




网页是构成网站的基本元素,也是网站信息发布的一种最常见的表现形式。网页主要由文字、图片、动画、音视频等信息组成。本节简单介绍网页的基础知识,包括网页和服务器的交互过程、静态和动态网页以及脚本语言。
人们通过互联网浏览网页时,会自动与网页服务器建立连接。用户提交信息资源的过程称为向服务器“发出请求”。通过服务器解释信息资源来定位对应的页面,并传送回代码来创建页面,这个过程称为“对浏览器的响应”。浏览器接受来自于网页服务器的代码,并将它编译成可视页面。在这样的交互过程中,浏览器称为“客户机”或者“客户端”,整个交互的过程则称为“客户-服务器”的通信过程。
“客户-服务器”这一术语通过概括任务的分布来描述网页的工作方式。服务器(Web服务器)存储数据、解释数据、分布数据。客户机(浏览器)访问服务器以得到数据。为了更详细地理解这一交互过程,必须介绍客户机和服务器如何使用HTTP协议通过Internet进行交互。
HTTP协议又称为“超文本传输协议”,它是一个客户机和服务器端请求和应答的标准。浏览网页时,浏览器通过HTTP协议与服务器交换信息。
HTTP协议具有以下的特点。
(1)HTTP按客户机/服务器模式工作:HTTP支持客户与服务器的通讯,相互传输数据。HTTP定义的事务由以下4步组成:
● 客户与服务器建立连接。
● 客户向服务器提出请求。
● 如果请求被接受,则服务器送回响应,在响应中包括状态码和所需的文件。
● 客户与服务器断开连接。
(2)HTTP是无状态的。也就是说,浏览器和服务器每进行一次HTTP操作,就建立一次连接,但任务结束就中断连接。
(3)HTTP使用元信息作为头标。HTTP对所有的事务都加了头标。它使服务器能够提供正在传送数据的有关信息。比如传送对象是哪种类型,是用哪种语言编写的等等。
(4)HTTP支持两种请求和响应的格式。HTTP由不同的两部分组成,一种是从浏览器发往服务器的请求,另一种是服务器对客户端的响应。HTTP支持两种请求和响应,一种是简单请求和响应,另一种是完全请求和响应。
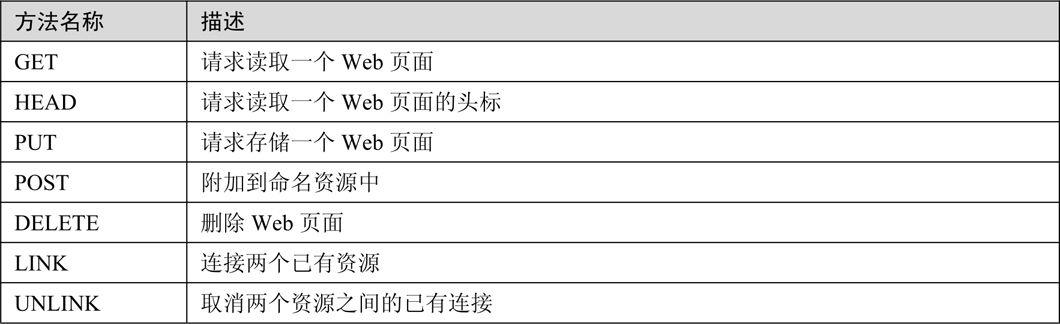
(5)HTTP是基于文本的简单协议。每个Web主机都有一个服务器进程来监听TCP端口80,以便同前来建立连接的客户取得联系。连接建立后,客户发送一个请求,服务器返回一个响应,然后就释放连接。除建立和释放连接外,HTTP事务处理的主要内容是客户机的请求与服务器端的响应,HTTP常用的请求方法如表1-1所示。
表1-1 HTTP常用的请求方法

