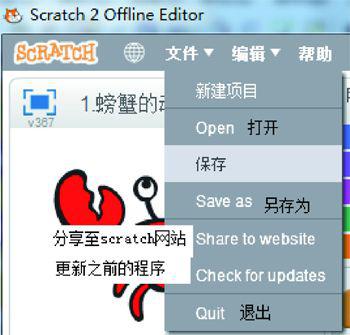
接下来,保存当前的作品,单击“文件”→“保存”菜单命令将文件保存,如图1.94所示,Scratch 2.0的文件扩展名为.sb2。

图1.94 保存文件
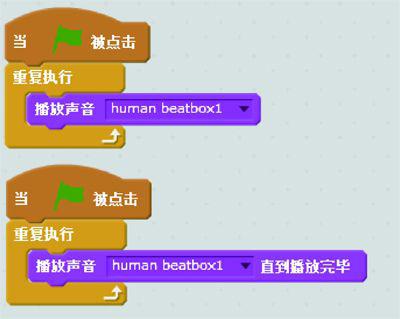
完成造型之后,将背景填充成蓝色。接下来导入一段背景声音,通过图1.95所示的代码来反复播放声音,这两段代码都用绿旗启动,因此会一边播放声音一边切换造型。

图1.95 播放声音
可以比较一下图1.95所示的两段代码哪一段能够完整地播放出声音。接下来就完成螃蟹的动作代码,让螃蟹动起来!
图1.96所示的代码同样分为初始化和循环体两个部分,初始化部分确定了螃蟹的初始位置;循环体中让螃蟹一边旋转一边移动,忽快忽慢,碰到边缘就反弹。在空白处右击可以添加程序的注释,将注释拖动到代码上可以将注释和代码连接起来,为程序编写注释可以提高程序的可读性,这是一个良好的编程习惯。接下来,如图1.97所示,将作品上传到Scratch网站上。

图1.96 螃蟹随机运动的代码

图1.97 上传作品至Scratch网站
至此完成了第一个Scratch 2.0程序。
同样的程序也可以在Scratch 1.4中完成,主要的区别如下:
(1)绘图菜单,如图1.98所示。

图1.98 Scratch 1.4的绘图菜单
(2)不允许角色旋转,如图1.99所示。

图1.99 角色的旋转
(3)功能区的位置,如图1.100所示。

图1.100 功能区的位置
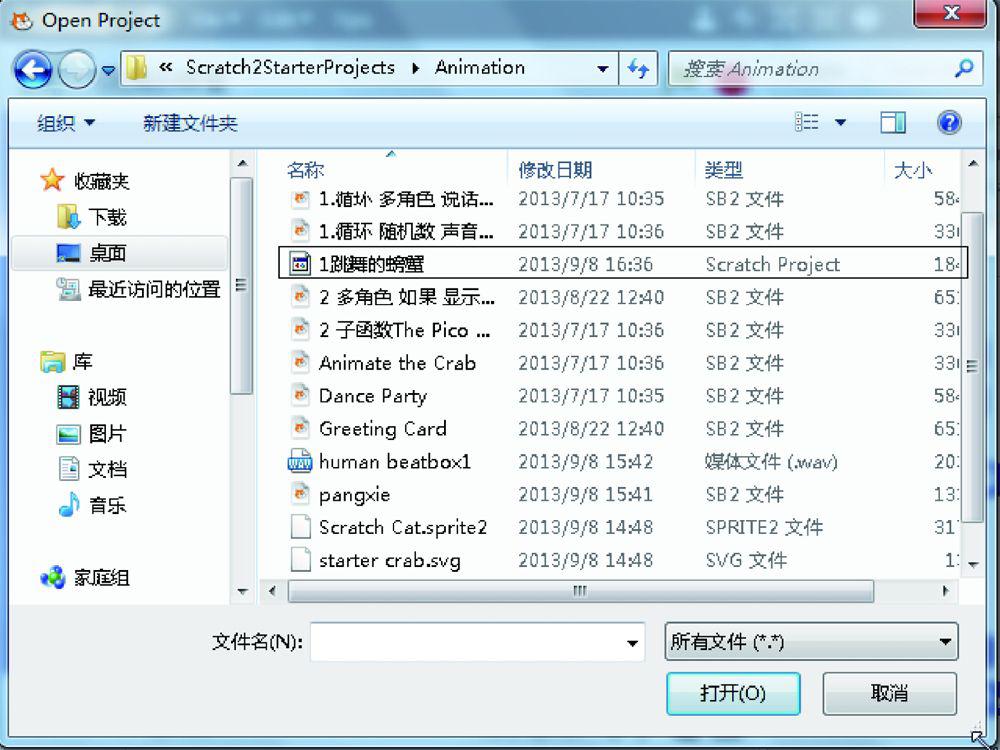
(4)文件的打开。Scratch 2.0离线版可以打开Scratch 1.4的文件,如图1.101所示,但是不能保存为Scratch 1.4的格式。

图1.101 用Scratch 2.0打开Scratch 1.4的文件
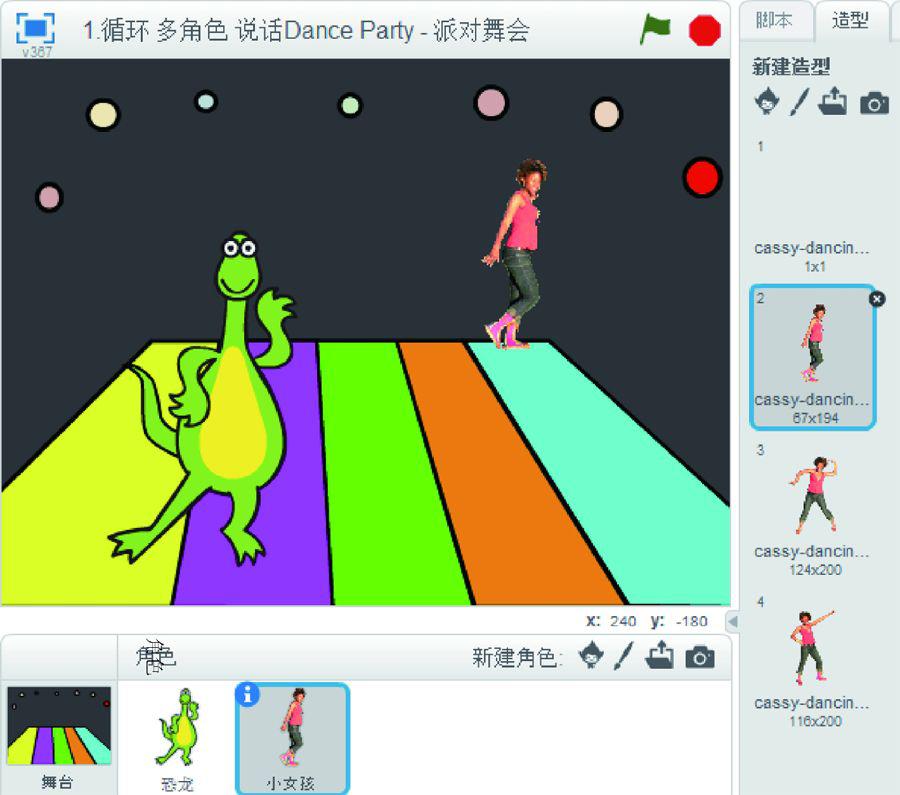
动画的第二个例子是一个派对舞会。如图1.102所示的小女孩在伴随音乐变换着造型,请判断一下这个小女孩应该是矢量图还是位图。这个程序的舞台和两个角色都有对应的代码,需要依次了解它们的功能。

图1.102 舞台和角色
舞台的背景代码很简单,播放声音,用颜色特效制作颜色效果,如图1.103所示。

图1.103 背景的代码
小女孩的代码页比较简单,如图1.104所示,间隔0.5s切换一个造型。值得注意的是,等待0.5s要在下一个造型之前,否则第一个造型会看不到。

图1.104 小女孩的代码
最后是恐龙的代码,如图1.105所示,恐龙只有两个造型,两次移动的纵坐标相同,横坐标不同,制作出恐龙水平移动的效果。在Scratch 2.0中,如果需要修改角色的名称,需要单击图1.104中小女孩左上角的
 图标修改名称。
图标修改名称。