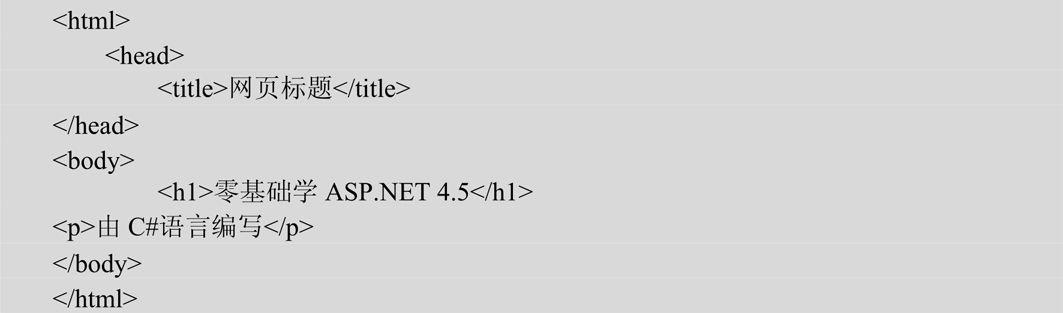
早期网站发布的是静态网页,主要由HTML语言组成,没有其他可执行的程序代码。静态页面一经制成,内容就不会再改变,不管何时何人访问,显示的都是一样的内容,如果要修改有关内容,就必须修改源代码,然后重新上传到服务器上。静态页面虽然包含文字和图片,但这些内容却需要在服务器端以手工的方式来变换,因此很难描述为Web程序。下面是一个简单的HTML语言组成的静态网页的代码:

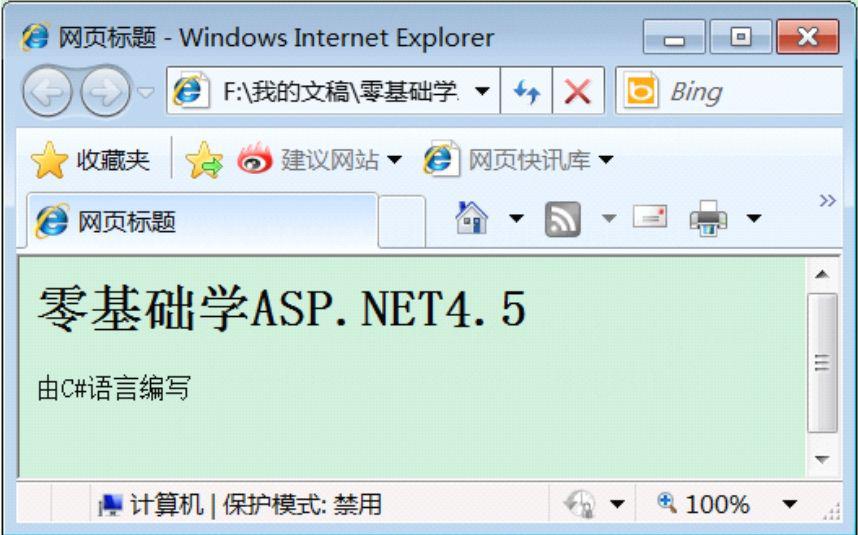
代码说明:该程序包含一个标题和一句文字。其中标题包含在标记<h1>和</h1>之间,文字包含在标记<p>和</p>之间。图1-1显示了该静态网页文件被浏览器解析时的情况。

图1-1 静态网页
HTML是互联网的描述语言,基本的HTML包含由HTML标记格式化的文本和图像内容。文本是HTML要显示的内容,标记则告诉浏览器如何显示这些内容,它定义了不同层次的标题、段落、链接、斜体格式化、横向线等。HTML文件的后缀可以是.htm,也可以是.html。
动态页面不仅含有HTML标记,而且含有可以执行的程序代码,动态页面能够根据不同的输入和请求动态生成返回的页面,例如常见的BBS、留言板、聊天室等就是用动态网页来实现的。动态网页的使用非常灵活,功能强大。
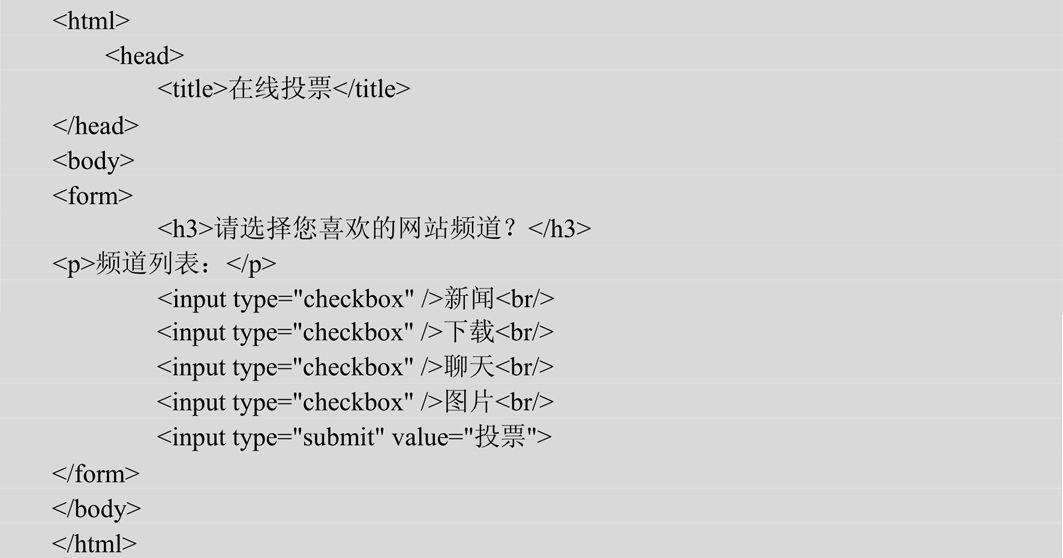
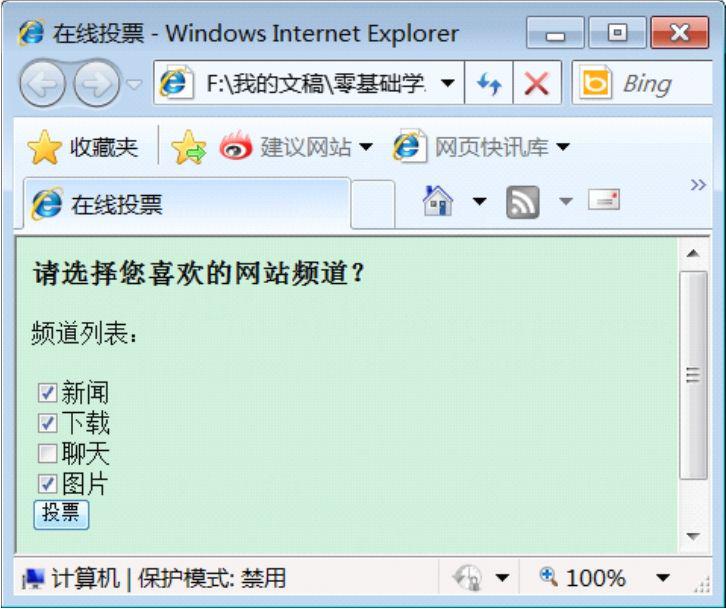
一直到HTML 2.0版本时,HTML表单的引入,这时才开始了真正意义的包含动态页面的Web程序:在一个HTML表单中,所有的控制都放置在<form>和</form>中。当读者在客户端单击“提交”按钮后,网页上的所有内容就以字符串的形式发送到服务器端,服务器端的处理程序根据事先设置好的标准来响应客户的请求。下面的就是由HTML表单构成的动态页面代码。

代码说明:该程序由HTML表单的组成,包括一个标题、4个复选框和一个提交按钮,这些内容和标记均被包含在表单标记之间。该网页运行效果如图1-2所示。

图1-2 动态网页
尽管动态ASP.NET页面已经比较流行,但HTML表单仍然是这些页面的基本组成元素,所不同的是构成ASP.NET页面的HTML表单控件运行在服务器端。所以读者必须要掌握最基本的HTML表单以便能够更好地使用ASP.NET平台进行程序开发。
CGI是Common Gateway Interface的缩写,代表服务器端的一种通用(标准)接口。CGI开启了动态网页的先河。它的运行原理是每当服务器接到客户更新数据的要求以后,利用这个接口去启动外部应用程序(利用C、C++、Perl、Java或其他语言编写)来完成各类计算、处理或访问数据库的工作,处理完后将结果返回Web服务器,再返回浏览器。后来又出现了技术有所改进的ISAPI和NSAPI技术,提高了动态网页的运行效率,但由于CGI在多用户访问时会占用很多的系统资源,并且执行起来速度相对比较慢,因此目前已经很少使用。
在CGI技术之后出现了很多优秀脚本语言,如ASP、JSP、PHP等。脚本语言简化Web程序的开发,一时间成为Web开发人员的最爱。但脚本语言使用起来也并不是那么简单,首先其代码组织混乱,和HTML标记杂乱堆砌在一起,开发维护都非常不方便,以至当ASP.NET的代码隐藏模式出现后,使用这些脚本语言的Web程序开发人员都有耳目一新的感觉;另外脚本语言的编程思想不符合当前流行的面向对象编程思想。因此脚本语言必将会被其他更高级的语言(ASP.NET、Java等)所代替。