图1.105 恐龙的代码
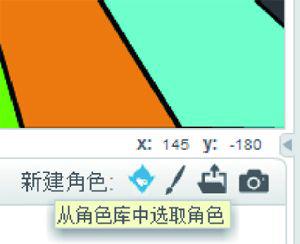
本节如果添加一个角色和其他角色共同舞蹈,首先需要导入一个新角色,如图1.106所示。

图1.106 从角色库中导入角色
导入的角色“芭蕾舞者”刚好有4个造型,可以借用小女孩的程序实现造型之间的切换,因此可以复制小女孩的代码到芭蕾舞者上。可以在小女孩的代码区用鼠标右键单击复制,然后拖动代码到芭蕾舞者上,如图1.107所示。

图1.107 复制代码到新角色
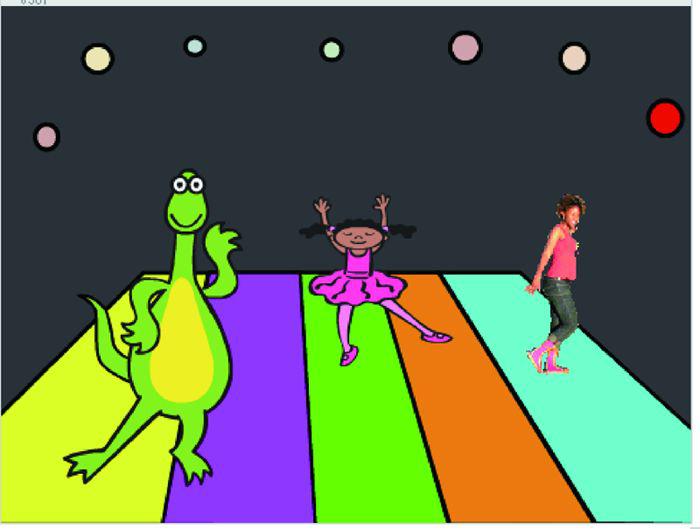
至此,这个芭蕾舞者就可以和小女孩一起跳舞了,如图1.108所示。

图1.108 派对舞会
可以将这个作品上传到Scratch网站,但是作为一个动画,如果能够制作一个影片,传播起来会更方便。方法是使用Camtasia Studio软件制作一个屏幕录像,影片会以MP4的形式保存。
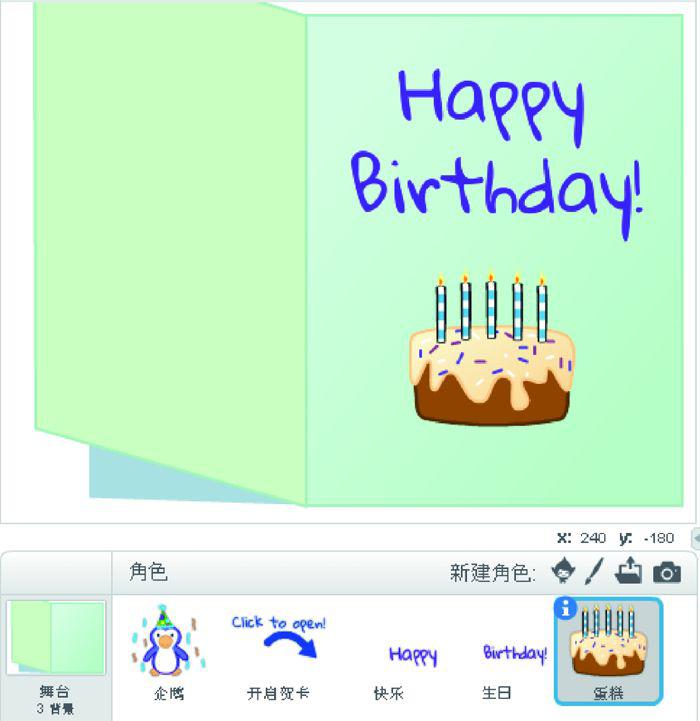
动画“致意贺卡”是一个生日贺卡,如图1.109所示。

图1.109 生日贺卡
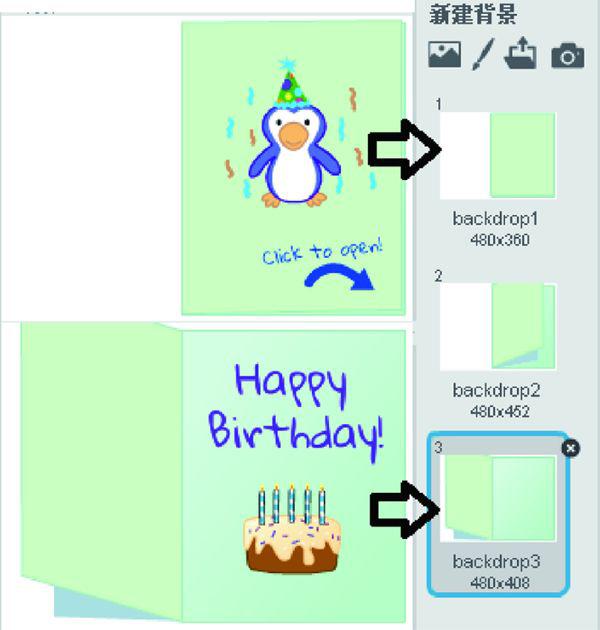
生日贺卡分为关闭、半开、打开3个状态。其中第二个状态是一个中间状态,表示贺卡的打开的一个瞬间。当背景切换到backdrop1的时候,企鹅显示,打开图标显示,其他的角色隐藏;当背景切换到backdrop2的时候,蜡烛显示,生日和快乐两段文字显示,其他的角色隐藏,如图1.110所示。

图1.110 生日贺卡的3个背景和显示3个背景时贺卡的状态
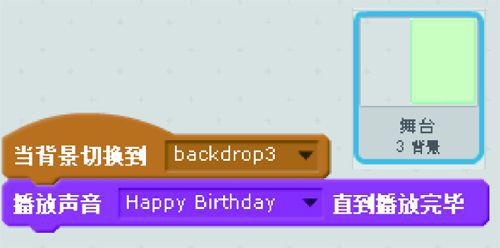
其中,舞台有3个背景,舞台的代码如图1.111所示。

图1.111 舞台的脚本
整个程序都是通过背景的切换作为控制事件的,这是Scratch 2.0新增添的一类“当背景切换到……”事件,如图1.112所示。

图1.112 企鹅的代码
图1.113是角色“快乐”和“生日”的代码,当切换到背景3的时候,Happy缓缓下落。

图1.113 角色“快乐”和“生日”的代码
打开贺卡之后,蛋糕向上移动,之后伴随着背景音乐反复闪烁,如图1.114所示。

图1.114 蛋糕的代码
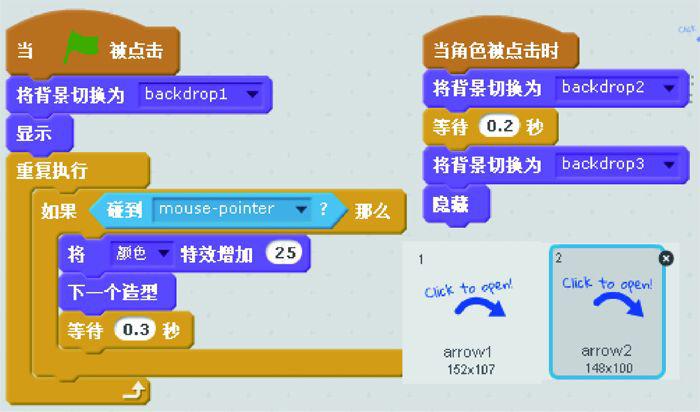
比较复杂的角色“开启贺卡”的代码,当程序启动时,执行
 ,将背景切换到backdrop1,之后当
,将背景切换到backdrop1,之后当
 ,即碰到鼠标指针的时候,角色会反复切换,实现闪烁效果,当单击按钮时,将背景切换到backdrop2之后瞬间切换到backdrop3,如图1.115所示。
,即碰到鼠标指针的时候,角色会反复切换,实现闪烁效果,当单击按钮时,将背景切换到backdrop2之后瞬间切换到backdrop3,如图1.115所示。

图1.115 开启贺卡的代码
这个程序在Scratch 1.4中改写遇到的主要困难是Scratch 1.4没有“将背景切换为……”类型的代码,也没有“当背景切换到……”这一类触发事件,可以通过广播来完成这一效果。图1.116~图1.119是舞台和角色的代码。

图1.116 背景舞台的代码

图1.117 企鹅和开启贺卡的代码

图1.118 生日和快乐的代码

图1.119 蛋糕的代码